А так як для андроїд-додатки потрібно кілька однакових картинок, але різних розмірів (це тому що екрани андроїд-гаджетів мають різні дозволи і пропорції), мені доведеться працювати з векторними формами, щоб розмір исходника можна змінювати без втрати якості.
Створимо новий документ розміром 500 на 500 пікселів. Поставте напрямні по центру документа. Візьміть інструмент "Еліпс", виберіть режим "Фігура" (Snape),
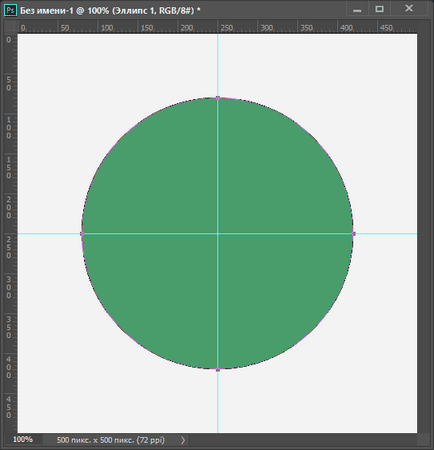
переконайтеся, що переконаєтеся, що операції з контуром в положенні "Новий шар" (детальніше тут) і побудуйте геометрично правильне коло від центру, як на початку минулого уроку. після слів "давайте приступимо". Колір заливки не важливий. результат:

Фігура "Еліпс" для заготовки значка.
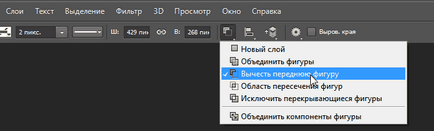
Тепер нам треба побудувати ще одне коло, але так, щоб вміст цього кола віднімалося з вмісту першого кола. Для цього в панелі параметрів вибираємо операцію "Відняти передню фігуру" (Subtract from Shape Area):

Вибір операції Відняти передню фігуру (Subtract from Shape Area).
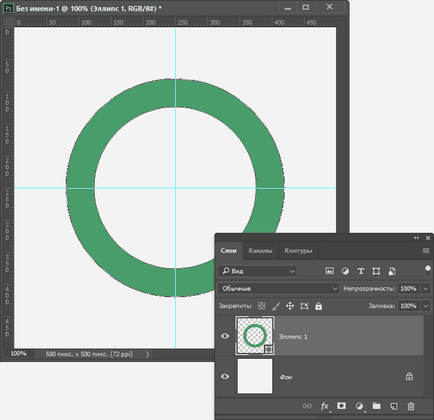
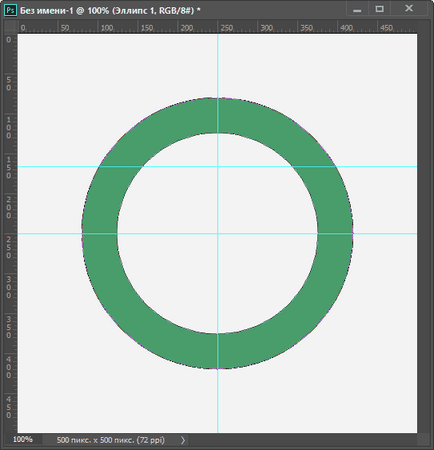
І будуємо ще один правильний коло від центру, розмір нового кола робимо менше першого. Оскільки друга фігура була побудована в режимі віднімання, пікселі першої фігури будуть відняті з другої:

Вміст другого кола вирахувано з першого кола.
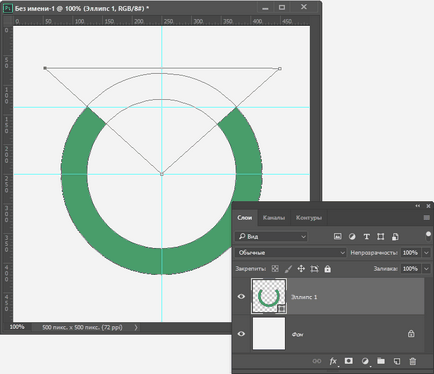
В результаті у нас вийшла окружність, залита пікселями. Але для нашої задачі необхідна не ціла окружність, а півколо, вірніше, "дві-третини-коло)))". З отриманої окружності слід відняти сегмент. Щоб сегмент вийшов геометрично правильним, поставимо горизонтальну напрямну на висоті трьох чвертей кола:

Горизонтальна напрямна для побудови вирізки частини кола.
Тепер візьмемо інструмент "Перо" (Pen Toll), режим роботи з контурами у нас як і раніше "Відняти передню фігуру", тому вміст фігури, побудованої "Пером", також буде вирахувано з основного вмісту. Намалюйте "Пером" трикутник, одна вершина в перехресті центральних напрямних. дві сторони повинні проходити через перетин верхньої горизонтальної направляючої і зовнішнього контуру окружності:

