Найпростіший: змінити налаштування повідомлення блогу.
Щоб картинки заграли фарбами, в "Дизайн" - "Змінити HTML" перед]]> додамо:
Підсумковий результат.
Блок «Поділитися» від Яндекса.
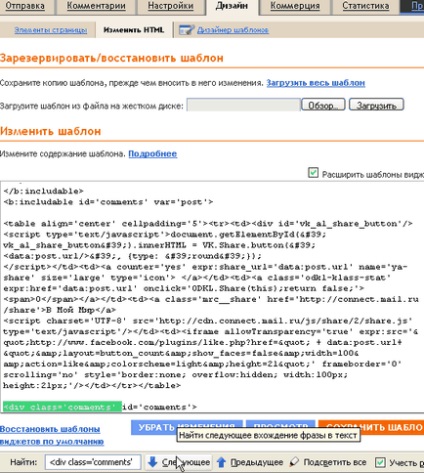
Яндекс створив кнопку "Поділитися". Дуже органічно вписується в блог: приклад. Для її установки в "Дизайн" - "Змінити HTML", вказавши галочку "Розширити шаблони віджета", після
додаємо необхідний код. Для коректної роботи скрипта на Головній сторінці в нього (у вас може бути інший) вносимо виділені жирним символи:
Скрипти ніяк не хотіли лягати в одну лінію і я їх внесла в таблицю (кінцевий результат):

Код соц. кнопок для блогу на Blogger.
У тому випадку, якщо ви дбаєте про швидкість завантаження сторінки і не хочете використовувати скрипти, коди зазначені нижче я об'єднала в один файл, який ми додаємо в вищевказану конструкцію. Там я вказала, що посилання повинні бути відкриті в новому вікні, яке можна зробити певного розміру (див. Подивитися цю замітку).
Додати на Blogger кнопку "Зберегти" ВКонтакте.
Спочатку поглянемо на сторінку розробників.
Там вказані пара варіантів:
- якщо потрібно включити свої іконки:
замість слів "Поділитися ВКонтакте" додаємо зображення. - при застосуванні стандартної кнопки: спочатку потрібно після дописати:
потім в нашу таблицю або іншому місці шаблону вказати:
Зверніть увагу на параметр type. У зазавісімості від виду кнопки він може приймати значення: round, round_nocount, button, button_nocount, link, link_noicon.
Як зробити кнопку додавання в Twitter.
Варіантів багато, але я зупинилася поки на цих:
Кнопка Однокласників "Клас".
- після включаємо:
- в тег body додаємо виділене жирним
в результаті чого мій код став виглядати як: - в тому місці, де потрібно встановити кнопку пишемо
Але мені цікаво оформлення без скрипта. Посилання у нас мають вигляд:
але шаблон їх не приймає. замінимо символ на -. А далі можна застосувати стандартну конструкцію:
Все вийшло! Ай, да молодца!
Кнопка "В Мой Мир".
Найбільш простий в реалізації. Чому не можна взяти з нього приклад? Чому в інших скриптах якісь свої заморочки? Як завжди, почнемо з офіційної сторінки. Далі два варіанти:
Кнопки від Facebook.
Перепостити в ЖЖ.
Як вже прийнято, дивимося сайт розробника. Все дуже просто, але працює тільки для Живого Журналу. Ми ж можемо застосувати такий варіант, де виділені жирним фрагменти потрібно замінити на свої дані:
Також можна надсилати анонс, але без картинок і інших мультимедійних документів:
Запостити на LiveInternet.
Встановити код кнопки +1 від Google.
Код кнопки +1 вже інтегрований в Blogger. За неї відповідають рядки:
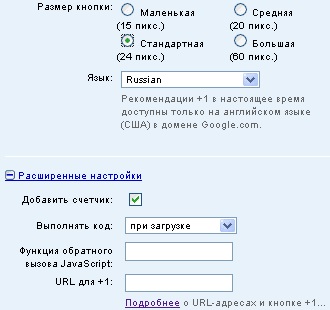
Крім стандартного варіанту, кнопку можна також додати в будь-яке місце на блозі, скажімо, іншого розміру. Сторінка з вибором відповідних під дизайн параметрів.

Далі в шаблоні перед пишемо наданий скрипт:
У тому місці, де повинна відображатися кнопка +1 вносимо
плаваюча панель
Поки на цьому все. Готова відповісти на питання.