Я вітаю вас. Здається, на сторінках свого блогу я ще не описував, як робляться в css декоративні рамки, а раз так, то це тема моєї сьогоднішньої статті.
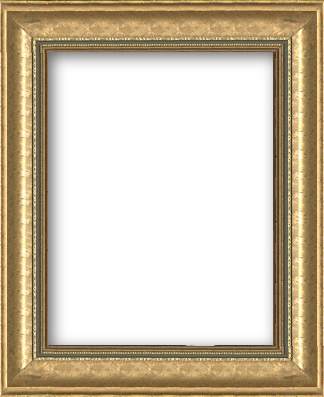
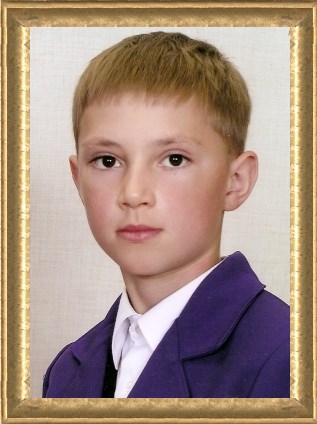
Відмінно, щоб почати, нам потрібен реквізит, так би мовити Сьогодні в якості реквізиту виступить моя фотографія і фотка декоративної рамки. Ось вони:


Тут я в четвертому класі, це було приблизно 10 років тому. Я був відмінником навчання на той момент, тому мене фотографували для дошки пошани школи, по-моєму. Коротше, зараз ми, як то кажуть, в прямому ефірі зробимо рамку для цієї фотографії.
Робимо саму рамку
Про розмітці говорити нічого, там всього лише зображення:
А ось про css-коді, який і зробить все справа, варто розповісти докладніше:
По-перше, зробимо зображення блоковим, щоб до нього можна було застосувати рамку. По-друге, обов'язково потрібно вказати стандартну рамку. Ви повинні прописати їй таку товщину, якої товщини хочете бачити декоративну рамку. Стиль і колір особливо нам не важливі, так як їх все одно не буде видно, але все одно їх треба прописати.
Наступний рядок коду найважливіша для нас - це завдання самої рамки. Як бачите, це робиться практично також, як і завдання фону в css - за допомогою слова url і шляхи до зображення. Наступним параметром потрібно прописати товщину рамки знову, але без px. просто числом. Посденій параметр - тип повторення. Тут є 3 значення:
- repeat - малюнок сторін рамки буде повторюватися, якщо за розмірами менше елемента, до якого застосовується.
- stretch - малюнок буде розтягуватися. Якщо розміри рамки менше елемента, через це може бути погіршення якості.
- round - повторення малюнка таким чином, щоб помістилося ціле число повторень.
Чесно, тут важко пояснити все на словах. Краще попрактикуйтесь, спробуйте прописувати по черзі всі значення для рамок і швидко розберетеся, як вони працюють.
Ось що у нас вийшло:

Для кращого розуміння
Ви набагато швидше зможете розібратися у декоративних рамках, якщо потренуєтеся за допомогою цього сайту. Тут ви можете завантажити своє зображення рамки, задавати різну товщину сторін, розміри, повторення і т.д.
А як зробити круглу рамку?
Враховуйте, що властивість border-radius зможе закруглити тільки саму картинку, але ні в якому разі не рамку. Просто border-radius діє тільки на звичайні суцільні рамки, але не на декоративні.
Відповідно, ваш єдиний вихід - спочатку знайти в інтернеті круглу рамку.
Вам також може бути цікаво
