Вітання. Сьогодні на розгляді проста анімація в After Effects.
Ресурси. Adobe Illustrator CC
Adobe After Effects CC
Почнемо вивчення з малювання в Illustrator.
малюємо
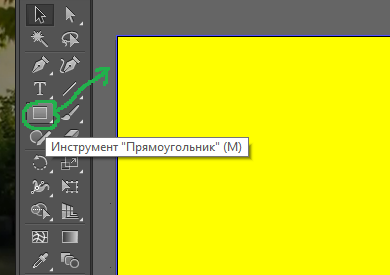
1) Намалюємо в якості фону Прямокутник жовтого кольору

Малюнок 1 - Rectangle
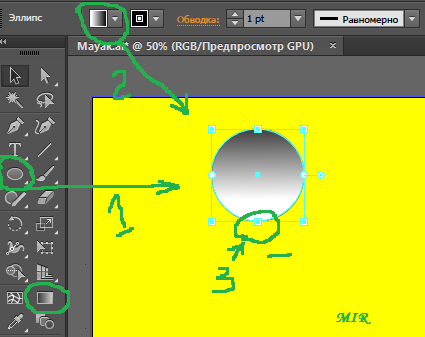
2) Намалюємо Коло і заллємо градієнтом
Попрацюємо трохи над колом:
- видалимо нижню точку на контурі, отримаємо дугу;
- проведемо пряму лінію, закривши низ дуги, отримаємо півколо

Малюнок 2 - 1) draw circle; 2) gradient; 3) delete point
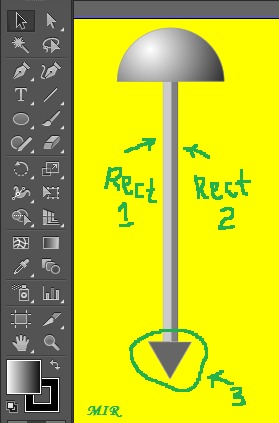
3) Малюємо Прямокутник і робимо його копію
- один прямокутник сірий;
- інший прямокутник темно-сірий
4) Малюємо Трикутник з зірочки встановивши число променів - 3

Малюнок 3 - 1) rect light; 2) rect dark; 3) triangle
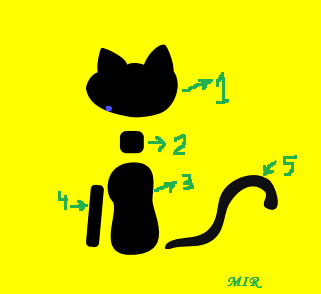
5) Малюємо кота за допомогою Pen і простих фігур

Малюнок 4 - 1) head; 2) neck; 3) body; 4) leg; 5) tail
А тепер самий ГОЛОВНИЙ момент
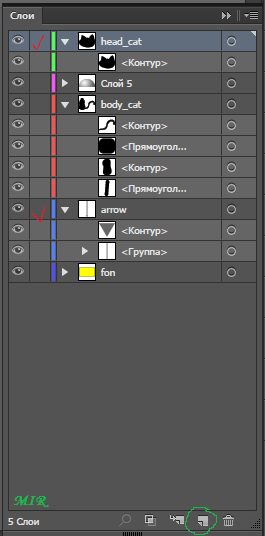
Розподілимо картинки по верствам (то що буде анимировано - на окремий шар) ось так:

Малюнок 5 - all pics (red mark important layers)
Все, тепер зберігаємо.
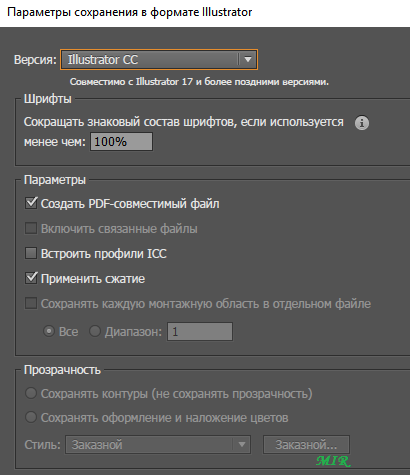
Подивимося настройки збереження

Малюнок 6 - Save
А тепер наступний етап. Закриваємо Adobe Illustrator і відкриваємо After Effects.
Імпорт в After Effects
File - Import - File - вибираємо наш збережений файл Illustrator.
Виберемо Composition. щоб імпортувати шари з Illustrator, якщо поставимо footage, то отримаємо картинку з об'єднаними шарами, а нам цього не потрібно.
Малюнок 7 - Import As Composition
Все, імпортували.
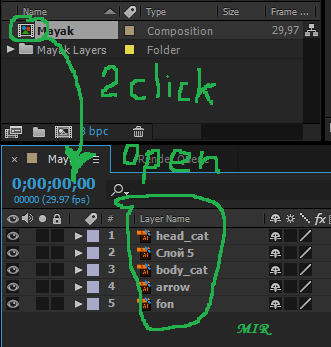
А тепер подивимося, що у нас є. Подвійне клацання по композиції. що б відкрилося і ми побачили шари (якщо все правильно зробили, то буде кілька шарів). Отримаємо таке, див. Малюнок

Малюнок 8 - Open Composition
А тепер те, для чого ми тут сьогодні зібралися - Анімація.
Анімація вAfter Effects
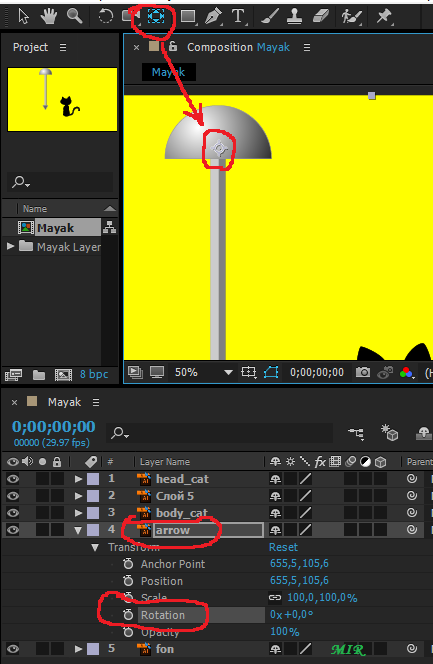
Встановимо точку обертання у стрілки вгорі її за допомогою Pan Behind Tool (швидка клавіша - Y). Просто беремо точку і переміщаємо туди куди потрібно. В результаті це буде виглядає так.

Малюнок 9 - Pan tool and Layers
Ну все, тепер переходимо до шарів для анімації.
Нам буде потрібно шар Arrow і Head_cat.
Почнемо з arrow.
Розкриємо список, знайдемо Rotation і натиснемо на годинник. Так ми поставили першу точку на нульовий секунді. Всього анімація триватиме 2 секунди.
Отже, ось такі настройки треба зробити (всього поставимо 3 точки)