X

Як зробити модуль безкоштовної консультації на ajax

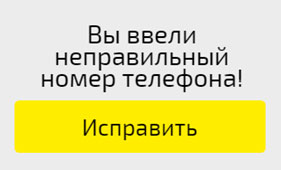
Блок має функцію перевірки коректності введених даних: як по довжині введеного номера, так і по введеним символам, якщо вони відмінні від цифр. Якщо дані введені невірно, то користувач побачить повідомлення:

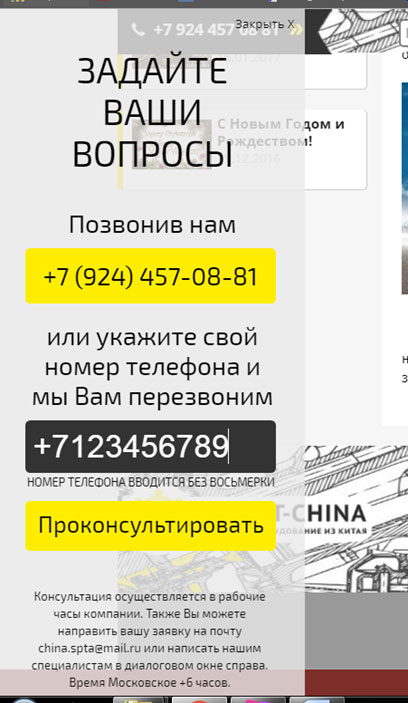
HTML-каркас блоку виглядає наступним чином:
Не забуваємо підключити бібліотеку Jquery.
Заповнення полів відбувається з масиву $ mas, який наповнюється з бази даних:
Перевірка коректності символів здійснюється цим рядком:
Функція onkeyup перевіряє значення введеного символу в момент відпускання клавіші, і замінює його на порожній символ, якщо введений відмінний від цифрового.
У вищевказаному коді присутні наступні основні функції:
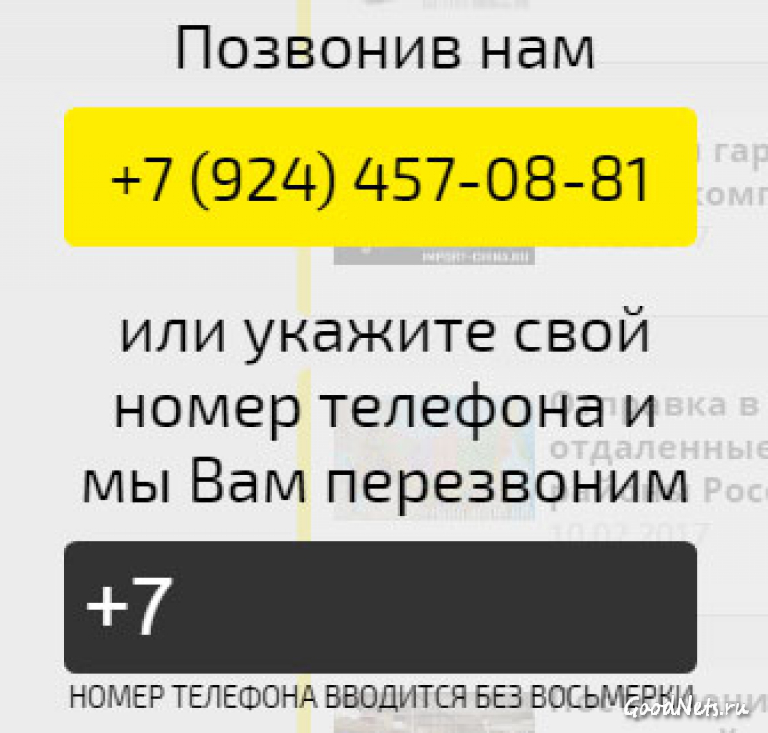
openbox () - висновок всього блоку на екран при натисканні на кнопку:
edit () - виправлення невірно введеного номера. Повертає до вікна введення номера:
close1 (id) - закриття елемента, назва якого передано в функцію. Повернення до початкового вигляду блоку:
get () - відправка повідомлення на пошту, додавання номера в базу даних, виведення повідомлення про вдалу або невдалої відправлення заявки. Основна частина функції розташована в файлі check.php, вміст якого розберемо нижче.
Файл check.php містить наступні функції:
add ($ phone) - додавання нового номера в базу даних стандартним запитом INSERT INTO. Як і в попередній функції проводиться розбиття дати і часу на конкретні змінні і переформатування на 24-годинний формат.
check_phone ($ phone) - перевірка на наявність такого ж номера в базі даних за запитом.
Крім того, у файлі міститься додаткова перевірка на коректність номера, яка видаляє пробіли на початку і кінці рядка, порівнює довжину і введені дані:
Таким чином ми реалізували спливає блок, робота з якими проводиться без перезавантаження сторінки. Користувач зможе відправити лист-заявку на дзвінок прямо під час знайомства з сайтом. Робочий зразок даного блоку ви можете знайти на сайті import-china.ru