Для чого потрібні підказки?
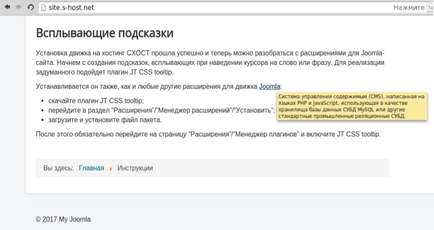
Підказки - це незамінний елемент будь-якого якісного сайту. Їх головне призначення полягає в відображенні додаткової інформації про різні елементи сайту. Їх можна підключити до пунктів меню, що дозволяє показувати користувачам сайту їх детальний опис. Непоганим рішенням буде відображення підказок при наведенні курсору на поля різних веб-форм, наприклад, на поле пароля в формі реєстрації. У такій підказці можна вказати вимоги до довжини пароля і використовуваних символах.
Встановлюється він також, як і будь-які інші розширення для движка Joomla:
скачайте плагін JT CSS tooltip;
перейдіть в розділ "Розширення" / "Менеджер розширень" / "Встановити";
завантажити та встановити файл пакета.
Після цього обов'язково перейдіть на сторінку "Розширення" / "Менеджер плагінів" і включіть JT CSS tooltip.
Створення спливаючих підказок
Перейдіть на сторінку з текстом, в якому будуть створені підказки:
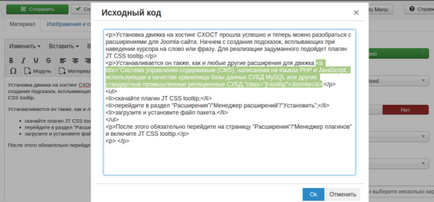
відкрийте вихідний код;
виберіть слово / фразу, до якого буде ставитися підказка;
використовуйте для слова / фрази наступну "комбінацію": слово з підказкою:

Підкреслимо, що вкрай важливо вказати клас jt-tooltip, адже в іншому випадку вам не вдасться реалізувати функцію спливаючих підказок на сторінках веб-порталу. Крім того, не забудьте зберегти зміни, перш ніж перейти на свій сайт, щоб перевірити, як працює плагін JT CSS tooltip:

При бажанні ви також можете редагувати такі параметри як колір фону і тексту підказки. Для цього потрібно:
перейти в папку сайту за допомогою файлового менеджера або ФТП-клієнта;
відкрити в режимі редагування файл /plugins/system/extcsstooltip/extcsstooltip.php;
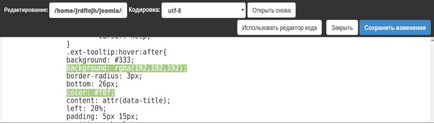
внести правки в рядки:
background: rgba (0,0,0, .8); (Фон);
color: #fff; (Текст):

Як зробити красиве оформлення спливаючих підказок за допомогою CSS?
Для цього відкрийте файл /plugins/system/extcsstooltip/extcsstooltip.php і знайдіть CSS-клас .ext-tooltip: hover: after. Редагуючи властивості цього класу, ви можете змінювати зовнішній вигляд підказок. Можна встановити зовнішні (margin) і внутрішні (padding) відступи, налаштувати шрифти, змінити фон, встановити закруглені рамки і т. Д.
Приклад CSS-класу, який зробить підказку з чорним фоном, білим текстом і закругленою рамкою:
Зверніть увагу на те, що в прикладі вище вказані властивості позиціонування: left, bottom. Якщо ви не хочете їх змінювати, залиште їх значення без змін.
