
За численними заявками починаю цикл статей по темі Створення 2-х колоночного шаблону WordPress. або «Як прикрутити до WordPress свій дизайн?» Так як тема досить обширна через, обіцяного мною, розкриття всіляких подробиць і корисностей цього захопливого заняття, то статей буде саме цілий цикл, і з'являтися вони будуть поступово по ходу справи. А почнемо ми сьогодні з самого творчого кроку - з малювання макета шаблону в Фотошопі.
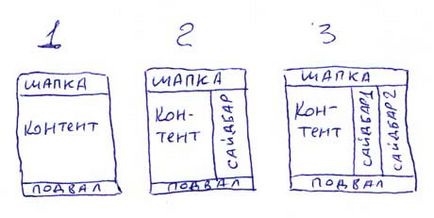
Перед тим як почати безпосередньо творити, скажу пару слів про попереднє начерку і взагалі про розмітку майбутнього шаблону для блогу. По-перше, ми не станемо придумувати велосипед і ліпити екстра-неординарний шаблон. Все вже придумано до нас і утвердилося в умах, як якийсь стандарт. Відходити від нього має сенс лише в рідкісних винятки, коли ви на шаблонах з'їли не одну порцію собак. Це я про те, що варіацій макетів може бути три: в одну колонку, в дві і в три. 4-х стовпчик варіант розглядати не будемо, хоча я бачив і такі шаблони.
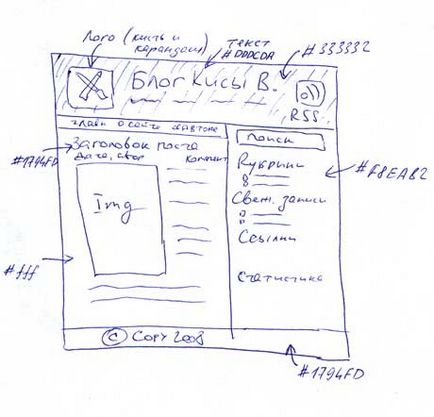
По-друге, я все-таки дуже рекомендую перед початком роботи в Фотошопі намалювати від руки майбутній макет на листку паперу. Нехай ви навіть малюєте гірше Кіси Вороб'янінова. Просто повірте на слово - це корисно! Дуже часто буває так, що начебто ось ідея є, десь в голові крутиться, а відкриваєш прогу, дивишся в порожнє поле, і всі ідеї якось миттю випаровується. У художників це називається «страхом чистого аркуша». Тобто, треба почати, а ніяк. Тому просто берете клаптик папірця і малюєте звичайний прямокутник. Усе. Початок покладено. Далі вже можна прикидати, де і що буде.
Як я вже згадав, варіантів розмітки в основному три:

У будь-якому випадку, який би варіант ви не вибрали, намагайтеся дотримуватися усталених пропорцій. Дуже рекомендую ознайомитися з ними на сайті 960 Grid System і завантажити собі PDF файл з прикладами розміток (всього 180 кБ). У двох словах: ширина блога повинна вибиратися виходячи з таких розмірів - 960, 880, 800, або 720 пікселів (менше немає сенсу). Перші два підходять для трехколоночной верстки, другі два - для двоколонковому.
В даному циклі ми будемо збирати двоколонковому шаблон для блогу на Вордпресс. Схематично шаблон складається всього з 4 блоків: шапка, основний контент, сайдбар (колонка навігації) і підвал. Сайдбар може розташовуватися як справа, так і зліва. Сперечатися про юзабіліті зараз не станемо. Кожен вибирає місце розташування цього блоку виходячи з власних уподобань. Ми приладнати його справа. Ось таку картину маслом я накидав на звичайному листку А4 і вам рекомендую зробити те ж саме.

Потім відкриваємо Фотошоп і створюємо новий документ розмірами 800х800 пікселів з білим фоном. Якщо у вас до сих пір ще не включено відображення лінійок в Фотошопі, то рекомендую зробити це негайно - View - Rulers (встановити прапорець). В налаштуваннях лінійок потрібно виставити пікселі: Edit - Preferences - Units # 038; Rulers в віконці Rulers вибрати слово pixels. Тепер у вас в робочому вікні програми зверху і зліва з'явилися лінійки з поділками в пікселях. Зауважте, що верхній лівий кут документа розташований точно навпроти нульових позначок лінійок.
Тепер наводимо мишку на ліву вертикальну лінійку, натискаємо ліву клавішу і «витягуємо» тонку кольорову вертикальну смужку, переміщаючи її на наш документ. При цьому дивимося, щоб ця смужка на верхній горизонтальній лінійці поєдналася з відміткою в 10 пікселів. Готово! Одну лінійку ми встановили. Точно так само чинимо і з іншими (цих смужок з лінійок можна витягнути до нескінченності багато).
Що у нас в результаті повинно вийти? Якщо дивитися на макет зліва направо, то розмітка повинна бути така: 10px, 540px, 20px, 220px, 10px. Тобто, по краях макета будуть відступи в 10 пікселів, основний блок буде шириною в 540, сайдбар - 220, а між основним вмістом і сайдбарі, відповідно, 20 пікселів.
Що стосується розмірів по висоті, то тут все на ваш власний смак. Шапка може бути як 100 пікселів по висоті, так і всі 300. Підвал теж. Керуйтеся здоровим глуздом і таким міркуванням: шапка - це «обличчя» блогу, тому має все-таки бути помітніше, ніж підвал. Хоча можливо ви захочете зробити все навпаки. Дерзайте!
Для нашого макета я взяв розмір шапки по висоті в 150 пікселів, розмір підвалу - 50. Висота основного блоку і сайдбара буде нефіксованим і залежить від кількості вмісту, що ви туди помістіть. Інакше кажучи - вона буде розтягуватися у міру наповнення матеріалами.
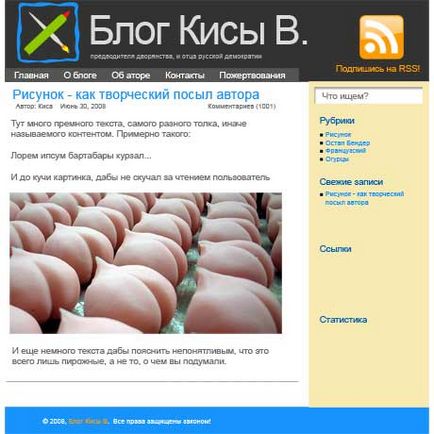
Ось така «картинка» у мене вийшла. Хто ще не усвідомив: лінійки на макеті існують лише для зручності роботи і в готовому малюнку не відображаються :)
Тепер, керуючись паперовим начерком, навая простенький дизайн.

Рада 1. Кожну нову деталь малюйте на новому шарі. Так вам буде зручніше її коригувати.
Порада 2. Фон завжди (!) Залишайте окремим шаром. Не потрібно на ньому нічого малювати. Можливо, ви в процесі роботи захочете змінити колір або заливку фону. І якщо у вас на ньому буде якась деталь, то ви її просто втратите.
Порада 3. Кожен шар не лінуйтеся іменувати. Не залишайте купу Layer 1,2,3 ... і т.д. Інакше самі потім заплутаєтеся.
У висновку цієї частини кілька корисних зауважень:
1. Назва блогу в шапці може бути як мальованим (в тому числі і текстовим, якщо ви використовуєте незвичайний або нестандартний шрифт), так і шрифтових. Якщо використовуєте просто шрифт, то підбирайте зі стандартної поставки Windows, інакше він буде відображатися у користувачів зовсім не так, як ви задумали. Якщо ж шрифт буде картинкою, то ви також зможете застосувати до неї тег H1 і задати у властивості alt = "Назва сайту". Якщо ж вас все-таки сильно турбує пошукове просування блогу, то можете залишити картинку і без тега H1, а застосувати його до текстовому рядку «Блог Кіси», але заховати від очей користувача за допомогою хитрого правила в CSS (про це я розповім по ходу справи).
3. Останнє, але найкорисніше зауваження. Якщо робите макет не для себе, а на продаж, ніколи не відсилайте його замовнику в повний розмір і вже тим більше в форматі PSD. Тільки після оплати. Ну, думаю, ви й самі знаєте все краще за мене. )
Наступного разу макет ми відкладемо на час в сторону і поговоримо про те, з чого взагалі складається шаблон для вордпресс, і з якого кута за нього хапатися.