Створення сайту
Для створення сайт з чистого аркуша, перейдіть в розділ «Створити сайт» і клікніть на посилання «З чистого аркуша:
Ви завжди можете створити сайт, взявши за основу професійний шаблон. Про те, як це зробити написано в окремій статті.
Редагування порожнього сайту
Важливо вносити всі зміни і розміщувати нові елементи так, щоб вони не виходили за кордон шаблону тому інакше вони опиняться за межами видимості на вашому сайті. Кордон, за яку не можна виходити окреслюється червоною лінією:


зміна фону
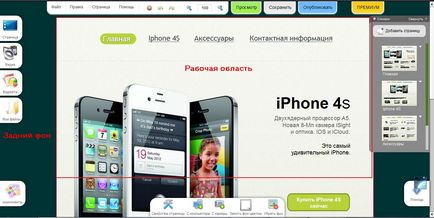
Ви можете змінювати колір заднього фону. Для цього натисніть у верхньому меню на «Файл» >>> «Налаштування»:
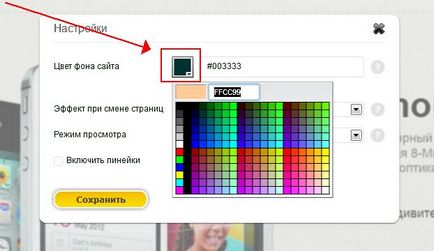
У вікні, виберете потрібний колір:

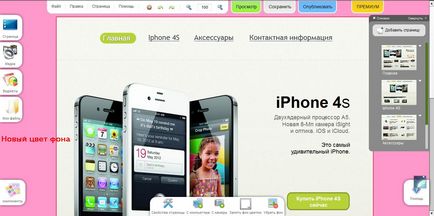
Колір заднього фону зміниться автоматично:

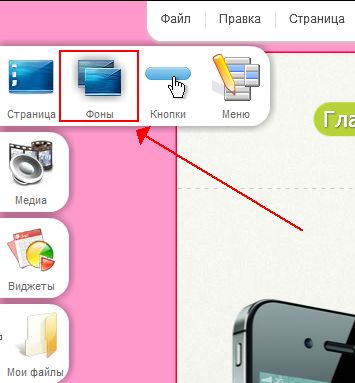
Тепер про те, як редагувати основний фон сайт. У нас є колекція фонових зображень, якій можна сміливо користуватися. Вона знаходиться в лівому меню «Сторінка» >>> «Фони»:


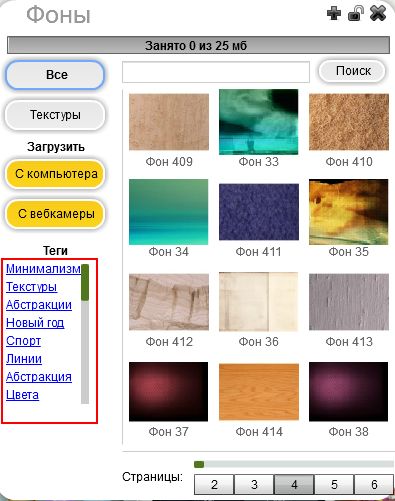
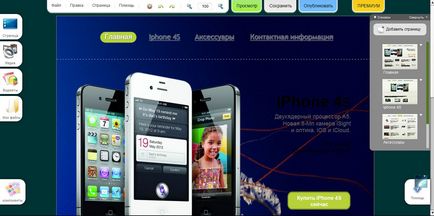
Просто натисніть на вподобану картинку, і фон застосується автоматично до поточної сторінки сайту:

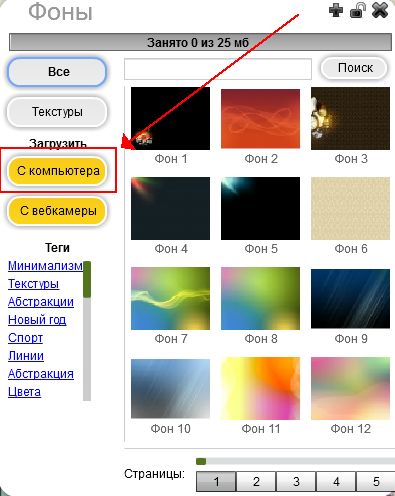
Зрозуміло, ви можете зробити в якості фону власну картинку, для цього в уже відомому вам вікні натисніть на жовту кнопку «С комп'ютера»:

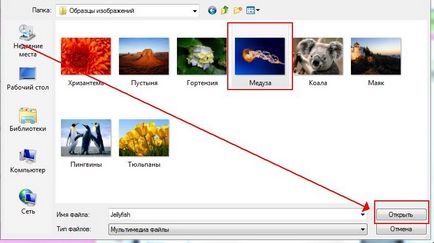
Потім виберете свою картинку і натисніть кнопку «Відкрити»:

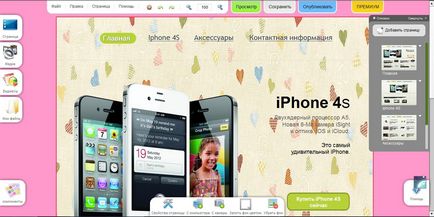
Фон застосується автоматично:

Ви також можете зробити фоновим зображенням будь-яку картинку. Натисніть один раз лівою кнопкою мишки на потрібне зображення і знизу клікніть на «Зробити фоном»:

Фон застосується автоматично:

управління сторінками

Перетягуючи лівою кнопкою мишки одну сторінку на іншу, ви можете поміняти порядок їх відображення.
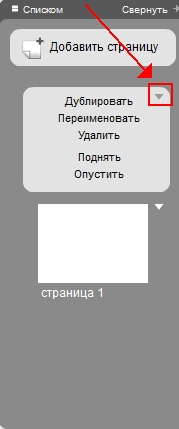
Натискання на стрілочку вниз відкриє меню, в якому можна також поміняти місцями сторінки, перейменувати їх, дублювати (копіювати), видалити:

Робота з текстом
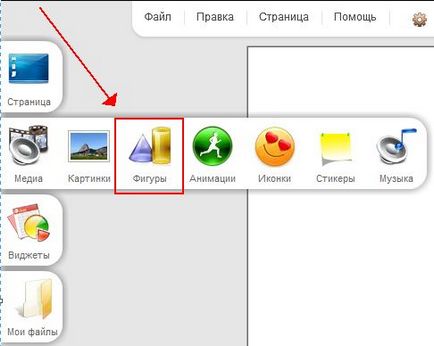
У контентному меню зліва ви знайдете понад 10 000 компонентів. Для того, щоб перетягнути потрібний елемент на робочу область, зайдемо в який-небудь розділ, наприклад, «Постаті»:

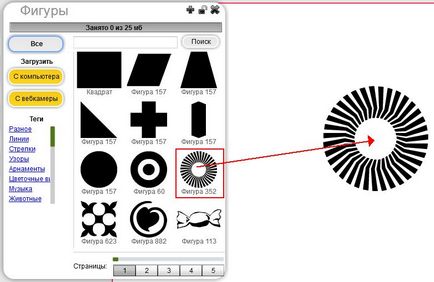
Перед вами відкриється вікно з доступними фігурами. Для того, щоб поставити конкретну фігуру на робочу область просто перетягніть її лівою кнопкою мишки:

Ви можете завантажити картинку з комп'ютера або сфотографувати себе з веб-камери (вже писалося вище).
редагування елементів
Після того як ви вибрали елемент в меню Медіа або Віджети і він з'явився на вашому сайті, клікніть на нього і зможете редагувати його, як вам захочеться.
Клік на елементі активізує панель редагування елемента. Також ви зможете змінювати розмір, повертати і переміщати елемент по сайту.
налаштування компонента
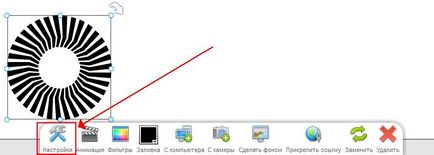
Натисніть на потрібний компонент, для того, щоб зробити його активним, потім клацніть на «Налаштування» в нижньому меню:

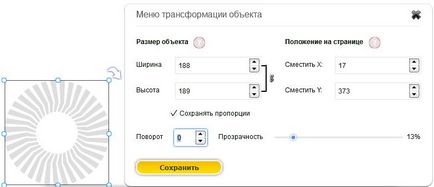
Після цього відкриється панель, в якій ви зможете виставляти вручну розміри компонента, виставляти кут повороту, застосовувати ефект прозорості:

Зміна розміру компонента
Змінювати розміри компонента найзручніше за допомогою маркерів - квадратиків, які перебувають на кордонах компонента.
Потягніть маркер в потрібну сторону, щоб змінити розмір:

поворот елемента
Для повороту компонента скористайтеся стрілочкою зверху справа над самим компонентом:

Зміна порядку накладення компонентів
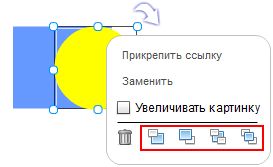
Тут мова піде про те, як зробити, щоб одна картинка була над іншою або навпаки. Порядок накладення компонентів один на одного регулюється за допомогою контекстного меню:

Іконки зліва направо означають:
· Знизити приорітет показу на один пункт
· Підвищити пріоритет показу на один пункт
· Прибрати компонент на задній план
· Поставити компонент на передній план
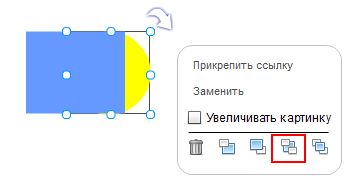
Так, якщо ми натиснемо у контекстного меню жовтого кола «прибрати на задній план», то побачимо, що квадрат став показувати поверх кола:

Заміна картинок в шаблоні
Заміна картинки дозволяє додати нове зображення на той же місці і в тих же розмірах, що картинку, яку ви замінюєте.
Для заміни клікніть на непотрібну картинку і в нижньому меню натисніть на кнопку «Замінити»:

Після цього виберете нову картинку і натисніть кнопку «Відкрити».
Як переходу між сторінками можна використовувати три речі - текстові посилання, кнопки і меню.
Як зробити текстову посилання вже зазначалося вище, тепер про те як поставити кнопки і меню.
Всі кнопки А5 зберігаються в даному розділі:

Після того, як кнопка знаходиться на робочій області, ви можете змінювати текст всередині, двічі по ньому клікнувши лівою кнопкою мишки. У нижньому меню відкриється режим редагування, за допомогою якого можна змінювати зовнішній вигляд тексту всередині кнопки:
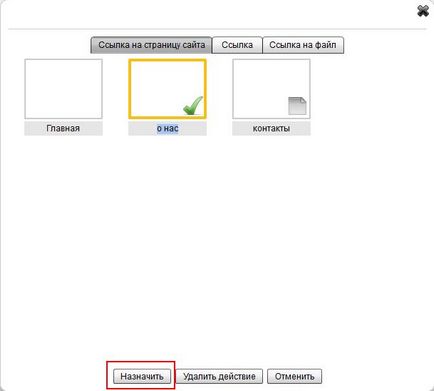
Щоб встановити посилання з кнопки, один раз натисніть на неї і перейдіть по значку глобуса в нижньому меню:

Доступна можливість посилання, ні тільки на сторінку, але і на зовнішній сайт або на конкретний файл.
Для того, що встановити зовнішнє посилання, перейдіть по відповідній вкладці:
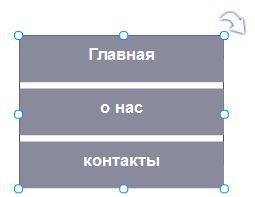
Компонент меню має на увазі автоматичне налаштування посилань на всі існуючі сторінки сайту.

В панелі знизу можна перемкнути вертикальне розташування меню на горизонтальне:
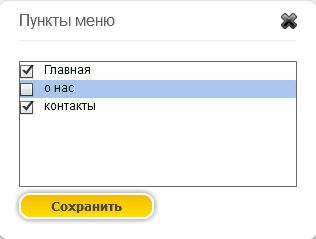
Для того, що виключити непотрібну сторінку з меню клікніть на «Редагувати меню»:
У вікні, зніміть галочки там, де це потрібно:


збереження сайту
публікація сайту
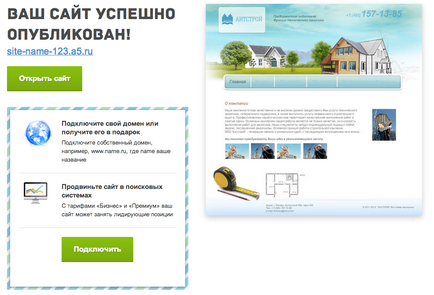
Після того, як ви закінчили роботу над сайтом опублікуйте свій сайт в Інтернеті.
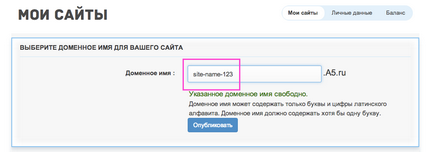
Ви переміститеся на сторінку, де потрібно буде визначитися з назвою свого сайту.

Якщо ви хочете піти від поддомена, то завжди можете прикріпити власну назву (домен) або зовсім отримати його безкоштовно (при річній передплаті на тарифні плани «Преміум» або «Бізнес»).

Перехід на Преміум
За допомогою тарифних планів «Преміум» або «Бізнес» ви зможете піти від назви з кінцівкою "a5.ru", прикрутивши свою власну назву (домен). На A5.ru діє постійна акція - при оплаті тарифу «Преміум» або «Бізнес» на рік або 10 років ми безкоштовно вам надамо власний домен.
Більш просунуті тарифи дозволяють значно збільшити обсяг дискової квоти на сайті, так, що ви зможете завантажувати необмежену кількість фотографій, файлів. З «Преміум» тарифом ви зможете створити нескінченно багато сторінок на своєму сайті.
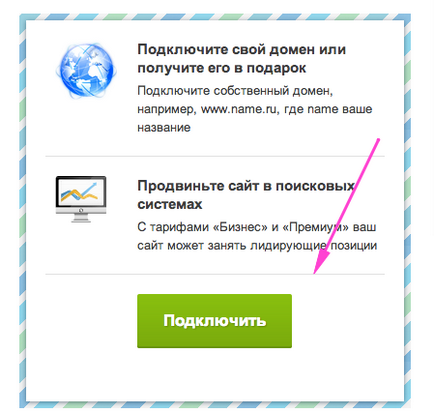
Для зміни тарифу клікніть на «Підключити».

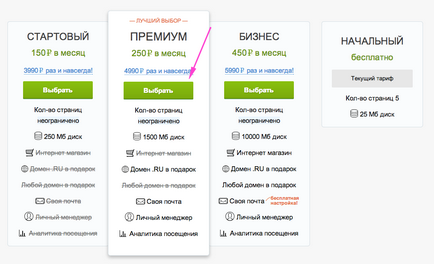
Після цього ви переміститеся на сторінці опису наших тарифів.
Найбільш популярною і оптимальної опцією є «Преміум», саме її вже вибрали більше 10 000 чоловік.
Після цього у вас відкриється сторінками з тарифними планами:

Натисніть у потрібного тарифу кнопку «Підключитися» і визначитеся з терміном підписки (при річній передплаті ми надамо домен в подарунок!):

У разі наявності грошових коштів, відбудеться зміна тарифного плану.
Способи поповнення особистого рахунку описані в окремій розділі.