Кнопка - особливого роду кліп, екземпляр символів типу Button (кнопка), що зберігаються в бібліотеці кліпу.
Кнопки теж мають тимчасову діаграму, однак на ній доступні тільки 4 кадри, і вони змінюються ні з плином часу, а виходячи з дій з боку користувача.
Up (Над) - стандартний вид кнопки. Об'єкти, розміщені на даному кадрі, відображаються, якщо покажчик миші знаходиться поза кнопки, тобто кнопка відпущена;
Over (Над) - вид кнопки при наведенні на неї покажчика миші. Цей режим показує користувачеві, що кнопка готова для натискання. Додатковим його ознакою є зміна форми курсору зі стрілки на обрис руки;
Down (Вниз) - вид кнопки при її натисканні. Перехід в цей режим здійснюється, якщо прінажатіі лівої кнопки миші її покажчик розташовувався в активній зоні кнопки;
Hit (Натискання) - особливий кадр, службовець для завдання активної зони кнопки. Активна зона - це область, чутлива до наведення курсору миші і її клацання. Здається вона виходячи з об'єктів, розташованих на даному кадрі. Дані об'єкти ніколи не відображаються, вони призначені лише для позначення фактичних меж кнопки. Активна зона і кнопка як видимий об'єкт можуть не збігатися. Однак зазвичай кнопка розташовується в центрі активної зони. Найчастіше явно задавати активну зону необов'язково. Це варто робити, якщо кнопка має складну форму або отвори, а також якщо її обриси в різних режимах сильно відрізняються. Окремий випадок - кнопки у вигляді тексту. Для них просто необхідно поставити активну зону, інакше їх натискання буде відбуватися лише при "прямому влученні" курсора по букві.
Методична розробка "топознаки. Географія. 6 клас"
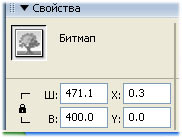
2. У відкритій закладці "Властивості" визначити ширину і висоту майбутнього фільму, колір фону
3. Додамо в бібліотеку елемент Карта (зображення, яке буде грати роль фону) Файл - Імпорт - Імпортувати в бібліотеку ..., знаходимо * .jpg файл із зображенням карти. В даному прикладі його ім'я topo.jpg. розмір 530 * 450 (Див. Додаток 2.rar)
4. Розміщуємо на поле. Картинка буде розміщена в самому нижньому (фоновому) шарі. Дамо йому ім'я Карта
5. Оскільки розмір фільму у нас по вертикалі - 400 пікселів, то картинка карти буде більше. Зменшимо його розмір.

6. Не забути значок замочка активізувати - як на малюнку, щоб висота-ширина змінювалися пропорційно. Встановлюємо висоту - 400 пікселів.
7. Тепер праве поле збоку заливаємо будь-яким кольором. Вибираючи колір фону, можна скористатися піпеткою - тоді їй клацаємо по будь-якого вподобаного кольору вихідної картинки - цей же колір вибереться фоновим


8. На ньому у нас буде розміщений текст: "Встаньте на знак оклику, натисніть на нього - збоку з'явиться розшифровка топографічного знака". Текст розміщуємо за допомогою інструменту Текст (Т)
9. Підготовча робота закінчена.
10. Суть даної роботи в тому, щоб на карті розмістити об'єкти (для наочності обраний "знак оклику") при наведенні на які вони просто будуть збільшуватися в розмірі, "реагувати", а при щелчке- натисканні на додатковому полі буде з'являтися пояснювальний текст з малюнком.
11. Створимо новий шар - Знаки, на ньому і будемо їх розміщувати
12. Зображення знаку оклику виконаємо безпосередньо в програмі, не будемо вставляти готове зображення, а наберемо з клавіатури за допомогою інструменту Текст (Т). В його властивості вказуємо і шрифт, і розмір, і колір
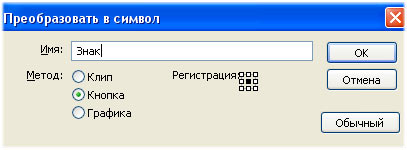
13. Виділяємо отриманий знак оклику інструментом Виділення (V). клавіша F8 - Перетворити в символ - Кнопка і даємо Ім'я. наприклад, "Знак"

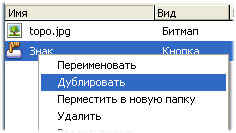
14. Елемент з'явиться в бібліотеці. Це буде заготовка знаку оклику, який ми будемо дублювати стільки раз, скільки топографічних знаків нам буде потрібно. З робочого поля його можна видалити.
15. Для використання будемо дублювати кнопку Знак:

16. У діалоговому вікні дамо нове ім'я цій кнопці - "Стежка" і виносимо на поле фільму, обов'язково в шарі Знаки, для цього виберемо клацанням необхідний шар, ставимо кнопку на Стежку

17. Подвійний клік по зображенню знака оклику відкриє підкаталог Монтажний стіл Кнопки з ім'ям "Стежка"
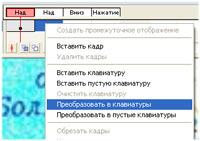
18. У кожному порожньому кадрі, в якому немає гуртка (Над, Вниз і Натискання) необхідно виконати дію: Права кнопка миші - Перетворити в клавіатуру. Для того, щоб зображення знака з'явилося в кожному кадрі.

19. Тепер працюємо з другим кадром Над. виділяємо його на часовій шкалі, а сам знак оклику інструментом Вільна трансформація (Q) збільшуємо в розмірі - це дія відбуватиметься при наведенні курсору миші на знак

20. Далі опрацюємо кадр Вниз. це дія, що відобразиться в нашому фільмі при натисканні на ліву кнопку миші -у нас на лівому полі буде з'являтися назва топознаки і його зображення.
21. Виділяємо кадр Вниз на часовій шкалі, він стане виділений чорним кольором. Тобто всі дії, які ми зробимо на Робочому столі фільму - будуть відображатися в цьому кадрі. Ми домовилися, що при натисканні на кнопкою миші на Знак оклику у нас на додатковому полі буде з'являтися пояснювальний текст з малюнком. Текст друкуємо за допомогою інструменту Текст (Т). В його властивості можна змінити шрифт, і розмір, і колір
23. Кнопка Назад - поверне нас в основний кадр фільму
24. Фільм вже можна протестувати - натиснувши Ctrl-Enter, запускаємо його на виконання, тестуємо топознаки "Стежка".
25. Тепер дублювати можна вже елемент кнопки "Стежка" (див. Пункт 16! Обов'язково міняти ім'я кнопки!) - і редагувати текст в ньому, замінювати картинку ТІЛЬКИ в кадрі Вниз (збільшення буде вже вставлено і воно буде однаково). Не забувати тільки міняти ім'я Кнопки.
26. У Пріложеніі2.rar заготовлені файли малюнків до топографічним знакам Озеро (osero.jpg) і Болото (boloto.jpg) - див. Додаток 2.rar
28. А ось як буде виглядати готовий продукт: TopoKarta.swf (див. Додаток 1.rar)