Часто доводиться шукати і скачувати з інтернету щось цікавеньке і незвичайне з вихідних - візерунки, стилі ... А їх так багато.
Іноді потрібно щось певне, шукати потрібну довго і не факт, що взагалі знайдеш.
Але знаючи спосіб створення візерунків, стилів і градієнтів все стає набагато простіше. А робиться це насправді дуже просто.
Наведу простий приклад.
Припустимо, є фоновий малюнок кольорового скла і хочеться зробити з нього стиль, щоб завжди був під рукою. (Урок зроблений в CS2, російська версія).
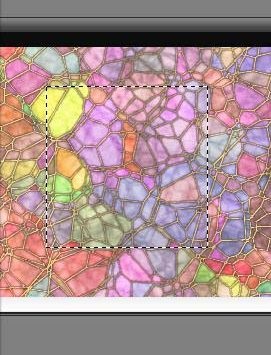
Відкриваємо в Фотошоп наш фоновий малюнок, інструментом Прямокутне виділення із заданими пропорціями 1: 1 виділяємо квадрат (або при натисканні клавіші Shift - автоматично виділяється квадрат). Заходимо в Меню / Редагування / Визначити візерунок.

У вікні вводимо ім'я візерунка - припустимо «Кольорове скло» - і тепер він збережений в галереї візерунків.
На замітку - за великим рахунком можна не робити виділення, а зберегти узор все зображення. Якщо візерунок симетричний, то можна вибрати фрагмент і тоді при накладенні візерунка на зображення, краю візерунка будуть «склеюватися» і вийде симетричне безшовне полотно. Якщо візерунок без симетрії, то при заливці буде видно грань склеювання.
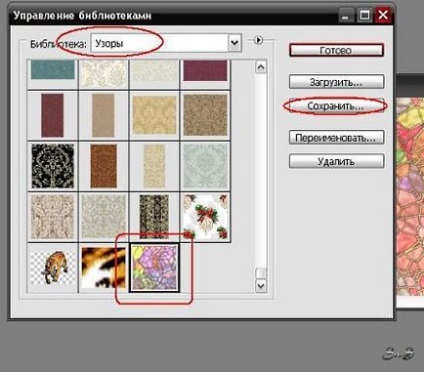
Тепер, зайшовши в «Управління бібліотеками» (Меню / Редагування / Управління бібліотеками) і вибравши вкладку «Візерунки» ми побачимо свій візерунок. Ми можемо його так само зберегти в будь-яку папку, натиснувши на кнопку «Зберегти». Як правило, в Фотошоп всі збережені візерунки (патерни) зберігаються в папці C: \ Program Files \ Adobe \ Adobe Photoshop CS2 \ Presets \ Patterns (з урахуванням шляху до папки, куди ви встановили Фотошоп).

З тієї ж техніці створюється стиль.
Припустимо, застосуємо даний візерунок до тексту.
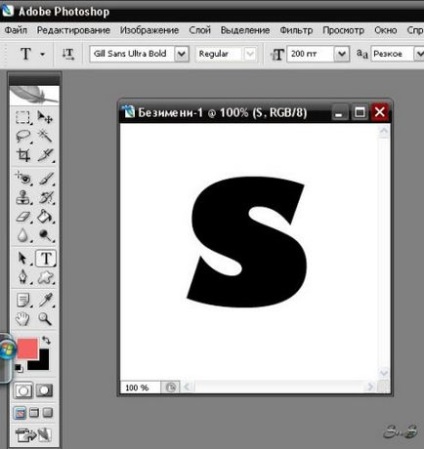
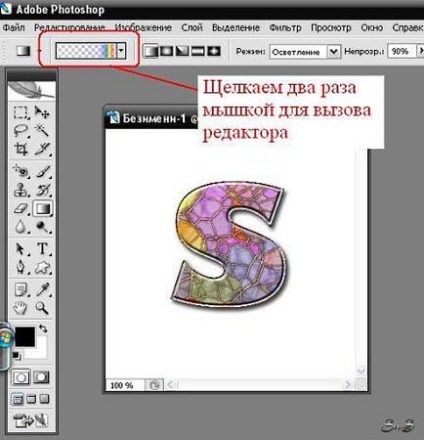
Створимо новий документ з білою заливкою 300х300 пкс. Виберемо Інструмент Текст і напишемо букву S - шрифт можете вибрати будь-який, так само і як розмір, але в даному випадку використаний Jill Sans Ultra Bold і розмір 200 (досить об'ємний шрифт для наочності заливки стилем).

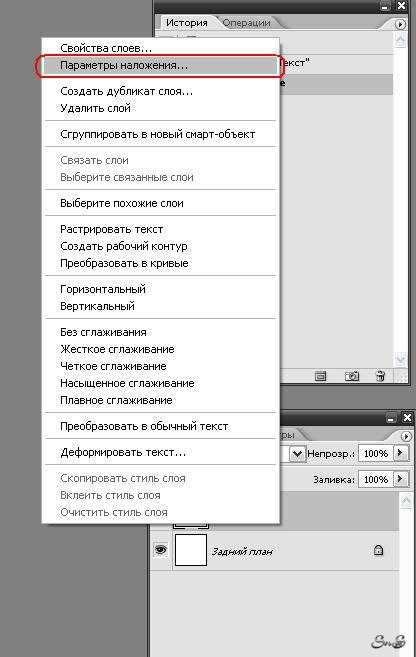
Клацаємо правою кнопкою на шарі з текстом і вибираємо параметри накладення (або два рази клацаємо мишкою по шару з текстом, тільки не на назві шару, інакше запуститься програма перейменування шару і не на мініатюрі шару - виділиться текст на зображенні).

