У цій невеликій статті ми розглянемо, як налаштувати навігаційну ланцюжок типу breadcrumbs або «хлібні крихти» в Drupal 7.
Головна »Розділ» Підрозділ »Тема сторінки
Останній елемент цього рядка зазвичай не є посиланням, а являє собою простий текст - заголовок сторінки, на якій відвідувач знаходиться в даний момент.
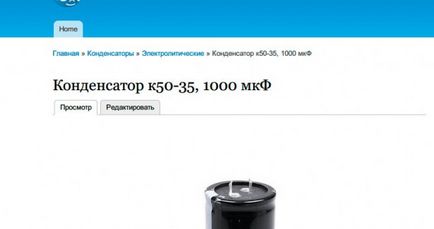
Щоб автоматично вивести весь шлях по термінам таксономії у вигляді навігаційної ланцюжка, в Drupal 7, можна використовувати модуль Taxonomy breadcrumb. Після його установки, замість стандартних «хлібних крихт» движка з'являться інші - засновані на таксономії. Приклад їх виду в темі Batrik показаний нижче.

На цьому тестовому сайті, припустимо, ми продаємо радіодеталі. У нас є словник - «радіодеталі», в ньому термін «конденсатори», а вже в нього вкладено ще один термін «електролітичні». Вид дерева таксономії так само показаний на скріншоті нижче.

Розглянемо налаштування Taxonomy Breadcrumb. У них можна потрапити клікнувши: Конфігурація> Taxonomy Breadcrumb Settings (admin / config / user-interface / taxonomy-breadcrumb).
Насправді їх не так багато:

У рядку «Home breadcrumb text», можна вказати текст найпершої посилання, яка вказує на головну сторінку. Наприклад «Додому», «Початок», або «Главная».
Наступні два прапорці дозволяють модулю вставляти в ланцюжок посилання на термін, до якого безпосередньо належить нода, якщо галочку прибрати, то буде показуватися тільки батьківські терміни.
Друга опція відповідає за показ заголовка сторінки. Якщо заголовок вам не потрібен, то це налаштування можна відключити. Однак, оптимально буде включити обидва прапорця.
В розширених настройках, можна відключити або навпаки підключити «хлібні крихти» на певних типах матеріалів. За умовчанням вони показуються на всіх типах.
Зрозуміло, але що буде показуватися, якщо відвідувач клацне на посилання терміна? Очевидно, список сторінок, які до цього терміну відносяться. Але показувати їх Drupal буде у вигляді списку анонсів, тобто як в блозі. Але часто потрібна більш складна сторінка терміна, наприклад, у вигляді таблиці, з можливістю сортування, пошуку або фільтрації (для списку товарів в інтернет-магазині).
Стандартний висновок терміна таксономії в Drupal можна замінити на представлення за допомогою модуля Taxonomy display.
Модуль Taxonomy breadcrumb досить простий, і може побудувати хлібні крихти тільки на основі терміном таксономії. Для побудови навігаційної ланцюжка на основі будь-яких інших властивостей матеріалів, відмінно підходить інший модуль Custom Breadcrumbs.
Він дозволяє налаштувати свою ланцюжок навігації для кожного типу матеріалу. А найголовніше - цей модуль може побудувати навігацію не тільки по таксономії, а по будь-яких критеріїв. Ви можете використовувати його спільно з модулем Token, і вставляти в ланцюжок всілякі підстановки.
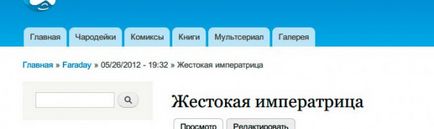
Розглянемо налаштування хлібних крихт за допомогою Custom Breadcrumbs і Token такого виду:
Відкриємо сторінку «структура> Навігаційна лінійка» (admin / structure / custom_breadcrumbs) і додамо нове правило. Відкриється сторінка як на скріншоті нижче.

Крім списку, де вибирається тип матеріалу, для якого ми створюємо правило, ми бачимо три текстових поля для введення, а так само підказки щодо заповнення підстановок і якісь «особливі ідентифікатори».
Перше поле «Видимість хлібних крихт» може містити php код. Хлібні крихти будуть показуватися, лише якщо цей код повертає 1. Якщо поле залишити порожнім, то breadcrumbs буде видно завжди.
Друге і третє поля «Заголовки» і «Шляхи» призначені для введення елементів навігаційної лінійки.
Важливо: Число заголовків має збігатися з числом шляхів (кількість рядків в обох текстових полях повинно збігатися, пропускати або залишати порожніми рядки не можна).
Знайшовши потрібні маркери, я заповнив настройки таким чином:
[Node: author]
[Node: created: short]
[Node: title]
[Node: author: url]
Що вийшло видно на скріншоті нижче:

Наостанок, зазначу, що відсутність хлібних крихт може бути пов'язано з проблемами в темі оформлення, можливо тема не передбачає виведення Breadcrumbs взагалі. Зазвичай, хлібні крихти виводяться в файлі теми page.tpl.php, кодом виду:
Марина, добрий день. Я б радив включити тільки один модуль, який вас влаштовує.
А крихти стандартні друпаловскіе були? Модуль адже просто замінює їх своїми - розширеними. Якщо не було, то треба подивитися в настройках теми, або ще десь, протестувати на стандартному Bartik'е.
Загалом то так, custom breadcrumbs має більш розширені настройки, і він може замінити taxonomy breadcrumbs, проте я не знаю чи нормально він буде працювати при багаторівневої таксономії.
А чи не підкажіть який модуль мені використовувати? У мене матеріал належить двом термінам таксаноміі, одночасно перебуває в двох каталогах, і в крихтах з'являються два ці терміни, а я хочу щоб з'явився той шлях по якому я до цього товару прийшов. Тобто виводити для однієї і тієї ж сторінці різні крихти, в залежності звідки на неї прийшов? Чи впорається з цим завданням Taxonomy breadcrumb?