За допомогою трикутника, побудованого інструментом "Перо" ми видалили частину окружності. Зверніть увагу, всі контури знаходяться на одному шарі.
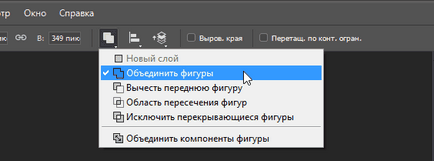
Тепер треба підмалювати вертикальну паличку, на цей раз знадобиться режим "Об'єднати фігури" (Add to Shape Area):

Вибір режиму "Об'єднати фігури".
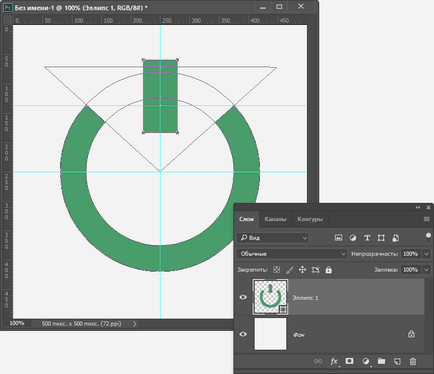
При перемиканні на цей режим (а він повинен діяти на наступну додану фігуру) в моєму Photoshop`е знову відбувається глюк, трикутник, намальований пером, зливається з окружністю, тому я натискаю скасування Crtl + Alt + Z, помилка видаляється, а режим "Об'єднати фігури "залишається.
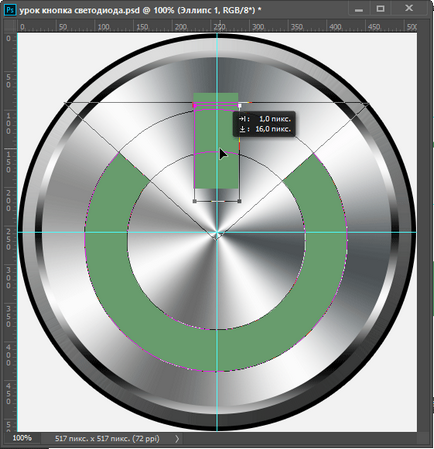
Беремо інструмент "Прямокутник" і будуємо вертикальний прямокутник, завершальний значок ON / OFF:

Значок ON / OFF побудований. Але, як бачите, товщина ліній не відповідає один одному. Це легко виправити.
Отже, в загальному, значок готовий. Якщо когось бентежить відображення контурів фігур в документі, не хвилюйтеся. При збереженні документа в будь-якому стандартному графічному форматі контури видно не будуть. Їх можна приховати навіть в документі Photoshop, для цього треба всього-лише вибрати будь-який інший інструмент, крім векторних, наприклад, "Переміщення" (Move Tool).
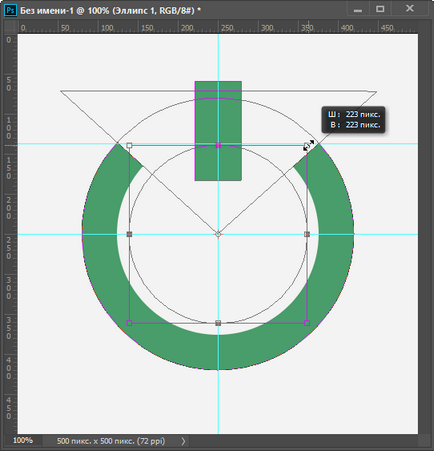
Але нам може не сподобатися ширина лінії півкола або прямокутника, діаметр і розмір, їх співвідношення і т.п. Я не дарма використовував для побудови саме векторні фігури, т.к в будь-який момент, навіть після збереження документа. ми можемо змінити їх масштаб без втрати якості і з дотриманням відносної геометрії. Наприклад, після побудови прямокутника мені здається, що ширина півкола занадто мала в порівнянні з прямокутником. Я легко можу це виправити методом зменшення діаметра внутрішнього кола.
Беремо інструмент "Виділення вузла" (Direct Selection Tool), затискаємо клавішу Ctrl і по черзі натискаємо по всьому опорних точок контуру кола. Потім застосовуємо команду "Вільне трансформування", затискаємо клавіші Shift + Alt і, потягнувши всередину за будь-яким кутом рамки трансформування, зменшуємо діаметр внутрішнього кола, щоб збільшити ширину смуги півкола. Таким чином ми можемо змінити розмір і положення будь-яких елементів значка:

Чотири опорних точки виділені, за трансформування буде порушено тільки внутрішнє коло.
Але найголовніше в тому, що ми можемо точно таким же чином змінювати геометрію значка, вже належав його на цільовий документ.
Власне, раз значок готовий, пройшов час перетягнути його в документ з кнопкою, ми можемо це зробити за допомогою інструменту "Переміщення". Ось як виглядає документ:

Вид документа з доданим векторних значком.
На даний момент значок розташований по центру кнопки, але виглядає якось не так. Справа в тому, що коло значка знаходиться нижче центру, але, якщо підняти фігуру, то прямокутник буде занадто високо. Отже, спочатку необхідно опустити контур прямокутника щодо значка, а потім перемістити вгору весь значок. Контур легко можна опустити інструментом "Виділення контуру":

