Передмова
Я радий представити вам своє нове творіння - Path Breadcrumbs 2. Це модуль, який вміє будувати хлібні крихти для абсолютно будь-яких сторінок (як статичних, так і динамічних). Зручний інтерфейс (частково злизаний з page manager'a) дозволяє швидко і красиво будувати навігаційну лінійку по крихтам. В результаті копіткої праці створено модуль, який дозволяє замінити всі інші для побудови хлібних крихт.
Чому треба використовувати саме цей модуль:
1. Можна додавати статичну сторінку і поставити хлібні крихти тільки для неї.
3. Модуль не прив'язаний ні до Нодаме, ні до вьюсам, ні до панелей і т. Д. (На відміну від інших модулів для хлібних крихт). Все, що йому потрібно - це URL, на якому буде виведено навігаційна лінійка.
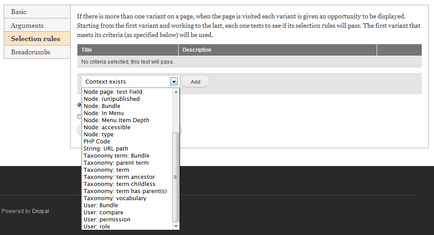
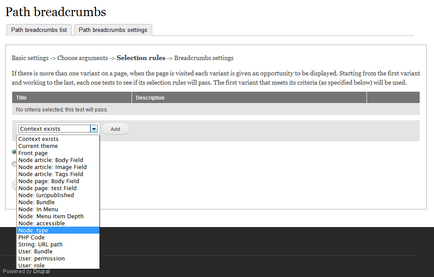
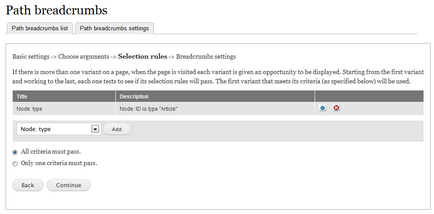
4. Є правила показу хлібних крихт. Це означає, що для однієї і тієї ж сторінки можуть показуватися різні хлібні крихти! Наприклад, можна показати одну навігацінную лінійку для анонімів, а іншу - для решти користувачів. Якщо ж взяти приклад для матеріалів - то можна показувати хлібні крихти в залежності від типу матеріалу, його статусу, значень полів і багато чого іншого. Нижче наведено скріншот, на якому частково вказані можливі правила показу:

5. Є можливість відключити хлібні крихти для будь-якої сторінки і включити їх пізніше.
6. Підтримка багатомовності: все заголовки хлібних крихт можна перевести.
7. Можливість вказати хлібну крихту без посилання (тобто просто текстову).
8. Як уже згадувалося - зручний інтерфейс.
9. Тепер все хлібні крихти зберігаються в одному місці і дійсно працюють.
установка модуля
Модуль залежить від Chaos Tools. Тому для установки мого модуля доведеться поставити спочатку цей. Далі все як завжди - скачали модуль, розархівували в / sites / all / modules. перейшли на сторінку / admin / modules і включили. Включати, до речі, треба два модуля: Path Breadcrumbs (ядро) і Path Breadcrumbs UI (інтерфейс користувача).
Налаштування модуля
Тим, хто вже працював з модулем Page Manager інтерфейс буде знайомим. Решті ж доведеться зовсім небагато розібратися.
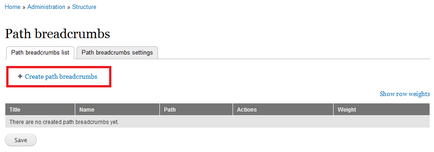
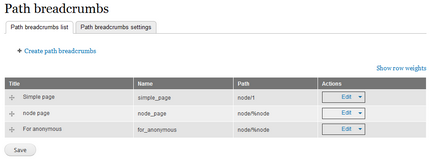
Для створення хлібної крихти перейдіть на сторінку / admin / structure / path_breadcrumbs і натисніть на Create path breadcrumbs:

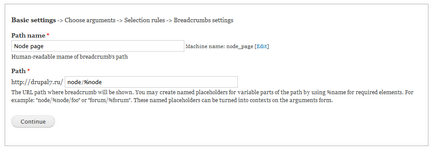
Перед вами розгорнеться перший крок створення хлібних крихт:

Тут Path name - це будь-яка назва для навігаційної лінійки, яке буде відображатися в списку всіх хлібних крихт. Path - шлях, на якому будуть виводитися хлібні крихти. На скріншоті я вирішив створити навігаційну лінійку для матеріалів.
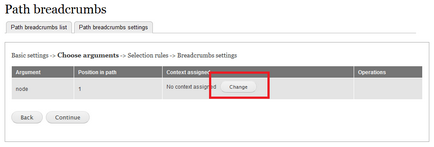
Наступний крок запропонує вам вибрати для введених замінних частин урла (наприклад,% node) зв'язок до сутностей сайту. Для цього навпроти аргументу натисніть кнопку Change:

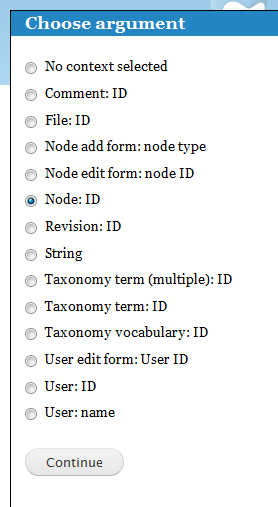
Вам відкриється таке вікно з вибором сутностей:

Вибираєте потрібну сутність (в нашому випадку - Node: ID). Натискаємо далі. Може з'явитися вікно з настройками суті - просто виберіть те, що необхідно для вашої ситуації (в більшості випадків можна відразу натиснути кнопку «Finish»).
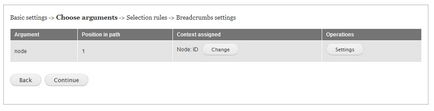
Тепер сутність прив'язана до аргументу:

Наступні крок - це вибір умов, при яких буде показана навігаційна лінійка. Для прикладу можна показати її тільки для матеріалів типу Article. У випадаючому списку вибираємо тип матеріалу і натискаємо кнопку ADD:

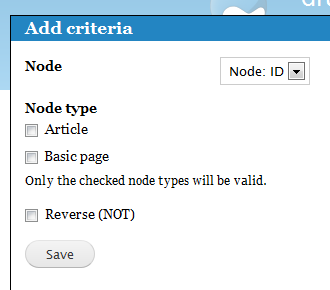
Після додавання з'явиться попап з вибором доступних типів матеріалів:

Відзначаємо потрібний тип матеріалу і тиснемо Save. У формі видно, що ми додали умова:

Умов, можна додавати необмежену кількість. Трохи нижче розташована форма вибору логіки перевірки умов: всі додані умови повинні виконуватися, або ж хоча б одне.
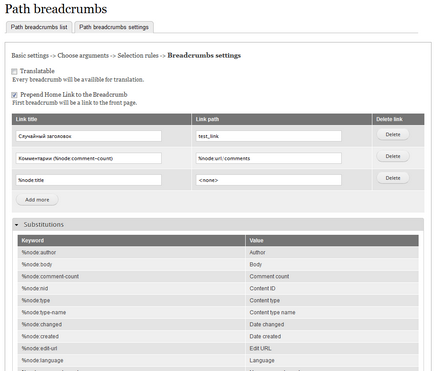
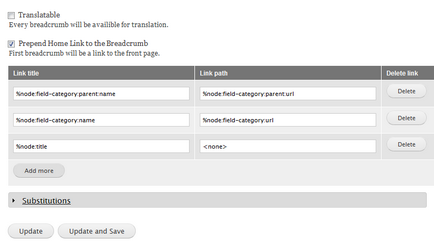
Останній крок - складання хлібних крихт:

Translatable - прапор, що позначає, чи будуть заголовки хлібних крихт доступні для перекладу.
Prepend Home link to the Breadcrumbs - прапор, який відповідає за додавання посилання «Головна» на початку навігаційної лінійки.
Далі йде таблиця з хлібними крихтами. Думаю, тут все інтуїтивно зрозуміло і не вимагає пояснень.
Натискаємо на кнопку збереження.
Substitutions - Список токенов для автозаміни.
Результат праці
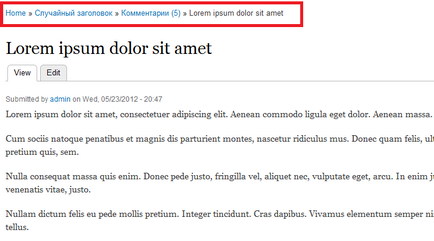
А ось і результат створення навігаційної лінійки:

додатково
Модуль дозволяє робити необмежену кількість навігаційних лінійок для будь-яких шляхів (навіть для однакових). Тому при переборі відповідних варіантів для сторінки перевагу буде віддано варіанту з найменшою вагою (чим вище варіант в списку - тим менше вага):

Сторінка з модулем Path breadcrumbs. Користуйтеся на здоров'я!
Модуль навчився робити ще дещо:
- З'явилася можливість імпорту / експорту.
- З'явилася можливість клонувати навігаційну лінійку.
- Додана можливість приховати хлібні крихти, якщо вона містить всього 1 елемент.
- Додана підтримка мікроформатів RDFa для хлібних крихт.
- Тепер ви самі можете вказати символ, який буде роздільником для хлібних крихт
- Доданий токен, який виводить заголовок поточної сторінки.
- Додані маркери, який позвляют використовувати значення аргументів з урла.
- До крихтам додані класи 'odd', 'even', 'first', 'last' в залежності від їх позиції в лінійці.
- Поправлені стилі для форми додавання крихт.
Один з найбільш частих питань - як зробити хлібні крихти для поля таксономії. На скріншоті приклад для поля field_category (таксономія з ієрархією):

А ось результат таких налаштувань:
