Іноді хлібні крихти просто займають місце, але бувають проекти, на яких хлібні крихти є гарним зручним елементом навігації і часто використовуються для повернення до розділів сайту. Точна настройка елементів хлібних крихт для різних типів сторінок в Drupal 7 найбільш зручно реалізована в модулі Path Breadcrumbs.
Тема урока. установка хлібних крихт для різних типів сторінок з точним завданням елементів з модулем Path Breadcrumbs.
Питання. як використовувати Path Breadcrumbs? Як додати елемент в хлібні крихти? Як зробити хлібні крихти з моїми змінними? Як відключити хлібні крихти для деяких сторінок? Як прибрати хлібні крихти з головною? Як задавати тип матеріалу в Path Breadcrumbs? Токени в хлібних крихтах. Як перевести елемент Home в Path Breadcrumbs? Як налаштувати багатомовність в Path Breadcrumbs? Як відключити хлібні крихти для певних типів сторінок або конкретних id матеріалів?
Найпотужніший модуль для настройки хлібних крихт Path Breadcrumbs надає користувачеві багато змінних, які можна використовувати для визначення типу сторінки, типу матеріалу, вибору конкретного ID матеріалу, а також для завдання елементів хлібних крихт: рубрик, тегів і інших полів.
Path Breadcrumbs пропонує створювати кілька правил для виробництва хлібних крихт для різних типів сторінок: матеріалів одного, другого типу, для таксономії, основних сторінок і т.д. Тобто ви зможете управляти лінією хлібних крихт на кожній сторінці або на групах сторінок - і всюди будуть тільки потрібні на даній сторінці елементи. Можна створити крихти для всіх матеріалів (без відношення до типу) або для певних типів і навіть ID матеріалів.
Як працює модуль Path Breadcrumbs
- У модулі ви додаєте кілька правил створення елементів хлібних крихт
- У кожному правилі є умови, наприклад: 1) url: node /% node - це значить сторінка будь-якого матеріалу, 2) тип матеріалу - Запис в блог
- Потрібно вибрати змінні контексту, щоб отримати доступ до інших змінним, які задані в цьому контексті. Наприклад, вибравши змінну "ID Матеріалу", можна встановити тип матеріалу і значення полів для цього матеріалу - ці змінні можна використовувати для застосування правила створення хлібних крихт або для відображення елементів хлібних крихт
- Для створення безпосередньо елементів крихт використовуються всі доступні змінні (токени), які визначені на даному типі станиці (в даному контексті), тобто наприклад% node: field-rubriki: 0 - це означає перший зазначений для даного матеріалу елемент рубрики
- Елементи крихт складаються з назви і посилання, які налаштовуються вами
- Для сторінок, які не задовольняють жодному створеному правилом, хлібні крихти створюються іншими модулями, наприклад, стандартним.
З цього випливає, що модуль дає вам в руки багатий набір змінних, за допомогою яких ви тонко налаштуєте лінію хлібних крихт.
Як створити хлібні крихти з модулем Path Breadcrumbs
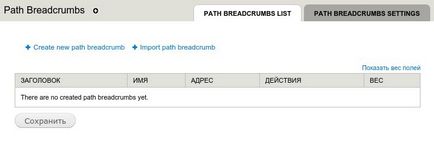
Встановіть модуль і відкрийте його налаштування: Структура - Path Breadcrumbs. Ви побачите сторінку, на якій потрібно створювати правила виробництва хлібних крихт і власне компоненти хлібних крихт.

Отже, натисніть додати або Create new path breadcrumb.
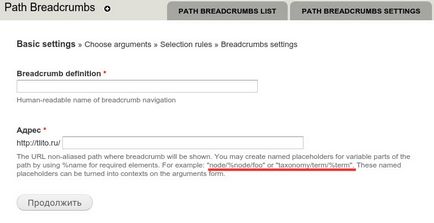
Ви побачите таку сторінку. Зверніть увагу на рядки пояснення:

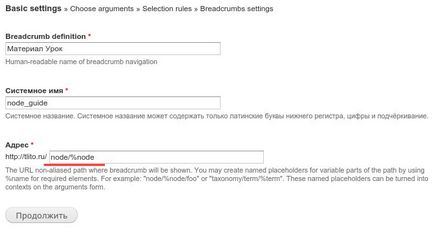
Створення хлібних крихт для матеріалу обраного типу

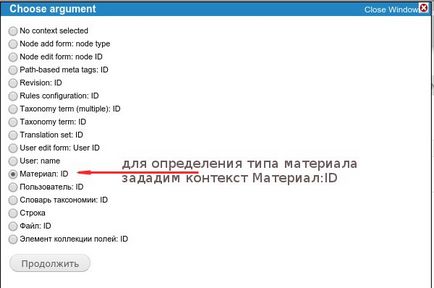
Заповнивши поля на першій сторінці, натисніть продовжити. Далі нам потрібно "витягти змінну" Матеріал ID, для цього натисніть: No context assigned - Change - і виберіть Матеріал ID. Це необхідно, щоб в подальшому з'ясувати тип матеріалу. Тобто так наше правило буде не тільки визначати тип матеріалу, а й використовувати одну з змінних оточення - Матеріал ID.