Переміщаємо прямокутник трохи вниз.
За допомогою виділення опорних точок контурів і інструменту "Вільне трансформування" ми можемо змінити розмір значка.
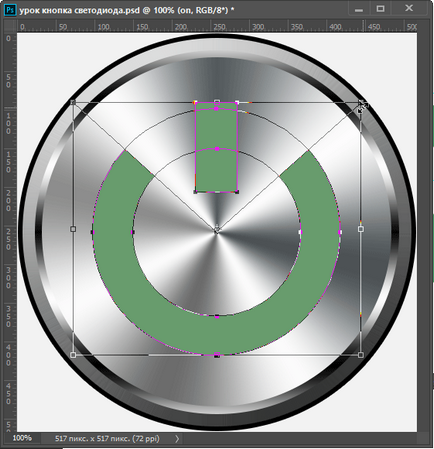
Крім того, виділивши потрібні опорні точки інструментом "Виділення вузла" (Direct Selection Tool) ми можемо не тільки трансформувати розмір, але і переміщати точки для зміни форми значка. Тут я подгоню розмір значка (виділені всі опорні точки) під розмір кнопки:

За допомогою "Вільного трансформування" підганяємо розмір векторної фігури.
Перейменуємо шар із позначкою в on.
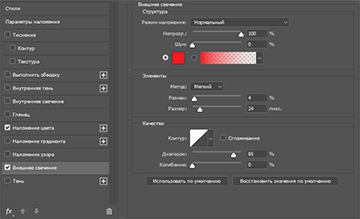
Спочатку зробимо вигляд значка в стані ON. В даному випадку, обмежимося додаванням стилів шару "Зовнішнє світіння" і "Накладення кольору" з наступними параметрами:



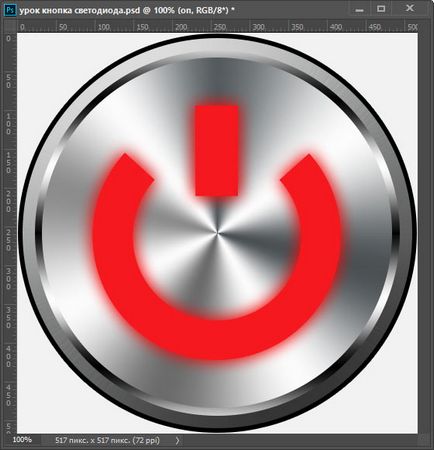
Вид кнопки в стані "включено".
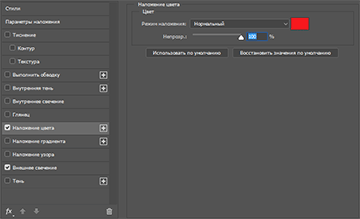
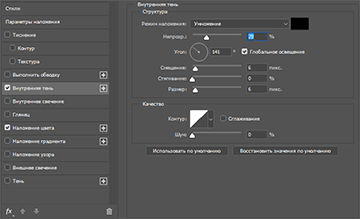
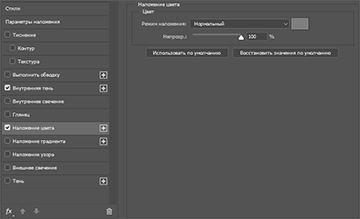
Тепер зробимо стан OFF. Дублюємо шар on. перейменуємо в off і додамо стиль шару "Внутрішня тінь" і "Накладення кольору" з наступними параметрами:



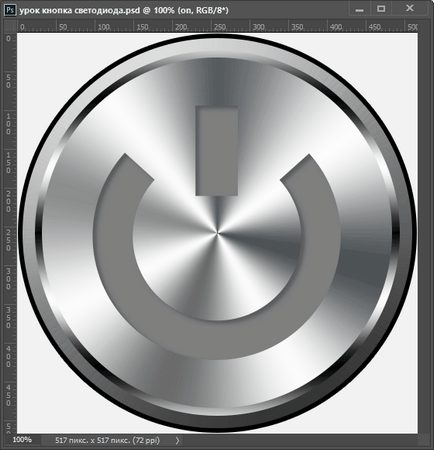
Вид кнопки в стані "вимкнено".
Для додання кнопці ефекту блискучого металу на корпусі слід поставити відблиск. Створіть новий шар поверх всіх інших шарів. Візьміть інструмент "Пензель". жорсткість зробіть рівну нулю, колір білий, розмір трохи більше смужки корпусу. Натисніть пензлем зверху зліва. Має вийти щось на зразок цього:

Готовий малюнок, для наочності я додав чорний фон.
І останнє. Іноді, для додання техно-стилю, поверхня кнопок має текстуру з концентричних кіл, для цього на шар з поверхнею необхідно накласти приблизно таке зображення:

Моє зображення з концентричними колами на прозорому тлі.
Розміщуємо малюнок з колами над шар-фігурою з основою кнопки, змінюємо режим накладення. режим найкраще підібрати самостійно методом тику, тут у мене використаний режим "Перекриття".
Якщо кола виділяються занадто явно, зменшите непрозорість шару, крім того, я додав шар-маску і подекуди зафарбував окружності напівпрозорої чорної пензлем.

Завантажити матеріали до уроку (PSD, 1 PNG, 22,39 Мб)