В роботі знадобилося щось на зразок скрінтона - готової візерункової заливки у вигляді растра на фон картинки:

В інтернеті існують великі бібліотеки готових скрінтонов для виробництва коміксів. але все це метушня, яка цікава професіоналам, а якщо цей візерунок знадобиться раз в житті? або два)). простіше зробити все самому. ось тут, я думаю, найпростіший спосіб зробити це засобами фш. (Версія фш - локалізована, так що розбирайтеся самі, що де)
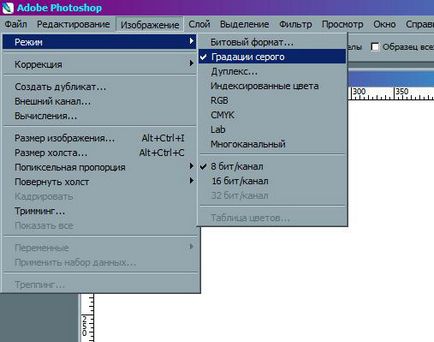
1. створюємо новий файл. не дуже великого розміру, лише для прикладу. Зараз це буде, ну, скажімо, 800х600 пікс. вибираємо колірний режим: градації сірого:

2. в палітрі кольору вибираємо для заливки радикальний чорний колір!
3. вибираємо інструмент "градієнт"
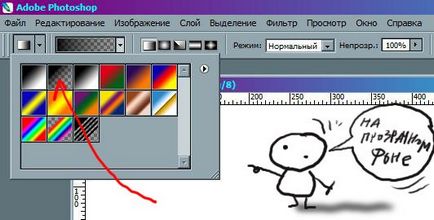
4. в панелі поточного інструменту вибираємо тип градієнта - зараз це - лінійний градієнт. переходимо в палітру градієнта. вибираємо заливку на прозорому тлі і заливаємо нашу нову роботу зверху до низу:

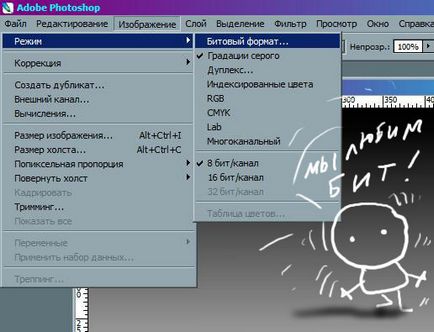
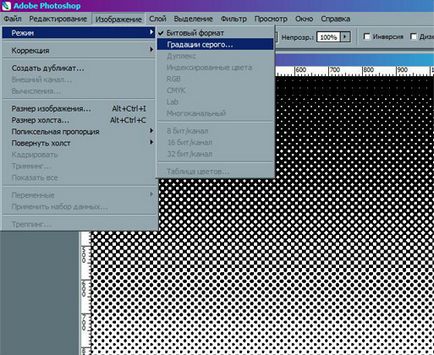
5. тепер ми повинні поміняти режим зображення. це потрібно для того, щоб отримати зерно растра, яке має всього два кольори - білий і чорний, без градацій сірого. тиснемо на кнопку "зображення", в випадаючому меню вибираємо "режим" - і далі - вибираємо "Бітовий формат":

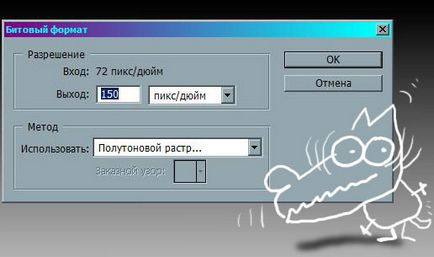
6. тут же вискакує віконце бітового формату. встановлюємо дозвіл 150 Пікс на дюйм - це для того, щоб краще бачити тебе, моя дитино! "якщо дозвіл буде менше, то точки растра можуть стати (при нашому розмірі файлу) зазубрений форми. в графі" метод "вибираємо" напівтонової растр ". увага! тут доступна графа "замовний візерунок" - дуже цікаві форми візерунка - залишаємо на фкусненькое. Отже, "напівтонової растр", тиснемо хокей:

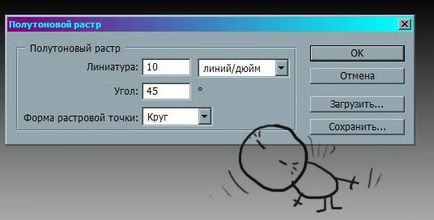
тут випадає персональне віконце полутонового растра. вибираємо линиатуру: 10 лін / дюйм, ця величина обрана для поточного розміру роботи для наочності. вона варіюватися буде в залежності від того, якого розміру зерно растра ми бажаємо отримати - чим менше ліній, тим більше зерно. наступний рядок - кут нахилу. оптимальний кут - 45 град. іноді є сенс виставити тут 90. далі - форму растрової точки вибираємо "коло". тиснемо хокей:

7. обана, отримуємо чорно-білий афігітельний растр! він у нас розташовується на білому тлі. для роботи нам потрібні тільки точки, а фон - куди його подіти? його треба нафіг прибрати. це допоможе нам зробити чарівна паличка. тільки для цього файл треба знову перевести в режим "градації сірого", тому що паличка не працює в бітовому режимі:

