

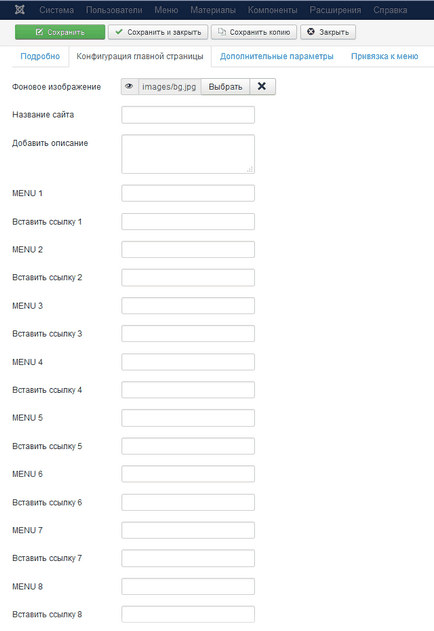
Через панель управління адміністратора буде налаштовуватися: фонове зображення, заголовок, опис і меню. Кожній налаштування дамо опис нижче.
1. Змінюємо URL ваших сторінок та інших розділів.
Йдемо в корінь сайту, там, де лежить файл htaccess.txt. Відкрийте через NotePad ++ і внизу впишіть це:
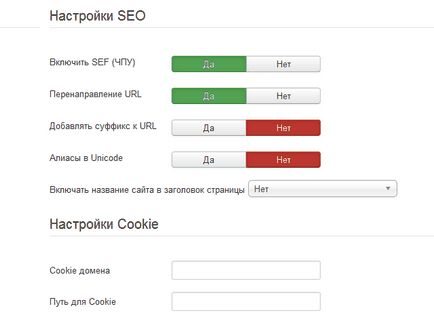
У третьому рядку впишіть свій домен і збережіть цей файл як .htaccess без розширення. Завантажте цей файл на сервер, звідки взяли його. Тепер, відкриваємо в адміністративній панелі загальні налаштування і ставимо так:

2. Встановлення стилів
Оскільки при відкритті головної, сторінка буде формуватися заново, то необхідно написати для неї власні стилі. Робимо щоб при відкритті завантажувався окремий файл зі стилями. Створіть файлу home.css, вставте туди представлений нижче і завантажте на сервер в папку CSS нашого шаблону (за замовчуванням шлях ... / templates / protostar / css).
3. Пишемо настройки для менеджера шаблонів
Відкриваємо файл templateDetails.xml (../templates/protostar/templateDetails.xml). Відкриваємо і вписуємо це між тегами
Тут ми створюємо додаткову вкладку, а в неї розмістили всі необхідні параметри для настройки. Якщо поглянете на зображення, то бачите наступні пункти:

4. Зміна php нашого шаблон
Тут починається найскладніше. Перш ніж робити, прочитайте. Необхідно зберегти весь php код в файлі index.php для того щоб сайт працював повноцінно. Але при цьому необхідно вставити перевірку (головна сторінка чи ні), а так само написати умови для виведення налаштувань з менеджера.
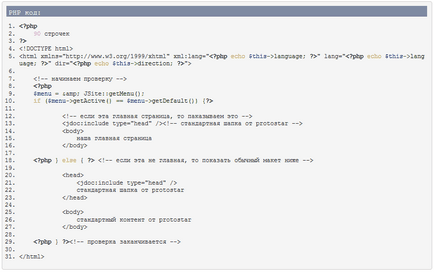
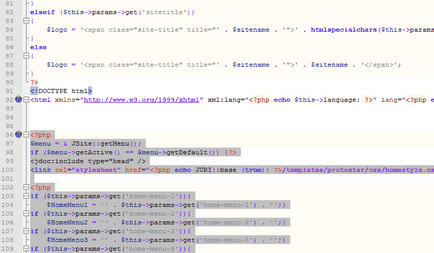
Відкриваємо файл index.php від шаблону Protostar і бачимо перші 90 рядків. Ці перші рядки php коду відповідають за різні умови, підключення стилів і скриптів, видача змінних, формування шапки (
) і т.д. Деякі умови використовуються в нижній частині. Це чіпати не можна.Далі йдуть такі рядки:
Це залишаємо для того, щоб браузер правильно визначив нашу сторінку. Далі відкриваються теги
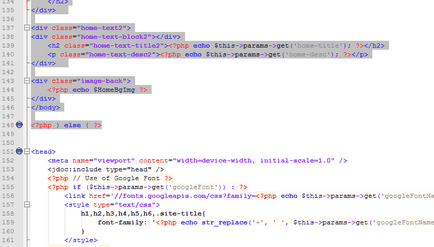
. За фактом все, що всередині нам не потрібно, за винятком рядкаЦей невеликий код, підключає всі скрипти і стилі з верхньої частини файлу (пам'ятаєте про 90 рядків). Його-то нам повторно і доведеться використовувати. Так ось, там де починається head і закінчується на body внизу, це ми перенесемо в нижню частину нашого умови. Щоб ви трохи зорієнтувалися в просторі, наш кінцевий файл повинен буде мати наступний вигляд:

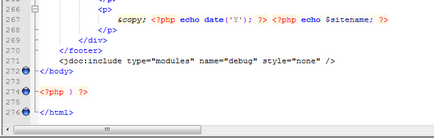
Зверніть увагу, теги обертають все наше умова.
Вся ця інформація була лише для того, щоб ви змогли зрозуміти, як зробити те ж саме, але на своєму шаблоні. Повертаємося до нашого прикладу.
Робимо це відразу після html як показано на картинці, але перед head:


Нижче повинно залишитися все, що починається від head і закінчується body. Після body додаємо

Якщо все виконані дії правильні, зберігає і повертаєте файл на місце. Так як в третьому пункті ми вже набудували головну сторінку, залишається тільки відкрити бразузерах і перевірити результат.