Як обвести текст простим способом. Обведення тексту або зображення кольором, градієнтом і візерунком в Фотошоп виконується схожими діями.
Передмова
Нижній фоновий шар може бути будь-яким.
Якщо Ви повний новачок - спочатку треба зрозуміти, як працювати з шарами.
Як обвести текст
Ми маємо три шари - фон, зображення, текст.

Спочатку зробимо обведення тексту. Викликаємо вікно стилів одним із способів:
- Подвійним клацанням по шару в палітрі;
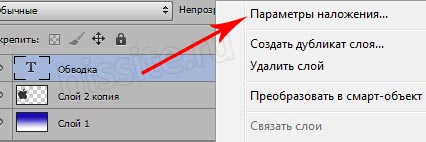
- Натиснути на шар в палітрі правою кнопкою миші і в списку, що з'явився вибрати Параметри накладення.

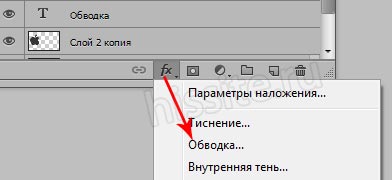
3. Натисканням на іконку стилів fx внизу палітри, і в списку, що з'явився можна вибрати «Параметри накладання», але зручніше відразу вибрати стиль

У цей момент активним повинен бути той шар, з яким ми працюємо.
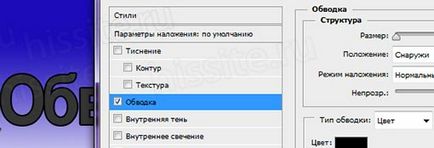
Відкриється вікно. Тут активуємо параметр Обводка, натиснувши на нього мишкою, щоб виділився синім кольором.


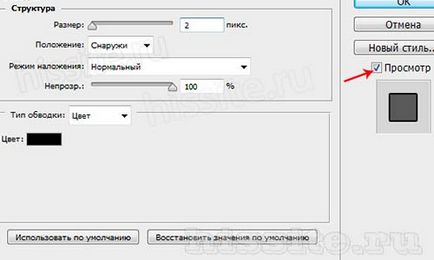
- У рядку Розмір змінюється товщина лінії. Перетягуємо повзунок або вводимо числове значення в пікселях.
- Рядок Положення відкриває список розташування лінії. Там три варіанти:

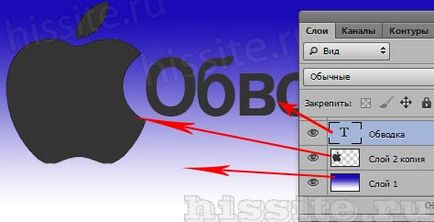
Для наочності ми замінили колір обведення на зелений і позначили контур букв білою смугою.
Функцію Режим накладення розглядати в уроках для початківців немає сенсу. Її не часто використовують навіть просунуті майстра фотошопу. Ця взаємодія з нижнім шаром. Залишимо без змін режим Нормальний.
Рядок Непрозорість. відповідно, відповідає за прозорість обведення. Змінюється пересуванням повзунка або введенням числового значення у відсотках.
Як видно на малюнку 6, положення «Усередині» і «З центру» перекривають частину контура букв. Якщо зробити обведення повністю прозорою, то ця частина контуру теж стане прозорою.
Як змінити колір і текстуру обведення
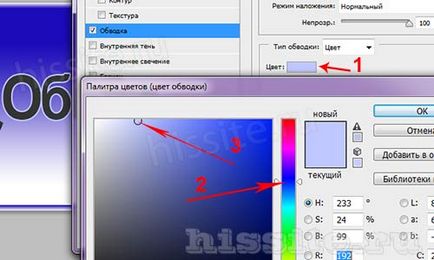
Віконце Тип обведення відкриває список, де можна вибрати настройки заливки: кольором, градієнтом або візерунком.
Виробляє заливку однорідним кольором. Щоб його змінити, натискаємо на квадратик з поточним кольором (ріс8 п.1) - відкривається палітра. Тут встановлюємо колір (рис 8 п.2), вибираємо його тональність (рис 8 п.3).