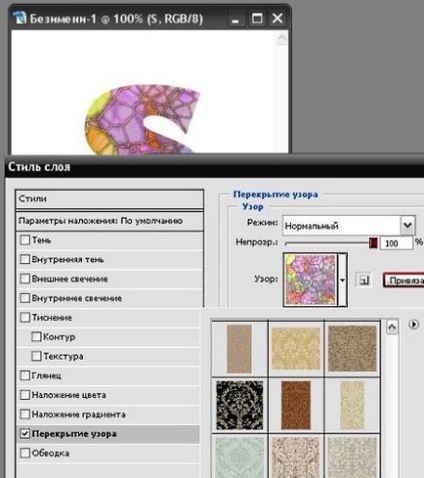
Вибираємо вкладку - перекриття візерунка і з палітри візерунків, вибираємо наш збережений візерунок (можна прив'язати до початку координат для розподілу візерунка по зображенню).

Працюючи з іншими вкладками (тінь, світіння, тиснення і т.д.) створюємо той стиль, який нам сподобається (можна експериментувати з налаштуваннями) - в загальному, повністю творчий процес.
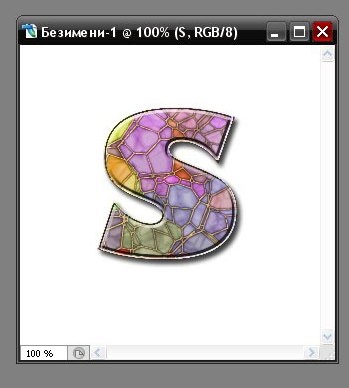
Припустимо, у нас може вийти таке (сильно не мудрувала, лише для прикладу):

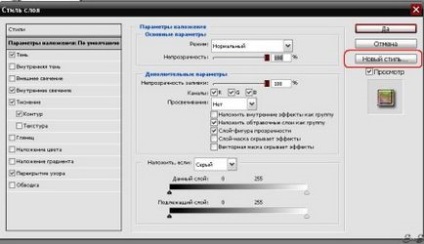
Тепер зберігаємо стиль - перебуваючи в налаштуваннях стилю шару, тиснемо на «Новий стиль»:

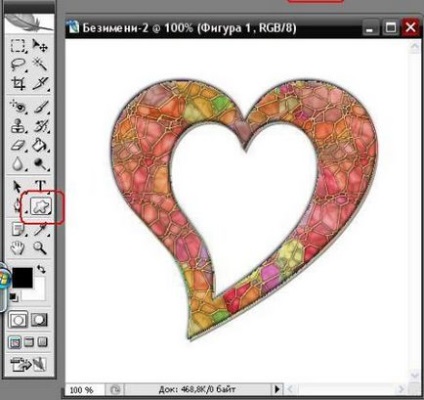
Задаємо назву стилю і тепер в «Управлінні бібліотеками», в закладці «Стилі» буде і наш стиль, який ми можемо застосовувати в будь-який, необхідної для нас ситуації. Наприклад, залити фігуру нашим стилем (вибираємо інструмент «Фігура», з бібліотеки фігур вибираємо потрібну фігуру і з бібліотеки стилів - наш стиль) і вийде:

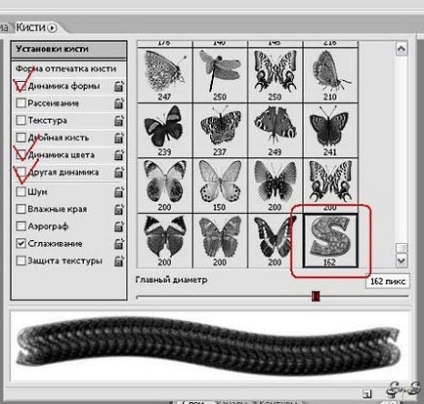
І скористаємося ще однією можливістю - створенням своїх кистей - букву S ми можемо зберегти як кисть: заходимо в Меню / Редагування / Визначити кисть, задаємо ім'я і ось уже в бібліотеці кистей є наша буква.

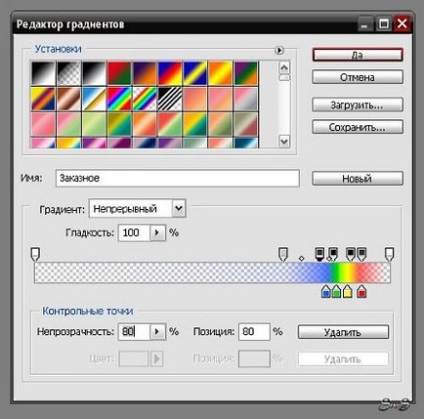
Одне але - до кисті можна застосувати градієнти і стилі, вони застосовуються до всього зображення, на яке наноситься кисть. Можна тільки змінювати налаштування кисті.


Ну ось, тепер можна самим експериментувати з власними стилями, візерунками і градієнтами і створювати свої бібліотеки.
Успіхів!
доповнень:
23 603
передплатників:
70 000+
Робіт користувачів:
331 995
Інші наші проекти:
Реєстрація
Реєстрація через пошту