Не всі сторінки сайту обов'язково повинні мати однаковий дизайн. Деякі сайти мають різні кольори і стилі для різних сторінок. У інших сайтів дизайн радикально відрізняється в одному розділі від іншого. Joomla дозволяє реалізувати подібну задумку.
У цьому уроці буде розказано, як використовувати кілька шаблонів або кілька стилів одного шаблону для різних частин вашого сайту на Joomla.
Крок 1: Розбір стандартного шаблону Joomla
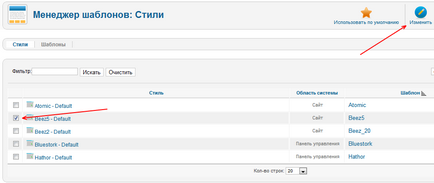
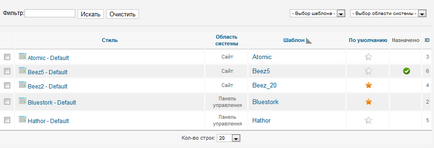
Один із шаблонів завжди призначений за замовчуванням. Шаблон, який призначений за замовчуванням, позначений золотий зірочкою, як показано на малюнку.
Ви можете дуже просто поміняти шаблон за замовчуванням, клікнувши на одну з незакрашенних зірочок. Якщо зірка зафарбувати, значить призначений новий шаблон за замовчуванням.
Після установки joomla шаблоном за замовчуванням призначений Beez2. Якщо щекнуть за назвою шаблону, ви можете відредагувати некториє настройки шаблону.
У цьому прикладі ви можете бачити сторінку налаштувань шаблону. Даний шаблон призначений за замовчуванням і не прив'язаний конкретно до жодного пункту меню (Параметр: Прив'язка до меню).

Крок 2: Призначення різних шаблонів для різних сторінок Joomla
- Закрийте сторінку редагування шаблону Beez2.
- Відкрийте для редагування шаблон Beez5, встановивши прапорець навпроти шаблону і натиснувши кнопку: "Редагувати".

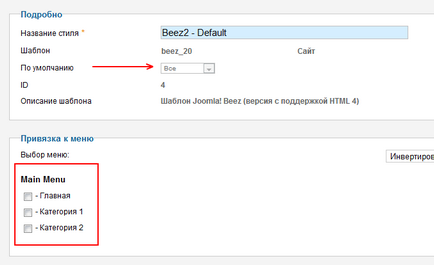
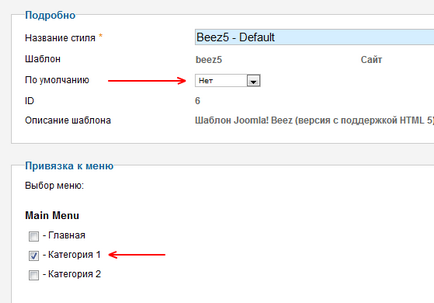
Підключення різних шаблонів на різні сторінки сайту реалізується виключно за допомогою пунктів меню. Перейдіть до розділу "Прив'язка до меню", і ви зможете вибрати сторінки сайту, для яких необхідно призначити окремі шаблони.

Збережіть цієї комбінації, а потім перевірте ваш сайт. Після збереження ви побачите, що шаблон Beez20 призначений за замовчуванням. А шаблон Beez5 позначений зеленою галочкою.

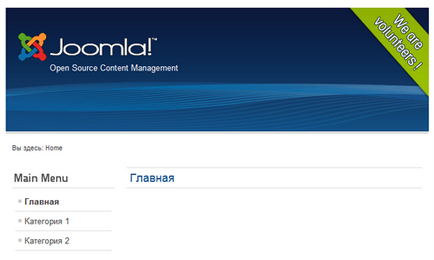
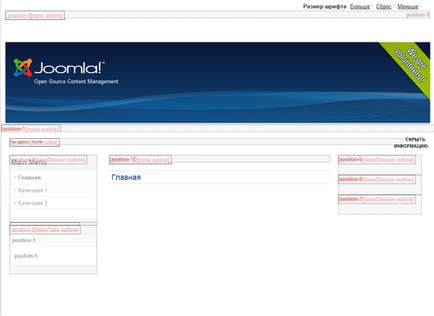
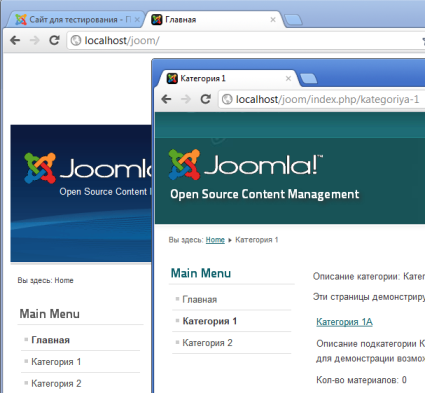
Ось як виглядає головна сторінка з шаблоном Beez за замовчуванням.


На даний момент варто нагадати, що зміна шаблону не вплине на вміст сайту. Проте, зміниться заголовок, логотип, оформлення і позиції модулів. Це означає, що ви не можете просто поміняти шаблон, не роблячи додаткову роботу.
Крок 3: Визначення різних позицій модулів в різних шаблонах

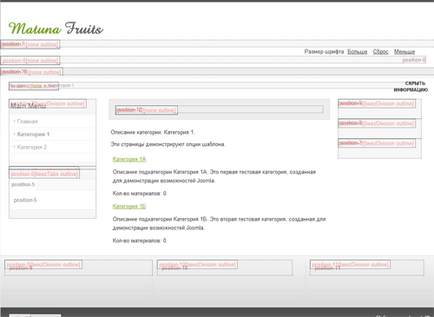
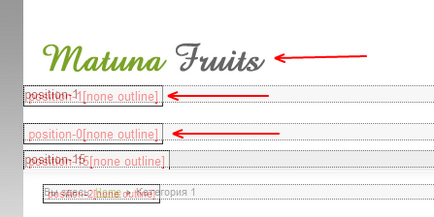
Позиції модулів в шаблоні Beez5 (вгорі) і в шаблоні Beez20 (внизу) майже однакові, так що зміни незначні. Однак є і відмінності.

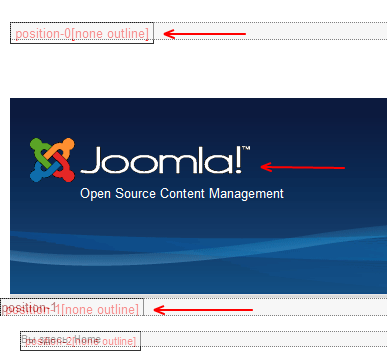
Одним з помітних відмінностей між шаблонами є позиція модулів біля логотипу. У шаблоні Beez5 позиції 1 і 0 знаходяться нижче логотипу.

У Beez20 позиція-0 знаходиться над логотипом, а позиція-1 нижче нього.

Це досить незначна відмінність, але хороший приклад того, як можуть відрізнятися позиції модулів в шаблонах. В даному випадку наведено простий приклад, тому що позиції модулів в обох шаблонах мають однакові назви.
Але що робити, якщо позиції модулів в шаблонах відрізняються не тільки положенням але і назвою?

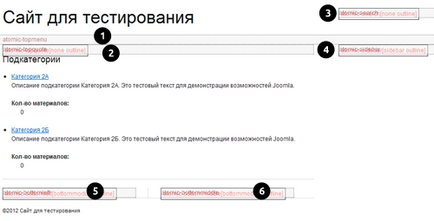
На цій сторінці представлені позиції модулів:
- atomic-topmenu
- atomic-topquote
- atomic-search
- atomic-sidebar
- atomic-bottomleft
- atomic-bottommiddle
Якщо ви хочете, щоб шаблон Atomic працював в доповненні до Beez20 ви повинні виконати більше роботи. Чи не гарантовано, що позиція модуля працює в Beez20 буде працювати в Atomic.
Крок 4: Додавання модуля меню до нового шаблоном.
- Перейдіть в Розширення - Менеджер модулів і натисніть на кнопку Створити.
- Виберіть тип модуля Меню.
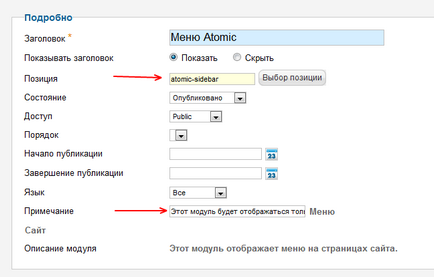
- Назначте вашому новому модулю позицію atomic-sidebar.
- В Joomla 2.5 представлена нова можливість: поле примітки для модуля. Це дозволить вам не заплутатися, коли у вас буде багато модулів.

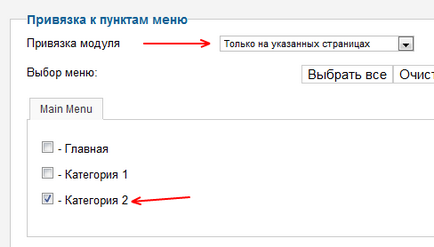
Тепер ми збираємося прив'язати модуль тільки до певної сторінці.
- В опції "Прив'язка до пунктів меню" виберете значення "Тільки на зазначених сторінках".
- Позначте прапорцем ту сторінку, на якій хочете відображати модуль.

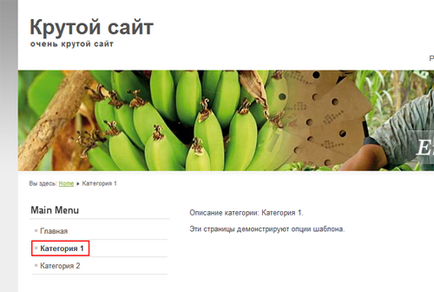
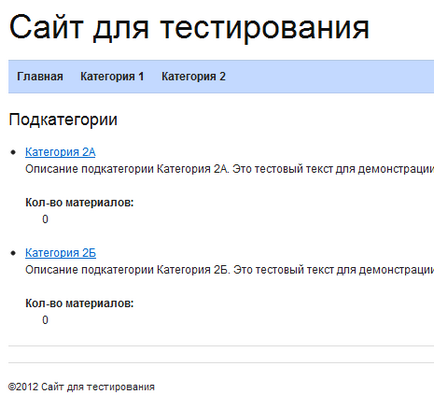
Тепер модуль меню розміщений в бічній панелі. Ви напевно помітили, що це горизонтальне меню і місце для нього обмежена. Нам потрібно спробувати ще раз, щоб знайти більш відповідну позицію.

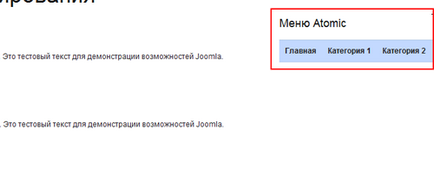
Перейдіть в менеджер модулів і перемістіть ваше меню в позицію atomic-topmenu. Результат ви можете побачить на наступній картинці.

Крок 5: Стилі одного шаблону замість різних шаблонів.
Замість того, щоб використовувати абсолютно різні шаблони на різних сторінках сайту ви можете просто внести невелику зміну в ваш шаблон за замовчуванням. Це нова можливість, що з'явилася в Joomla 2.5. Даний прийом дозволить створювати більш тонкі відмінності на кожній сторінці без необхідності проробляє роботи яка була описана вище.
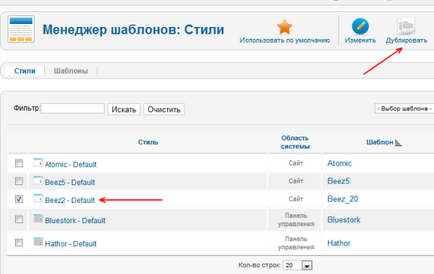
- Перейдіть в Менеджер шаблонів.
- Виберіть шаблон, який ви хочете продублювати (прапорцем навпроти нього).
- Натисніть кнопку "Дублювати".

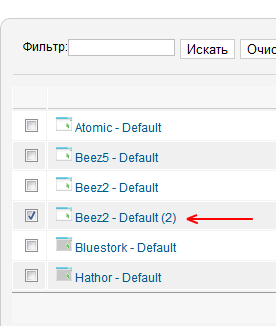
- Встановіть прапорець поруч із шаблоном Beez2- Default (2).
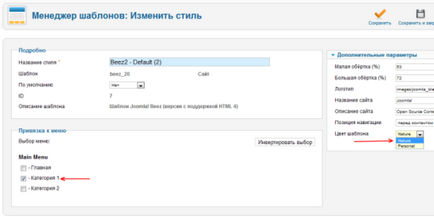
- Натисніть кнопку "Змінити".


Тепер у вас є на сайті два різні стилі шаблону, пов'язаних з двома сторінками.

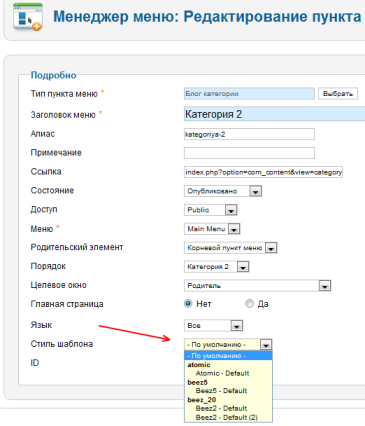
- Ви так само можете призначити шаблон при створенні пунктів меню.
- Коли ви перебуваєте в менеджері меню, ви можете пов'язати стиль шаблону при створенні пункту меню.