Якщо ви точно знаєте код кольору, можна його вставити в відповідну графу.
Тепер наш текст обведений блідо блакитним кольором.
Обведення візерунком
Заповнює патерном, тобто готовим візерунком.
Обведення візерунком покажемо на прикладі зображення.
Робимо цей шар активним.
Увага! Картинка повинна знаходитися на прозорому шарі! Все просто, коли потрібно обвести текст. У Фотошоп текстовий шар завжди з прозорим фоном.
Так само, як описано вище, відкриваємо вікно параметрів і вибираємо потрібний стиль.
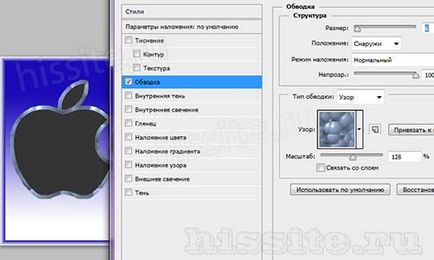
У рядку Тип обведення вибираємо Візерунок. Відкривається таке вікно налаштувань:

Тут ми збільшили товщину лінії до 6 пікс. і для кращого ефекту збільшили масштаб самого візерунка до 128%.
Кнопка прив'язки до початку координат вирівнює візерунок по верхньому лівому краю шару.
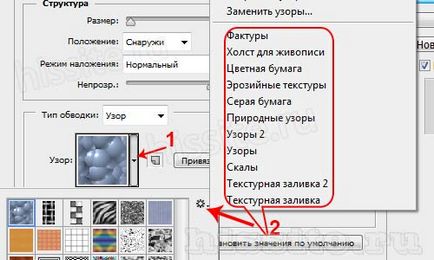
Якщо хочемо змінити візерунок - відкриваємо бібліотеку натисненням на стрілку (рис 10. п.1). Ще більше візерунків знайдемо там же натисканням на значок налаштувань. Відкриється список. (Рис.10. П.2).

Як обвести текст градієнтом
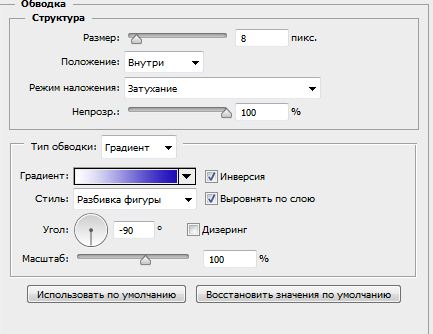
Градієнтом у нас обведений фоновий шар. Були виставлені такі настройки:

Функція Інверсія повертає заливку на 180 °.
Стиль Розбивка фігури дає додаткову білу смугу по контуру:

Не забувайте зберігати налаштування, натиснувши на кнопку «Ок»!
Як змінити налаштування
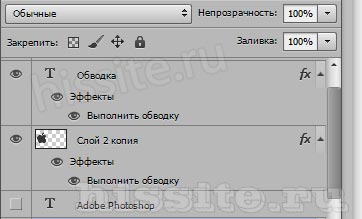
Коли всі налаштування виконані і підтверджені кнопкою «Ок», в палітрі шарів з'явиться запис ефекту:

Щоб змінити вже існуючу обведення - знову викликаємо вікно налаштувань, але вже двічі клацнувши по рядку ефекту.
Тимчасово приховати ефект можна натиснувши на зображення ока біля нього.
Як зробити обведення зображення виділенням
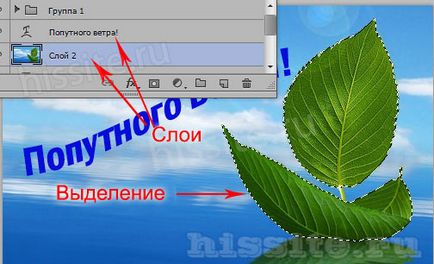
Маємо два шари - текстовий і фотографію. Нам потрібно обвести тільки зображення листочків (парусника). Але воно лежить на одному шарі з фоном.
Якщо картинка або букви є частиною цілого зображення, їх попередньо виділяють будь-яким інструментом виділення.

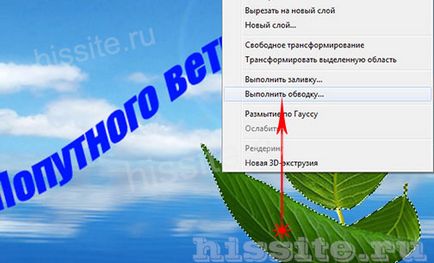
Усередині виділеної області натискаємо правою кнопкою миші. З'являється список, де вибираємо команду «Виконати обведення».

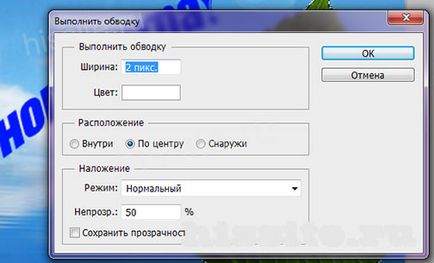
У новому віконці встановлюємо налаштування.