Кнопка в листі - один з важливих елементів, який прикрашає лист і допомагає зробити лист більш ефективним. Без заклику до дії вже важко уявити порморассилкі і транзакційні листи - вони просто необхідні, щоб захопити увагу клієнтів і спонукати їх купити / почитати / перейти на сайт і т.д.
Для просунутих користувачів, напевно, простіше зверстати кнопку з нуля, ніж брати вже готову і морочитися над змінами. Ми розібрали популярні практики, як можна зробити кнопку СТА різними способами.
1. Кнопки у вигляді картинок
Не забувайте використовувати ALT-текст для кнопок-картинок. Дублюйте в ньому назву вашої кнопки, а так само застосовуйте стилі для оформлення ALT-тексту.
Компанія розробила інструмент для створення кнопок на основі VML. Мова VML використовується для коректного відображення кнопки в MS Outlook.

В Outlook така кнопка добре виглядає, але вона не універсальна через фіксованих розмірів. Виходить, її потрібно постійно генерувати заново, змінюючи розміри в залежності від довжини назви.
Багато коду, який буде відправлятися так само всім тим, хто читає листи не через Outlook.
Оцініть eSputnik в дії!
Пропонує використовувати кнопки на основі таблиці

Клікнути по такій кнопці вийде тільки якщо точно потрапити по її назві. Так само ми маємо багато коду, а значить збільшення розміру листи.
4. eSputnik
Ми верстаємо наші кнопки використовуючи в якості основного елемента - посилання , яка обгорнута в елемент для створення ефектів кордону навколо кнопки або відкидання тіні.
Ми не ставимо фіксованих розмірів кнопок, тому наші кнопки збільшуються в розмірах разом зі збільшенням розмірів шрифту тексту і його довжини.
«Обсяг» кнопки, або іншими словами відступи навколо тексту, задається у вигляді товщини кордонів посилання . Цей прийом дозволяє кнопці залишитися об'ємної в Outlook і не перетворитися на заслання з кольоровим фоном. Однак Outlook не підтримує css-властивість border-radius (і ін.), Тому закруглена кнопка в Outlook буде з гострими кутами.
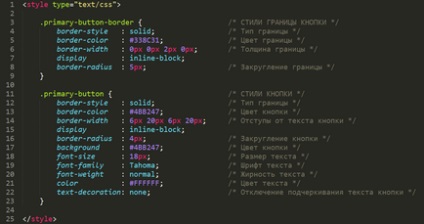
Ось так виглядають CSS класи зі стилями наших кнопок. Ви можете експериментувати з цими стилями, щоб домогтися бажаного результату.

А це HTML верстка самої кнопки
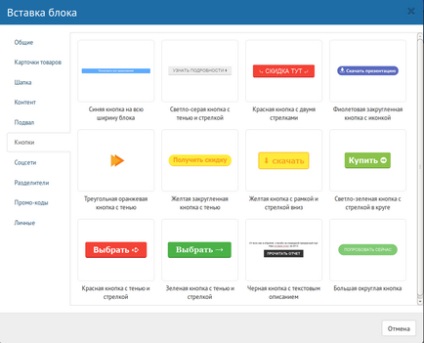
Крім того, в нашій системі є готові набори кнопок, які можна додавати легким рухом руки.

При створенні листа вибираєте найбільш підходящу кнопку і додаєте її в лист. Все :) Залишається тільки поставити посилання і помилуватися листом.
Усі наші нові користувачам (для комфортного користування нашою системою і швидкого старту) ми даруємо перший безкоштовний шаблон в стилі сайту клієнта. У шаблоні так само створюємо стилі для головної і другорядної кнопки вашої майбутньої розсилки.
До нової зустрічі!:)
PS: Налаштуйте додатковий канал комунікації для розсилок - Viber - кнопки тут робляться так само просто.
Тільки для передплатників: