У цьому уроці по фотошоп ми навчимося малювати металеву кнопку, можна також використовувати в якості логотипу.
1. Для початку створимо новий документ 400x400px з білим бекграундом. Назвемо шар "base".
2. Створимо новий шар (натискаємо на панелі шарів внизу по іконці білого аркуша), візьмемо інструмент Elliptical Marwuee Tool. затиснемо клавішу Shift і намалюємо коло і заллємо його кольором # 2F2F2F.

3. Не знімаючи виділення створимо ще одні шар, назвемо його "Bevel", потім йдемо Select> Modify> Contract і вкажемо значення 2px. Далі йдемо Select> Feather і поставте значення 5. Тепер залийте коло кольором # 5F5F5F.

4. Тепер кольором переднього плану зробіть білим, виберіть інструмент Gradient. тип заливки "від кольору переднього плану до прозорого" (foreground to transparent) і зайлейте виділення зверху вниз. Ось так це має виглядати:

5. Створіть ще один новий шар і назвіть його "Orb base". Візьміть інструмент Elliptical Marquee Tool і зробіть ще одне виділення всередині існуючого кола і залийте його # 3D6D9C кольором.

6. Створіть ще один шар і назвіть його "Orb Inset" і помістіть його під "Orb base". Ctrl + Click на іконці шару "Orb base" для виділення об'єкта, перейдіть на "Orb Inset" і залийте його чорним кольором. Нам поки це не видно, тому що він знаходиться під верхнім шаром, але скоро зрозумієте для чого це :) Тепер перейдіть в налаштування Blending options шару "Orb base" (подвійний клік поруч з назвою шару). Перейдемо на вкладку Inner Glow і виставимо такі параметри, як показано на скріншоті:
Потім на вкладку Inner Shadow:
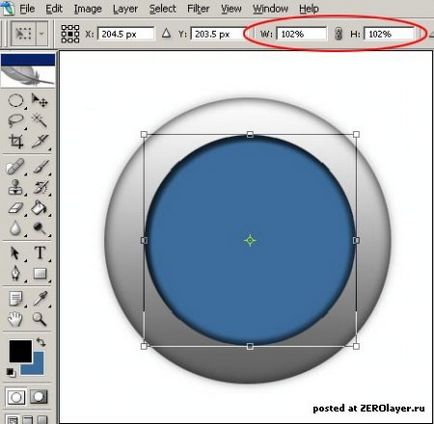
7. Перейдемо на шар "Orb inset" і зробимо трансформацію Edit> Free Transform (або Ctrl + T) і введіть у верхній частині меню в параметрах відповідають за ширину і висоту об'єкта W і H по 102%. як показано на скріншоті:

8. Тепер зайдемо в налаштування стилів шару Blending options на вкладку Gradient Overlay і виставимо значення як на скріншоті:
9. Далі Ctrl + Click по іконці шару "Orb base", візьмемо м'яку кисть 100px діаметром, колір переднього плану встановимо в # 3D6D9C і в верхньому меню в налаштуваннях кисті як режим накладення виберемо Linear Dodge. Opacity 30% і Flow 60. Тепер внизу кола намалюємо такий коло як на скріншоті, донизу пройдіться кілька разів пензлем, щоб отримати яскраво блакитний колір.

10. Створіть ще один шар над шаром "Orb base" і назвіть його "Orb reflection", візьміть інструмент Elliptical Marquee Tool і зробіть нову окружність, як показано на скріншоті. Зайлейте її білим кольором, прозорість шару Opacity зменшите до 30% (на палітрі шарів), а режим накладення шару змініть на Overlay.

11. Створюємо ще один шар, назвемо його "Orb reflection2", робимо коло, як показано на скріншоті, заливаємо білим кольором, прозорість шару Opacity знижуємо до 40%. а режим накладення шару міняємо на Overlay.

12. Залишилося додати текст і наша кнопка / логотип готова!

Інші новини по темі: