- Тип - розширення, що дозволяє створити адаптивний сайт Joomla.
Responsivizer - це функціональний компонент для адаптації сайту Joomla 1.5-3.х під мобільні пристрої без змін основного шаблону. У попередній статті «Огляд Responsivizer. Мобільний сайт Joomla »ми розглянули основні« глобальні »настройки компонента і плагінів. У цій частині поговоримо про інших розділах розширення і подивимося, як можна керувати модулями мобільної версії сайту.
Налаштування слайд-шоу
У Responsivizer є свій власний слайд-шоу модуль. Його налаштування зібрані в однойменному розділі (малюнок нижче). Якщо Вас цікавить питання слайд-шоу, галерей, слайдерів і так далі, пропоную ознайомитися з такими розширеннями: RSMediaGallery. Simple Image Gallery. Phoca Gallery. sigplus. DJ-MediaTools і Layer Slideshow.
За допомогою опцій на вкладці Налаштування слайд-шоу (малюнок нижче) Ви можете налаштувати зовнішній вигляд і «поведінка» слайд-шоу.
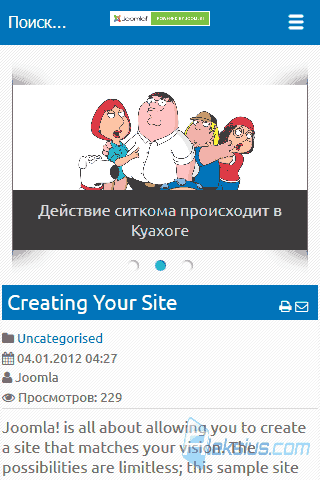
На малюнку нижче показаний приклад слайдера.

Менеджер модулів

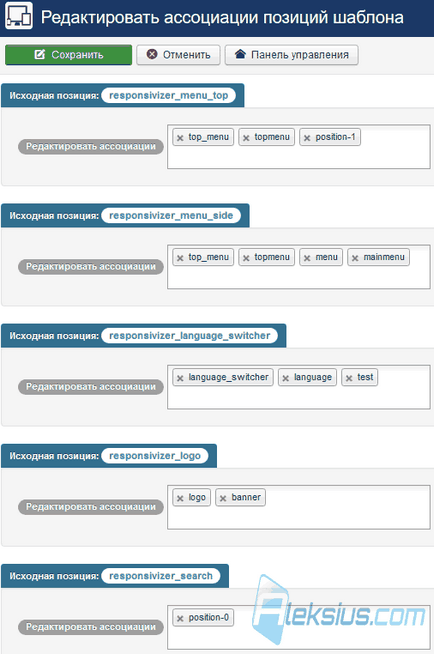
Натиснувши на кнопку Асоціація позицій (такий же розділ є на головній сторінці панелі управління компонентом) в лівому верхньому кутку, Ви перейдете на сторінку, де можна настроїти взаємозв'язок позицій модулів звичайного шаблону і мобільного (малюнок нижче). Тобто, для кожної позиції мобільного шаблону Responsivizer Ви можете вказати одну або кілька позицій звичайного шаблону. Як дізнатися, які у Вас є позиції в шаблоні, можна прочитати в статті «Відповіді на питання по шаблонах для Joomla. Установка, настройка, видалення ».

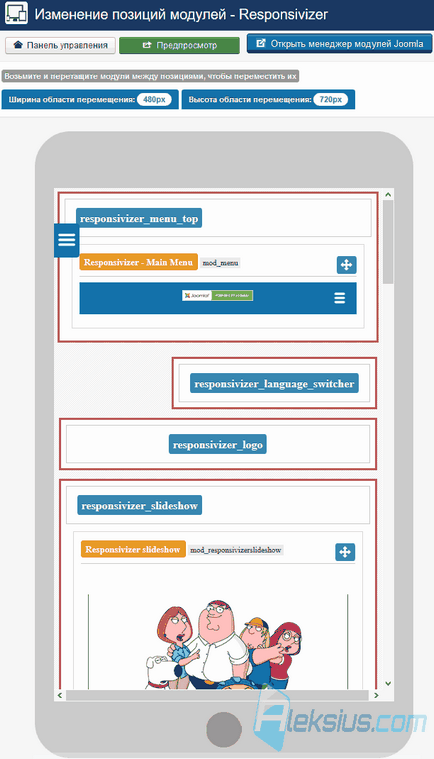
На малюнку нижче показана «карта» позицій модулів шаблону Responsivizer.
Позиції модулів мобільного шаблону Joomla
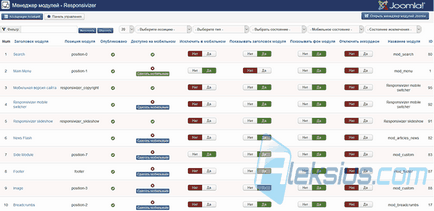
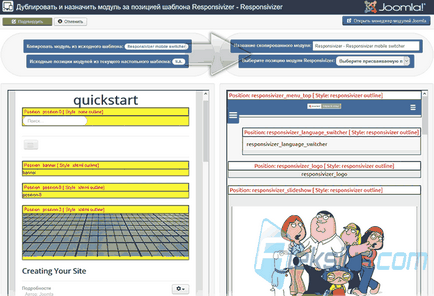
Якщо на сторінці менеджера модулів Responsivizer натиснути на напис Зробити мобільним в стовпці Доступно на мобільному. Ви перейдете на сторінку, де зможете призначити обраний Вами модуль до однієї з позицій мобільного шаблону Responsivizer (малюнок нижче). Вам буде достатньо вказати одну з двадцяти однієї позицій мобільного шаблону в спадающем списку Виберіть позицію модуля Responsivizer.

переміщення модулів
Якщо Вас не влаштовує розташування модулів шаблону мобільної версії сайту Joomla, в розділі Переміщення модулів (малюнок нижче) можна взяти мишею модуль за іконку 4-векторної стрілки і перетягнути його туди, куди потрібно.

емуляція пристрою
перенаправлення
Responsivizer дозволяє створювати адаптивний сайт Joomla з мінімальними правками сторінки. Але іноді виникають ситуації, коли доводиться істотно змінити вміст на тій чи іншій сторінці. Наприклад, якщо на сайті є калькулятор розрахунку вартості товару, він зажадає значних правок. В такому випадку може стати в нагоді розділ Перенаправлення (малюнок нижче).
По суті, Ви просто вказуєте, який пункт меню звичайної версії сайту буде відповідати пункту меню мобільної версії сайту (малюнок нижче).
Offline кеш
Втрата інтернет-з'єднання на мобільному пристрої або занадто повільна швидкість з'єднання - ситуації звичні. Спеціально для цього в HTML5 передбачені можливості, що забезпечує поліпшену кешування сторінок на мобільному пристрої клієнта. Тобто, сторінки Вашого сайту будуть доступні навіть тоді, коли у користувача немає з'єднання. Зверніть увагу, що подібні можливості вимагають деяких підвищених обчислювальних здібностей пристрої (в порівнянні з завантаженням без offline кеша), а також дискового простору на пристрої користувача. Саме тому рекомендується включати в offline кеш тільки найважливіші сторінки сайту. Також варто пам'ятати, що сторінки сайту з динамічно мінливим вмістом заносити в offline кеш не варто.
Для включення функціональності offline кеша в Налаштування плагінів на однойменній вкладці включите опцію Активація offline кеша. Після цього в розділі Offline кеш Ви зможете налаштувати кешування окремих сторінок (рисунок нижче).
Зверніть увагу, що Ви зможете вибрати ті «ресурси» (CSS, JS, зображення), які повинні кешуватися на клієнті. HTML виключити з кешу не можна.
Як бачимо, створювати мобільну версію сайту Joomla за допомогою Responsivizer досить легко. Без сумнівів, легше, ніж зробити адаптивну верстку своїми руками. Крім кешування варто придивитися до такого розширення від цього ж розробника як JAmp, яке дозволяє реалізувати Google Accelerated Mobile Pages (AMP) для прискорення завантаження саме мобільних сторінок сайту.