Вибравши, натисніть продовжити. Якщо у вас не було натиснуто продовжити, понизьте версію jquery до 1.7 або просто вимкніть jquery_update, це досить часта проблема.
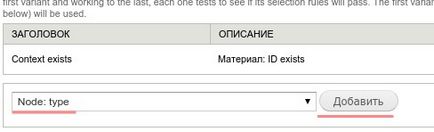
На наступній сторінці ми встановимо умова - тип матеріалу. Якщо вас не цікавлять різні варіанти крихт для різних типів матеріалів, то можете просто натиснути Продовжити.
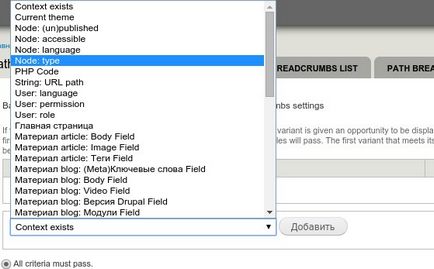
А нас цікавлять, тому ми вибираємо в випадаючому списку Node type і натискаємо Додати.


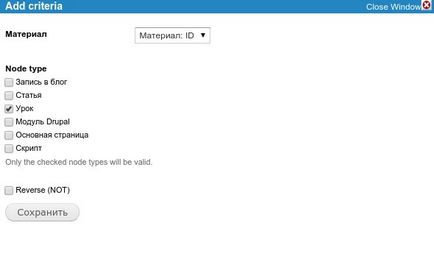
Після цього вискочить віконце, в якому потрібно зазначити бажаний пункт або кілька. У нашому випадку ми відзначаємо тільки Урок і зберігаємо. І натискаємо продовжити внизу сторінки.

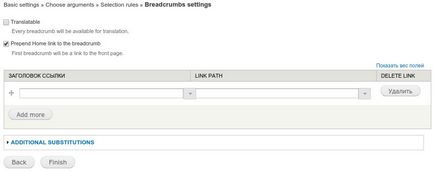
Ось як виглядає сторінка додавання елементів хлібних крихт:

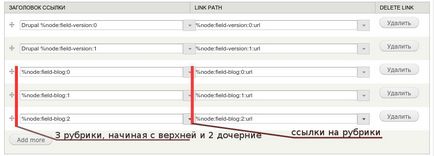
Натискаючи на трикутник, виберемо% node: field-blog: 0. Це відбувається так: спочатку знаходимо% node. - відзначаємо, потім видаються підпункти цією зміною% node: field-blog - це поле матеріалу Рубрики блогу. Далі вибираємо 0 - тобто перший зазначений термін рубрик. Це в нашому випадку означає перша рубрика блогу, яка зазначена в ноді. І в праву область вставимо її url так:% node: field-blog: 0: url
Ми додали два дуже нетривіальних поля (версії друпал - це поле є в Уроки на цьому сайті) і після них зовсім зрозумілі звичайні рубрики блогу.

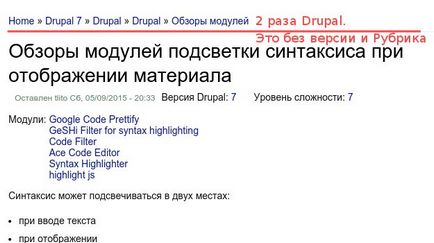
В результаті для матеріалу типу Урок крихти стали виглядати так:

Тут зрозуміло, що якщо не зазначено Друпал 8, а тільки Друпал 7, то слово Друпал з'являється і посилається на головну сторінку. А наступне за ним поле - це перша рубрика, яка теж називається Drupal. Вставка цих слів додає такий елемент навіть, якщо поля версії друпал незаповнені. Значить потрібно просто прибрати слово Друпал. Але якщо потрібно вставити пояснення а не просто цифру 7, то можна додати ім'я словника, конструкція набуває такого вигляду:
% Node: field-version: 0: vocabulary: name% node: field-version: 0
Перекласти назву Home на Головна в Path Breadcrumbs
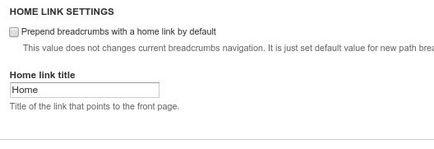
В налаштуваннях виправимо ім'я першого елемента Home на Головна тут. admin / structure / path-breadcrumbs / settings.

