
Юзабіліті сайту є невід'ємною частиною веб розробки. На неї діє багато факторів, одним з яких виступає наявність навігаційної ланцюжка, або як її ще називають «Хлібні крихти»
Хлібні крихти - ланцюжок з навігаційних елементів, що представляє із себе шлях від початкової директиви, а в нашому випадку головної сторінки, до кінцевої, сторінки на якій в даний момент ви знаходитесь.
Для drupal 7 є безліч модулів дозволяють створити хлібні крихти, проте по праву свою увагу заслуговує Path Breadcrumbs. Його можна завантажити з офіційного сайту drupal скориставшись даним посиланням. а як правильно його встановити можна ознайомитись в нашій статті.
підключення модуля
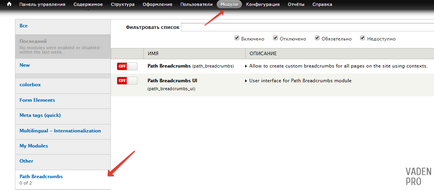
Після установки, його необхідно активувати. Це можна зробити перейшовши admin / modules, знайти наш модуль. Перед нами відкриється Path Breadcrumbs (власне сам модуль) і Path Breadcrumbs UI (призначений для користувача інтерфейс дозволяє його налаштувати), їх нам і треба активувати для подальшої роботи.

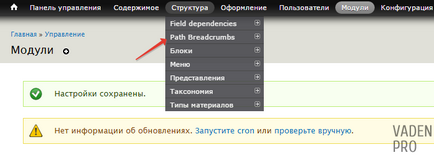
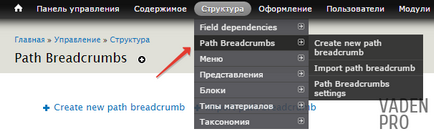
Після того, як ми активували наш модуль для створення хлібних крихт, у нас з'явитися нова вкладка в розділі «Структура».

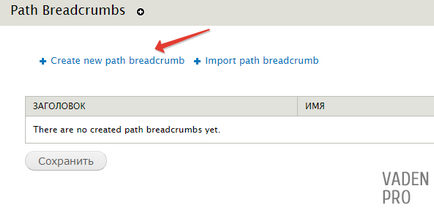
Перейшовши за посиланням ми потрапимо на сторінку хлібних крихт.
На ній ми можемо додати свої хлібні крихти або імпортувати вже існуючі, за допомогою відповідних посилань, а також перейти на сторінку налаштування.
Налаштування модуля
Перед початком роботи з модулем варто звернути увагу на його загальні настройки, і конфігурувати їх під свій конкретний випадок.
Перед нами відкриється сторінка з настройками даного модуля, які для зручності об'єднані в групи.
Перша група називається «THEMING SETTINGS» (налаштування темізаціі).
Якщо ми хочемо використовувати власні настройки темізаціі то нам необхідно залишити галочку на полі «Використовувати власний рендер модуля для відображення рядків навігації» в іншому випадку нам не будуть доступні дальнейшіеполя знаходяться в цій групі.
Наступне які випливають меню «PER THEME SETTINGS» де можна вибрати тему, в якій будуть використовуватися наші крихти. Якщо це поле залишити ні заповненим то вони будуть відображатися на темі встановленої за замовчуванням.

У поліразделитель можна написати свій текст або символ який буде розділяти між собою елементи навігаційної ланцюжка.
Підтримка розширених форматів - настройка, що дозволяє додати розширене опис для хлібних крихт.
І остання настройка в цій групі дозволить приховувати хлібні крихти. якщо довжина ланцюжка не перевищує 1 елемент.

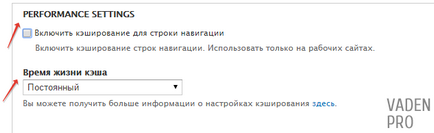
Наступна група налаштувань називається «PERFORMANCE SETTINGS» і стосується кешування рядків навігації. У них ми можемо включити або відключити кешування крихт, а також виставити час оновлення кешу.

Потім йде група під назвою «настройки посилання на головну сторінку».
Якщо активувати «Додавати посилання на головну сторінку за замовчуванням» то всі наші хлібні крихти будуть починатися з посилання на головну сторінку сайту, а в наступному полі ми можемо вписати назву цієї посилання
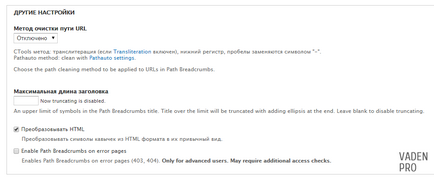
Заключна група налаштувань називається «Інші настройки»
У цих настройках ми миємо вибрати метод очищення url. Задати максимальну довжину одного ланцюжка в символах, дозволити або заборонити перетворювати HTML символи, а також дозволити висновок хлібних крихт на сторінках з помилками 403 і 404.

На цьому налаштування хлібних крихт закінчені, тому натискаємо кнопку зберегти і переходимо в розділ їх створення.
Створення хлібних крихт
Створимо хлібні крихти для матеріалів типу Basic page. Для цього натискаємо на посилання «Create new path breadcrumb»

На першому екрані нам необхідно задати ім'я і машинне ім'я нашим крихтам, а також задати шлях сторінок на яких вони будуть виводиться. Так як нам потрібні всі сторінки типу «Basic page» в цій графі я підставлю системний шаблон «node /% node»

І натискаємо кнопку «Продовжити»
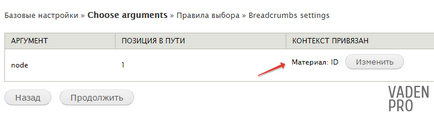
Другим екраном є вибір аргументу. Для цього нам необхідно натиснути на кнопку «Змінити»
І в випливаючим вікні вибрати необхідний нам аргумент. У моєму випадку мені необхідний «Матеріал: ID» і натискаємо продовжити. Саме за цим критерієм на наступних кроках налаштування path breadcrumbs буде відбиратися інформація доступна користувачу для налаштування виводу крихт. Так, вибравши «Матеріал: ID» ми після зможемо оперувати інформацією з полів конкретної сторінки.
На наступному вікні залишаємо все за замовчуванням і натискаємо зберегти
Після вибору аргументу натискаємо на кнопку продовжити і потрапляємо на третій екран налаштувань «Критерії»
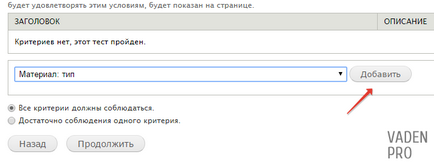
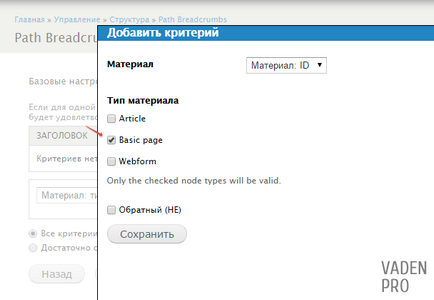
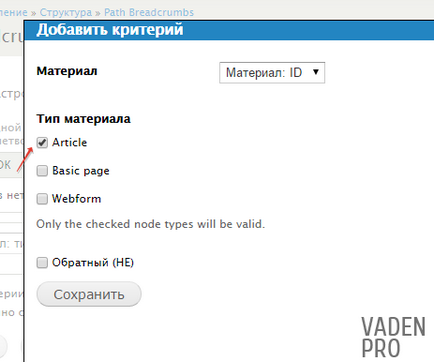
Що б додати критерій необхідно спочатку його вибрати в випливаючим списку а потім натиснути на кнопку «Додати». На даному етапі у нас обрані всі ноди, а за допомогою аргументу ми пов'язані з матеріалом. Тому для того що б вибрати конкретний тип матеріалу знаходимо в списку «Матеріал: Тип» і натискаємо кнопку «додати»

Перед нами відкриється вікно з типами матеріалів, в якому ми вибираємо Basic page і натискаємо зберегти.

Критеріїв може бути декілька, тому на цій сторінці є додаткові налаштування «Все критерії повинні дотримуватися.» І «Досить дотримання одного критерію.»
Якщо обрана «Досить дотримання одного критерію.» То крихти будуть виведені на тих сторінках, які відповідають хоча б одному з критеріїв, а якщо вибрано «Все критерії повинні дотримуватися.», То вони будуть виведені на сторінках відповідає одночасно всім критеріям.
Так як у нас один критерій, то ці настройки не як не вплинуть на подальшу роботу.
Тому натискаємо «продовжити»
І ми потрапляємо на останній екран в якому ми і створимо наші хлібні крихти.
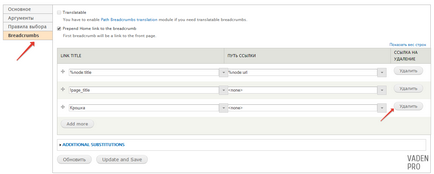
Перед тим як їх створювати, ми можемо зробити їх перекладними, для багатомовних сайтів:
А також відразу додати перше посилання, що веде на головну сторінку:
Додавання хлібних крихт
Вся гнучкість даного модуля полягає в тому, що він дозволяє використовувати підстановочні шаблони при створенні назви хлібної крихти, і формування її посилання.
Розглянемо таблицю додавання хлібних крихт більш детально.
В поле additional substitutions знаходяться підстановочні шаблони, які також можна використовувати при створенні навігаційної ланцюжка.
Для основних сторінок зазвичай не роблять довгі хлібні крихти, проте ми заради експерименту створимо її з декількох ланок.
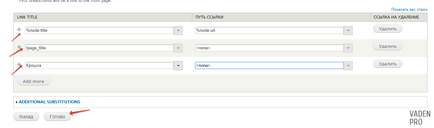
Для цього в стовпці «link title» напишемо «% node: title» цей шаблон виведе тайтл сторінки, а «шлях посилання» підставимо шаблон який буде формувати посилання на поточну ноду «% node: url».
Потім додамо ланка без посилання скориставшись шаблоном модуля. Для цього в першому полі напишемо! Page_title, а в поле посилання.
І в кінці додамо власне ланка під назвою «Крихітка» яка теж буде не куди вести. І натиснемо кнопку "готово".

