Привіт, дорогі читачі. У своїй статті «Анімація руху в Adobe Flash» я розповіла про застосування ліній швидкості, за допомогою яких можна створювати ілюзію руху об'єкта з прискоренням. Так само в статті «Ефектна поява об'єкта у Flash CS5» був показаний прийом з використанням стандартної анімації руху і градієнтної заливки під час появи об'єкта. Хто не пам'ятає або не читав ці статті, раджу ознайомитися з ними. Сьогодні я хочу продовжити тему анімації руху в програмі Adobe Flash і показати не лінійне рух об'єктів, як це було раніше, а рух по траєкторії.
Спочатку продемонструю роботу цього прийому на простому прикладі.
Створіть новий документ розміром 600 на 200 пікселів. Назвіть його First_animate. Колір фону блакитний або будь-який інший. Хто не пам'ятає - спочатку потрібно створити новий документ Action Script 3.0. (Файл - Створити Ctrl + N). А потім на панелі властивостей (Ctrl + F3) задати розмір робочого вікна і колір фону.
Перший шар перейменуйте в «Об'єкт«. Створіть на ньому овал (O). Не знімаючи виділення з об'єкта. натисніть на клавішу F8 і призначте його символом. Назвіть object1.

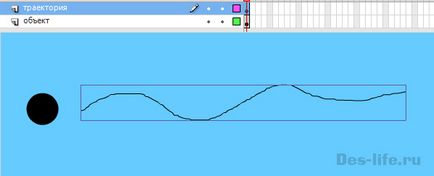
Створіть другий шар над шаром «Об'єкт«, назвіть його «Траєкторія«. На цьому шарі намалюйте олівцем траєкторію руху кулі.

Клацніть правою клавішею миші по шару «Траєкторія» і виберіть пункт «Напрямна«. Зліва з'явиться значок з молоточком. Тепер потягніть шар «Об'єкт» під шар «Траєкторія«, так ви зв'яжіть їх один з одним.
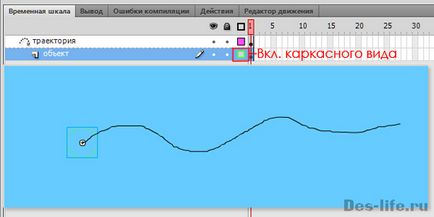
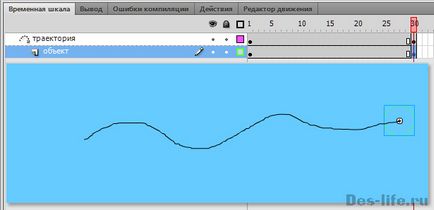
Тепер повернемося до робочої області. Помістіть наш об'єкт в початок траєкторії. Створіть ключові кадри для шару «Об'єкт» і шару «Траєкторія» на 30 кадрі. Помістіть куля на кінець траєкторії. (В демонстраційному варіанті включений каркасний вид шару «Об'єкт»).


Тепер клацніть правою клавішею миші по першому кадру шару «Об'єкт» і виберіть пункт «Створити класичну анімацію руху«. Після цього можна тестувати нашу анімацію (ctrl + Enter).
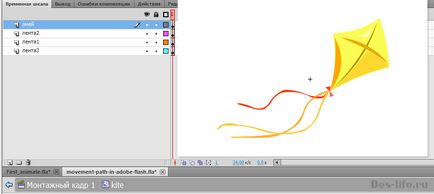
Тепер, давайте подивимося, що можна зробити з цими знаннями. Наведу ще один простенький приклад. Припустимо. що нам потрібно намалювати повітряного змія. який летить по небу.
Створимо новий документ розміром 600 на 200 px. Заллємо його градієнтом від синього до жовтого. Для цього створимо в самому початку шар, який назвемо «Фон«, намалюємо прямокутник на весь розмір робочої області (тобто 600 на 200 пікселів) і заллємо його градієнтом. Як працювати з градієнтом, я вже писала в статті «Робота з градієнтом в Adobe Flash».
Натисніть «Вставка - Створити символ (ctrl + F8)». Задайте ім'я kite. Намалюйте повітряного змія. Це зробити неважко, він схожий на ромб.

Щоб наш повітряний змій виглядав реалістично. Давайте задамо його рух ще в самому символі kite. Це буде погойдування вгору вниз змія і розвиваються стрічки. Погойдування зробимо за рахунок анімації руху. що розвиваються стрічки за рахунок анімації форми. Спочатку займемося стрічками. Їх анімація буде схожа на контурну анімацію форми (стрічки до речі кажучи намальовані інструментом Кисть і підходять для даної маніпуляції), про яку я писала в статті «Контурна анімація в Adobe Flash».
Тепер створіть новий символ (ctrl + F8), назвіть його kite_move. Помістіть в центрі нього символ kite з бібліотеки (F11). І задайте рух плавне вгору - вниз символу kite. Ось що у нас вийшло після розміщення символу kite_move на головній сцені.
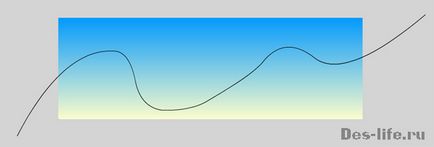
Ну ось, тепер прийшов час поставити нашому змію траєкторію. Згадаймо все, що я писала і вперед. Я створила ось таку напрямну.

На моментах підйому лінії я буду збільшувати змія, а на моментах спаду - зменшувати. Це додасть реалістичності сцені.