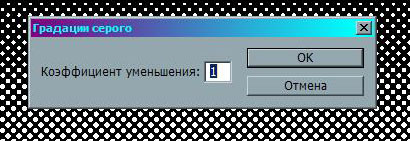
8. тиснемо знову "зображення" - "режим" - "градації сірого". вискакує маленьке віконце для коефіцієнта зменшення. за замовчуванням стоїть "1". думаю, треба погоджуватися:

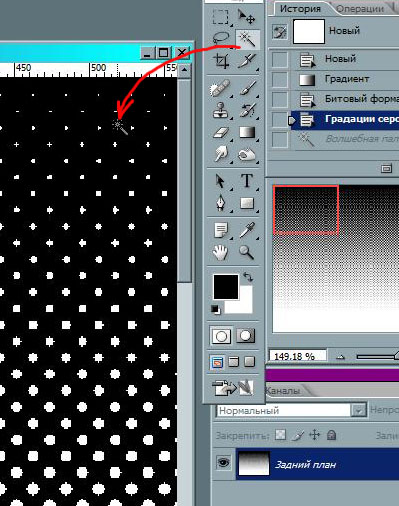
9. тепер вибираємо інструмент "чарівна паличка" і пробираємося з нею в самий верх нашого градієнта, там, де чорного побільше, щоб ткнути нею точно в чорний колір. для сумлевайся не зайве буде попередньо збільшити зображення зумом. отже - весь чорний колір чарівним чином виділився. все готово для радикальної хірургії. щас ми відірвемо чорний растр від білого тла !:

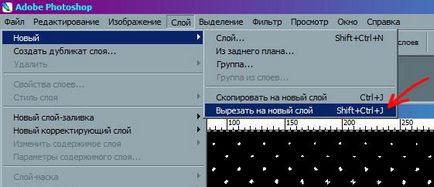
10. тиснемо "шар", в випадаючому меню вибираємо "новий" - і далі - вирізати на новий шар. або комбінація клавіш Shift + Ctrl + J:

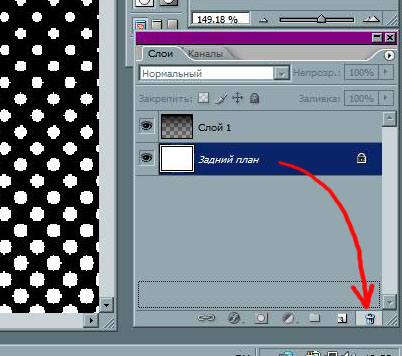
ну і фсе. операція пройшла успішно. дохтур, шумно зітхаючи, йде за білу ширму і чимось там дзвякає, булькає і Хрупало. медсестри в німому захваті видаляють задній план в кошик:

11. перед нами - готовий скрінтон з прозорою областю. але ми отримали чорний растр. нам же може знадобитися скрінтон іншого кольору. для цього існує проста дія по фарбуванню растра. зробимо крок назад і повернемо, для наочності, білий фон.
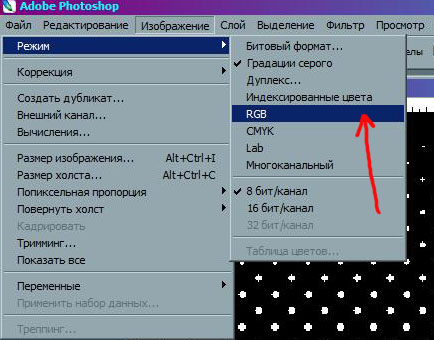
12. тепер потрібно знову змінити режим, так як фарбувати можна тільки в кольоровому режимі. "Зображення" - "режим" - "RGB":

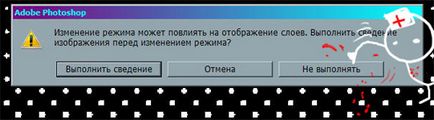
- вискакує підозріле віконце про зведення. ні, не треба нам відомості, дарма штоли дохтур намагався.

тиснемо "не виконувати". тепер у нас з'явилася можливість пофарбувати растр в будь-який доступний колір.
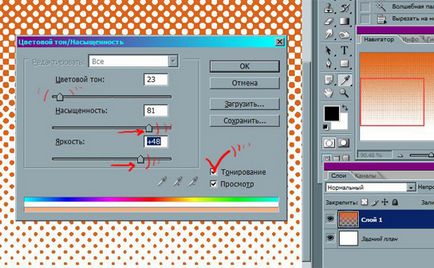
13. тиснемо "зображення" - "корекція" - "колірний тон-насиченість" або просто тиснемо комбінацію ctrl + U - викликаємо вікно, де ставимо галочку в віконечку "тонування". тепер зрушуємо повзунок яскравості вправо, в бік збільшення її. туди ж рухаємо повзунок "насиченості":

обидва на!
все пофарбували! ну, тепер повзунком "Тон" досягаємо потрібного кольору. ці дії зазвичай проводяться вже після того, як растр у вигляді шару поміщений в роботу.
14. щоб використовувати скрінтон, слід, видаливши непотрібний білий фон, зберегти його у форматі PSD, щоб прозорі області не пропали.
15. за цим принципом можна створити скрінтони з рекомендованим візерунком, або різною формою градієнтної заливки.