Зручний, інтуїтивно зрозумілий і зі смаком оформлений сайт - це головна мета будь-якого веб-розробника. Але що робити, якщо потужний функціонал Вашого проекту значно ускладнює призначений для користувача інтерфейс, і без підказок відвідувачу буде помилково зорієнтуватися? Або Ви створюєте сайт з легким елегантним дизайном і не хочете захаращувати його зайвою інформацією, але без цієї «інформації» не обійтися?
Одним з найбільш часто застосовуваних способів збільшити інформативність сайту, не зашкодивши при цьому дизайну, є спливаючі підказки.

передумови
Сучасні js-технології пропонують нам широкий вибір готових рішень, але в цей раз мова піде не про них.
Сьогодні ми розглянемо побудову крос-браузерних спливаючих при наведенні підказок на чистому CSS.
Навіщо винаходити велосипед, запитаєте Ви? Адже в HTML є атрибут title. дозволяє виводити підказку при наведенні. Але вся сіль у тому, що Темізація такої підказки є неможливою. Такий порядок речей призводить нас до необхідності самим створити спливаючі підказки.
Створюємо підказку самі
Отже, підказка. Для кращого розуміння матеріалу, пропоную вчитися на робочому прикладі. Напишемо простий HTML код:
Тепер задамо базову стилізацію.
Зверніть увагу на рядок
при наведенні на посилання, стандартний системний курсор змінює свій вигляд, і тим самим підказує користувачеві, що зараз він отримає додаткову інформацію.
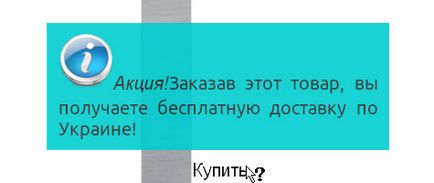
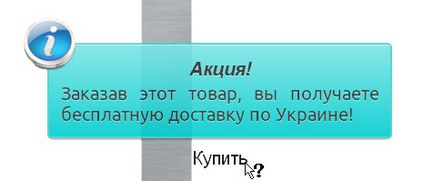
Ось що у нас вийшло:

Така підказка буде працювати навіть в древніх браузерах. Але ми не будемо відставати від прогресу, і використовуємо можливості сучасних браузерів.
Створимо лінійний градієнт за допомогою linear-gradient. і задамо border-radius для округлення кутів блоку. Для додання ефекту об'ємності додамо тінь для тексту та підказки в цілому.
Вставляємо всередину .tooltip span наступний код.
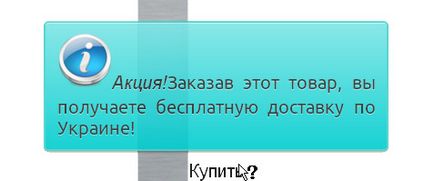
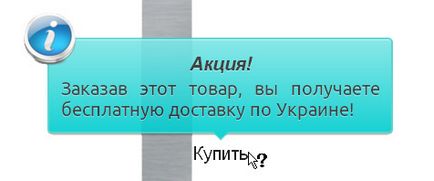
Порівняємо отриманий результат з попереднім:

При бажанні, знову-таки для додання об'ємності, можна візуально винести картинку за межі підказки. Текст всередині теж можна трохи причесати.

Як для навчального прикладу, то вийшло, в принципі, непогано. Але я впевнений, що у вас вийде значно краще!
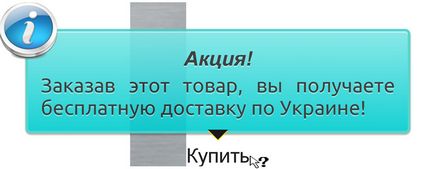
Але що робити, якщо Вам необхідно візуально вказати, з якого саме елементу вискочило це чудо? Домалюємо стрілочку за допомогою псевдоелементів.

Ось приклад чорної стрілки з золотим обрамленням:

- Кросбраузерну. Підказки такого типу коректно працюють у всіх сучасних браузерах (починаючи з IE6, Fx-4, Op-9.5. Sf-4. Cr).
Якщо ви створюєте підказки зі стрілками, то для IE6-7 доведеться емулювати псевдоелементи before. after.
загальні зауваження
- Зверніть увагу на фон сторінки, на якій ми виводили підказки. Він не є одноманітним, і на ньому напівпрозора підказка набуває якусь родзинку. Врахуйте цей момент при підборі фону документа.
- Вас могло зацікавити, навіщо елементу span було присвоєно клас «customInfo». Справа в тому, що на своєму сайті Вам може знадобиться кілька типів інформаційних підказок, що відрізняються колірною схемою, градієнтом і т.д. Для цього видаляємо з «.tooltip span» властивості, які ми хочемо змінити, наприклад
і оформляємо новий клас:
Оцінок: 3 (середня 5 з 5)