Під час відображення елемент "Головна", а коли не відображається? Як відключати і включати Головна в крихтах?
Видимість елемента "Головна" або "Home" (якщо не перекладено) не налаштовується в глобальних налаштуваннях, а встановлюється для кожного правила створення хлібних крихт. У глобальних налаштуваннях, тобто тут admin / structure / path-breadcrumbs / settings, галка "Prepend breadcrumbs with a home link by default" - всього лише задає включати цю опцію для нових правил створення хлібних крихт чи ні. Так що, відключити або включити потрібно в настройках конкретного правила (в списку рядків навігації admin / structure / path-breadcrumbs), натиснувши Редагувати і відкривши вкладку "Строка навігації" або Breadcrumbs (якщо не перекладено), вгорі ви побачите галку "Додавати посилання на головну сторінку "або англійською.
Мультимовні настройки Path Breadcrumbs. Переклад елемента Home
Для мультимовного сайту в настройках Path Breadcrumbs потрібно робити переклади елемента Home на різні мови. Це робиться так: в настройках багатомовності у вкладці Змінні, тобто тут admin / config / regional / i18n / variable. знайдіть зліва вкладку Path Breadcrumbs. Встановіть галку навпроти пункту "Назва посилання на головну сторінку", як бачите там є і інші змінні, які можна теж переводити - і збережіть.
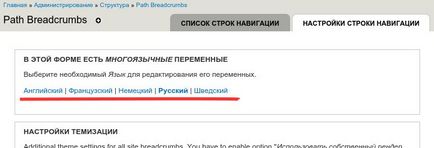
Після цього відкрийте глобальні настройки Path Breadcrumbs admin / structure / path-breadcrumbs / settings. і у вас з'явиться в самому верху блок "В ЦІЙ ФОРМІ Є багатомовний ПЕРЕМІННІ", в якому можна змінювати конфігурацію для всіх підключених мов, тобто переводити пункт Home на Головна і інші пункти.

Також для кожного правила створення хлібних крихт (при редагуванні або створенні) в графі Рядок навігації або Breadcrumbs (якщо не перекладено) присутній пункт "перекладного" або "Translate" (якщо не перекладено). Це дозволить вам робити перекладні хлібні крихти. Як - запитуйте в питаннях і відповідях.
Результат налаштувань лінії крихт вийшов досить пристойний:

Це все! Для типу матеріалу Урок ми зробили Хлібні крихти. Залишилося зробити для термінів таксономії, сторінок або просто для всіх інших матеріалів. За тим же принципом.
Як не виводити або відключити хлібні крихти для сторінок певного типу
Можна відразу сказати, що є простіший шлях - через CSS: просто знайдіть клас матеріалу в тезі body, наприклад page-node або node-type-blog, і пропишіть стиль, що приховує хлібні крихти. page-node .breadcrumbs Але цей спосіб краще замінити правильним способом за допомогою Path Breadcrumbs.
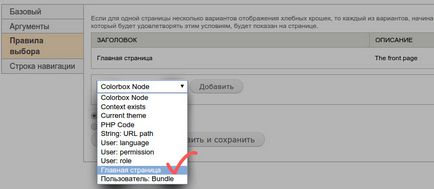
Для матеріалів типу "Головна сторінка" (як і для інших типів теж) хлібні крихти відключаються таким чином.
Як відключити хлібні крихти на головній за допомогою Path Breadcrumbs
Якщо приховати блок з класом breadcrumbs через стилі CSS недостатньо, і потрібно видалити хлібні крихти зовсім, то для Головної сторінки це робиться просто:

Те ж саме для інших потрібних вам типів або для окремих сторінок, наприклад сторінки пошуку або сторінки відправки заявки, замовлення, сторінки оформлення замовлення.
Як відключити хлібні крихти для Уявлення Views і інших сторінок
З модулем Path Breadcrumbs можна створити правило хлібних крихт для конкретного url сторінки і додати порожній елемент хлібних крихт - тоді це вони просто не будуть показуватися.
Те ж саме виконати для інших url, для яких потрібно відключити хлібні крихти.
Якщо необхідно відключити / налаштувати хлібні крихти для всіх уявлень, то це можливо
1. Хуком hook_menu_breadcrumb_alter
2. хукамі, використовуючи функції Path Breadcrumbs API
Таким чином, потужний модуль Path Breadcrumbs створює таку лінію хлібних крихт, яка вам потрібна, навіть порожню (без хлібних крихт) лінію для потрібних сторінок або типів матеріалів. Для тих сторінок, які не задовольняють умовам всіх доданих ліній хлібних крихт (або створеним правилам реагування на контекст) - для таких матеріалів хлібні крихти створюються іншими модулями, наприклад, стандартним.