Постійні наші відвідувачі знають, що обрамлення сайту змінюється щодня.
День у день з місяця в місяць, 365 фонів сайту на всі дні року.
Побажання до фото:
Розміри не менше 800 пікселів. Сам кадр бажаний без перспективи. Щоб деталі верху і низу фото знаходилися приблизно на однаковій відстані від об'єктива. Чим щільніше заповненість кадру, тим краще, тобто мінімум віддаленого фону.
1. Відкриваємо вибране фото в програмі Photoshop
2. З помошью інструменту «Магнітне ласо» обводимо акуратно і максимально точно контури листя, і обрізаємо верхню частину з цієї лінії.
Потім інструментом «прямокутна область» утворюємо цю саму кордон яка забезпечить нам точне повторення верх-низ на нашому фоні.
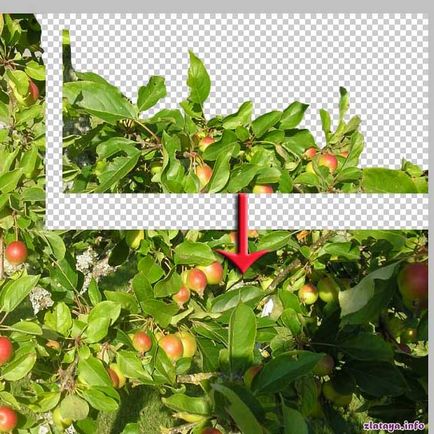
3. Вирізуємо Ctrl + X, вставляємо Ctrl + V
Отриманий новий шар потрібно буде перемістити вниз і точно поєднати з нижньою межею картинки.

4. Шар зрушать вниз.
Тепер нижня межа абсолютоно точне продовження верхньої, а нерівна обрізана зверху фото лінія листя практично не видно в нижній частині, виглядає як одне ціле на фото.
Тільки не дуже подобається утворилася «залисини» в середині.
А чому б не поставити туди яблучко з незадіяною частини фото.
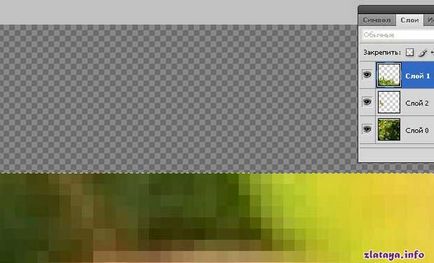
5. Перемикаємося на основоного шар (Шар 0).
Інструментік «Лассо» обводимо яблучко з листочками і гілочкою
6. Копіюємо Ctrl + С, вставляємо Ctrl + V, пересуваємо в потрібне місце.
Включаємо трансформування Ctrl + T і розгортаємо, стискаємо або розтягуємо наше яблучко поки воно не стане на місце.

7. Яблучко природно розташувалося серед листя на новому місці.
Збільшуємо масштаб і в разі потреби зм'якшуємо кордон верхнього шару щоб не залишилося різкого розмежування, і на сайті не було помітно в якому місці у нас виконана накладка.
8. Інструментом «Рамка» остаточно кадріруем нашу фонову картинку.
9. Особливо точно потрібно зрізати по верхній межі, щоб випадково не залишити зайвого пікселя, або не зрізати зайвого.

10. Виконуємо зведення в один шар.
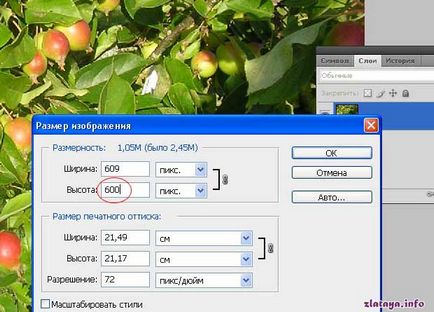
11. Зменшуємо розмір зображення пропорційно по висоті 600 пікселів.

12. Відкриваємо шаблон фону.
Для цієї картинки я беру свій найширший шаблон 600 пікселів по висоті.
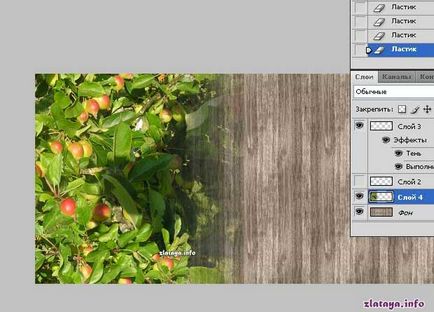
13. Виділяємо вся картинку, вставляємо в шаблон, пересуваємо вліво до краю.
14. Беремо інструмент «Ластик», вибираємо розмір і прозорість штампика.
15. І вертикальними рухами ластиком зводимо нанівець перехід від фото до основного фону шаблону.

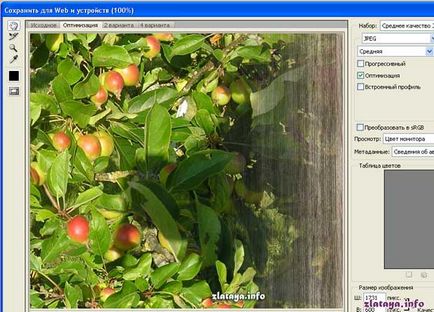
16. Зберігаємо під умовним ім'ям як "для ВЕБ-пристроїв".

17. Відкриваємо спеціальний примірювальний файл - ескіз зовнішнього вигляду головної сторінки сайту. І приміряємо на сайт новенький фон
1. Як він буде виглядати на екрані монітора під час підвантаження сторінок.
2. Загальний зовнішній вигляд разом з вмістом сайту.
18. І після 12 ночі, з настанням нового дня завантажуємо новенький фон на сайт.