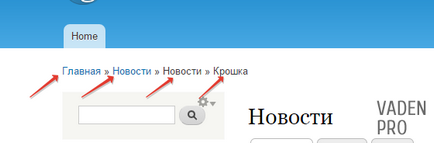
Тепер перейдемо на саму сторінку і подивимося що у нас вийшло

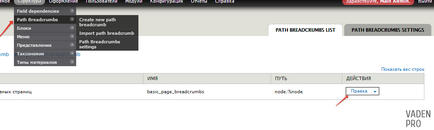
Тепер перейдемо в редагування цих хлібних крихт і приберемо непотрібні елементи. Для цього нам необхідно перейти admin / structure / path-breadcrumbs і натиснути на кнопку «Правка»

Інтерфейс редагування хлібних крихт дещо відрізняється від його створення, однак функціонал і можливості залишилися колишніми.
Перейдемо по посилання breadcrumbs і в вікні, видалимо непотрібні ланки ланцюга, після чого натиснемо на кнопку «оновити і зберегти»

Тепер додамо хлібні крихти для типу матеріалу Articles.
Для цього переходимо admin / structure / path-breadcrumbs

І в вікні, натискаємо Create new path breadcrumb
Заповнюємо форму створення хлібних крихт
В контексті також прив'язуємося до «Матеріал: ID»

В аргументі вибираємо «Матеріал: тип» і в вікні, ставимо галочку на «Article».

Наші статті можна розділити по терміну таксаноміі, відобразимо ж це в нашій навігаційної ланцюжку, а для цього ми скористаємося шаблонами підстановки. Що б в залежності від обраного нами теримінів змінювалося і його назва в «link title» підставляємо шаблон% node: field-type-news: name
А для посилання на цей терми% node: field-type-news: url
І заключним ланкою нашої ланцюга зробимо назва статті без посилання, для цього в першому полі підставляємо вже відомий шаблон «! Page_title», а в поле для посилання підставляємо.
В результаті у нас вийшла наступна ланцюжок з хлібних крихт.
Експорт та імпорт хлібних крихт
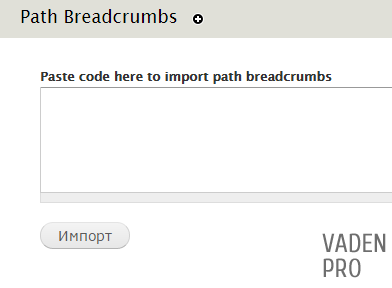
Поруч з кнопкою додавання хлібних крихт є Сикало на імпорт вже існуючих хлібних крихт
Якщо на неї перейти, то відкриється вікно в якому нас попросять ввести код.

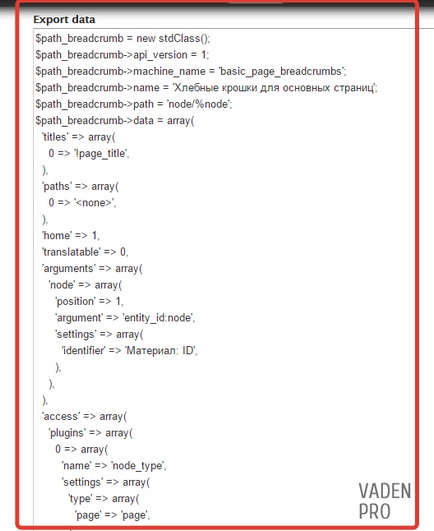
Цей код можна взяти зайшовши на сторінку admin / structure / path-breadcrumbs і відкрити дії, які можна зробити з вже існуючими крихтами

Як показує практика, значимість хлібних крихт часто недооцінюють, а вони в свою чергу сильно підвищують юзабіліті сайту, тим більше якщо це інтернет магазин. Модуль Path Breadcrumbs простий у використанні, а завдяки його можливості використовувати підстановочні шаблони його гнучкість практично не обмежена.
Оцінок: 6 (середня 3.7 out of 5)