Сьогодні ми будемо створювати швидкий і простий ефект витисненого тексту в Adobe Illustrator. Ви зрозумієте принцип створення ефекту тиснення, а також зможете зберегти отриманий результат як стиль графіки, що дозволить вам використовувати його неодноразово в майбутньому, застосовуючи до самих різних об'єктів, в тому числі тексту, логотипів і т. Д. Урок відмінно підійде для новачків.

Створіть прямокутник за допомогою інструменту Rectangle / Прямокутник (M) і залийте його обраним вами кольором. У прикладі використаний блакитний. За великим рахунком ви можете навіть використовувати білі колір як фон, але врахуйте що в такому разі не буде видно всі відблиски.

Введіть текст за допомогою інструмента Text / Текст (T) будь-яким шрифтом. У прикладі використаний Museo Sans 700. Не знімаючи виділення з тексту, вкажіть йому відсутність обведення і заливки.

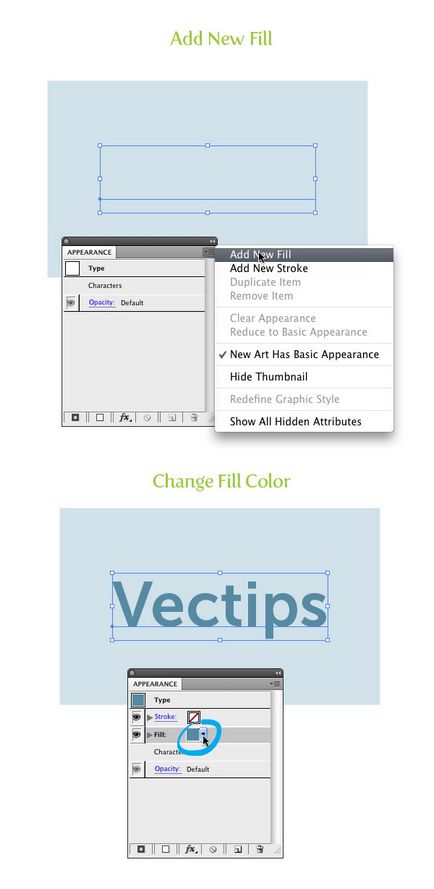
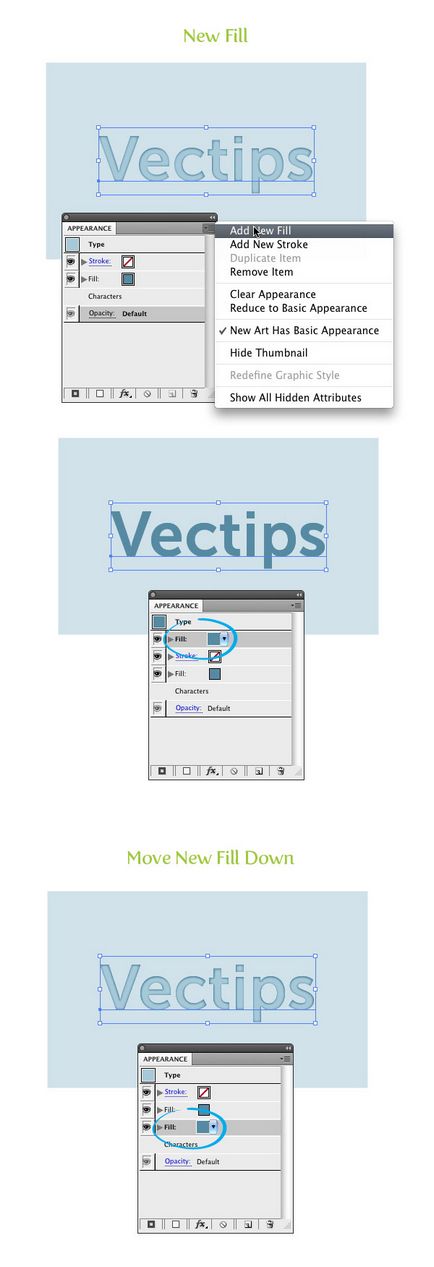
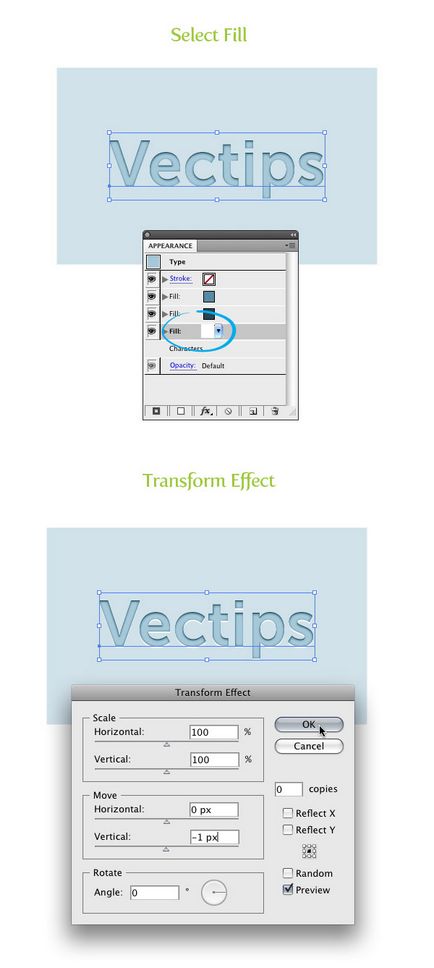
У випадаючому меню палітри Appearance / Оформлення виберіть New Fill / Нова заливка. Тепер клацніть по іконці зразка кольору відповідного нової заливці і виберіть більш темний відтінок фонового кольору.

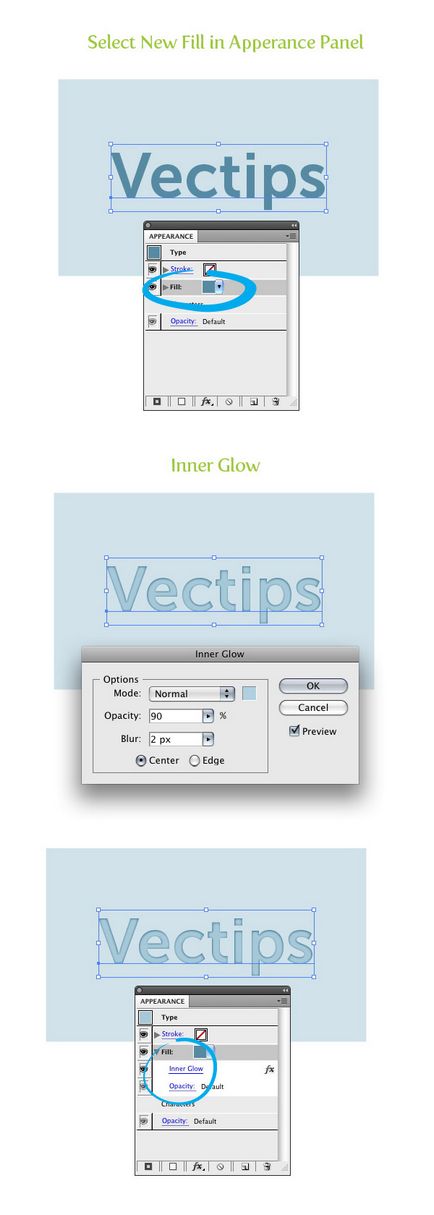
Не знімаючи виділення з новою заливки в палітрі Appearance / Оформлення, виберіть у меню Effect> Stylize> Inner Glow / Ефект> Стилізація> Внутрішнє світіння. Налаштуйте ефект як показано на другій картинці нижче. Ви можете поекспериментувати зі значенням Blur / Розмиття, в залежності від розміру вашої роботи. Тепер в палітрі Appearance / Оформлення, розгорнувши атрибути нової заливки, ви можете бачити ефект Inner Glow / Внутрішнє світіння.

Не знімаючи виділення з тексту, створіть ще одну нову заливку в палітрі Appearance / Оформлення. Як тільки ви це зробите, ефект внутрішнього світіння перестане бути видно. Щоб повернути його, нам потрібно розібратися з ієрархією в палітрі Appearance / Оформлення. Коли ви створюєте нову заливку, вона з'являється в самому верху. Перетягніть її під шар з внутрішнім світлом в палітрі Appearance / Оформлення.

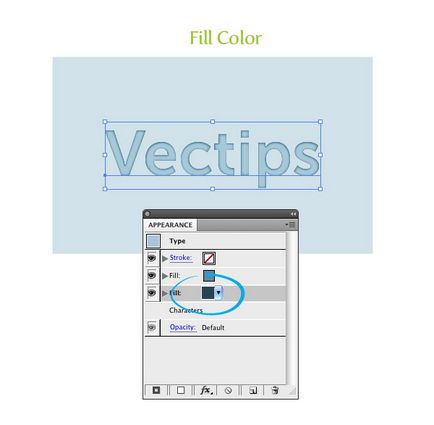
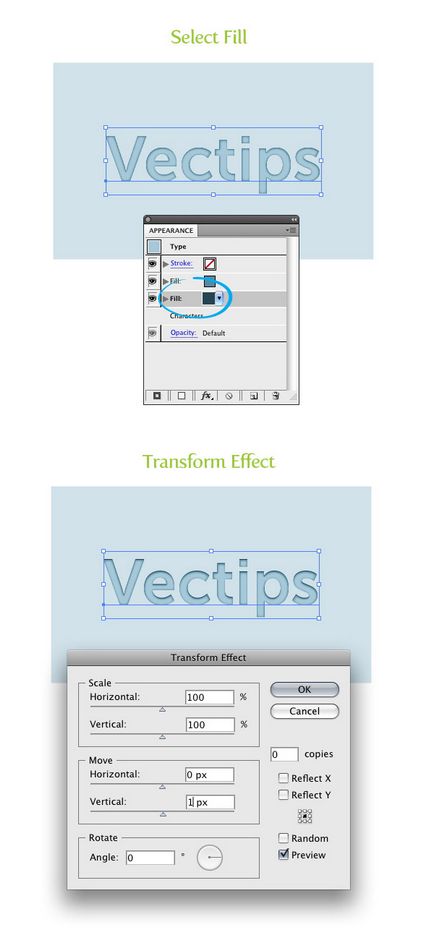
Виділіть останню створену заливку в палітрі Apperance / Оформлення і вкажіть їй колір темніше початкового кольору тексту. Ви не побачите змін, тому що ця заливка закрита верхньої.

Не знімаючи виділення з заливки з минулого кроку, виберіть у меню Effect> Distort Transform> Transform / Ефект> Спотворити і трансформувати> Трансформувати. В налаштуваннях ефекту вкажіть вертикальне зміщення (Vertical Move) в 1 px. Ви можете збільшити це значення, в залежності від розміру вашої роботи.

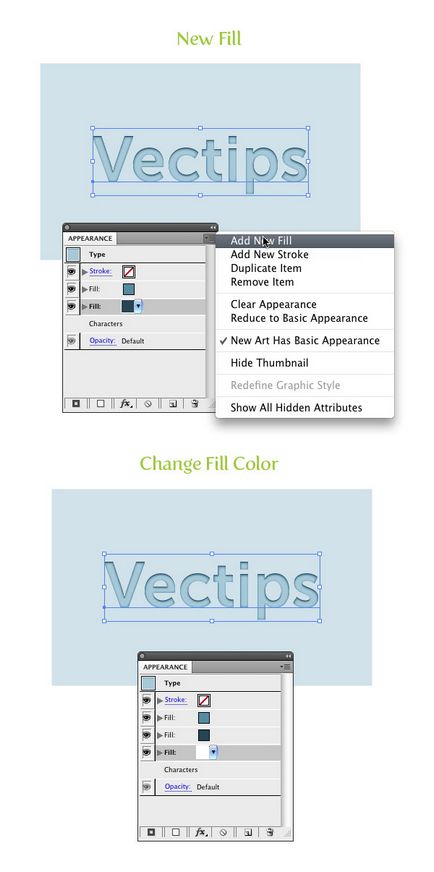
Створіть нову заливку в палітрі Appearance / Оформлення і вкажіть їй білий колір. Помістіть її під всіма іншими заливками.

Не знімаючи виділення з білою заливки, виберіть у меню Effect> Distort Transform> Transform / Ефект> Спотворити і Трансформувати> Трансформувати. У діалоговому вікні вкажіть вертикальне зміщення (Vertical Move) в -1 px. Залежно від розміру вашої роботи, цей параметр може бути збільшений.

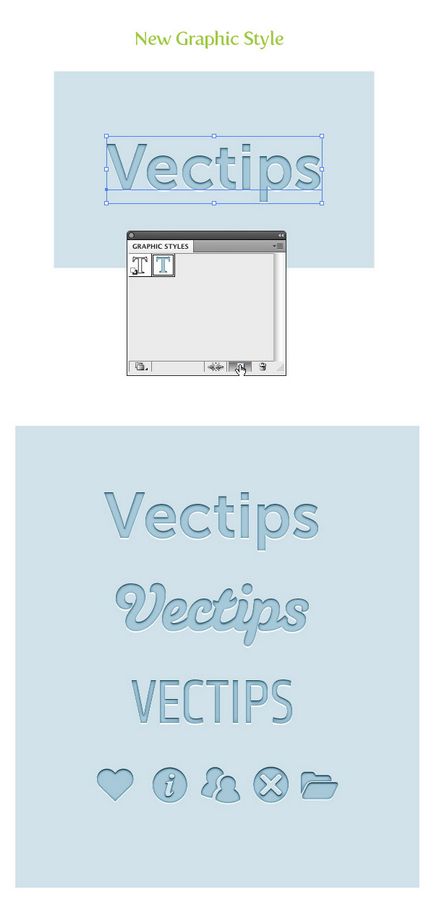
От і все! Це дуже швидкий і простий спосіб створити ефект обсягу. Тепер ви можете зберегти його як Стиль Графіки / Graphic Style і використовувати неодноразово. Для цього виділіть текст і натисніть кнопку New Graphic Style / Новий стиль графіки в палітрі Graphic Style / Стиль графіки. Тепер ви можете застосовувати його до будь-яких інших об'єктів, включаючи текст.

Переклад - Вартівня