
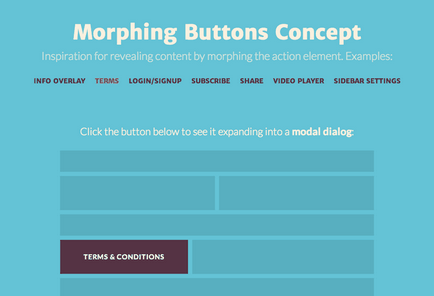
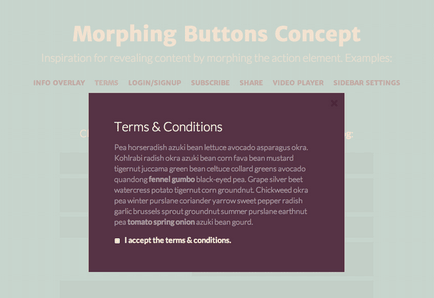
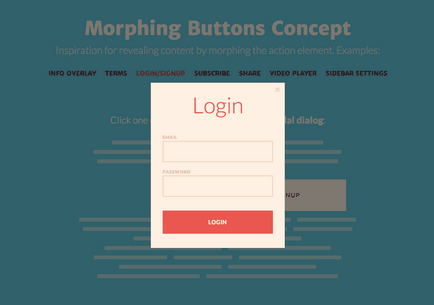
На створення концепції змінюються кнопок вплинули активні елементи (кнопки), які перетворюються в компоненти. Приклади показують різні типи компонентів, таких, як повноекранний оверлей, модальне вікно, бічна панель і т.п.
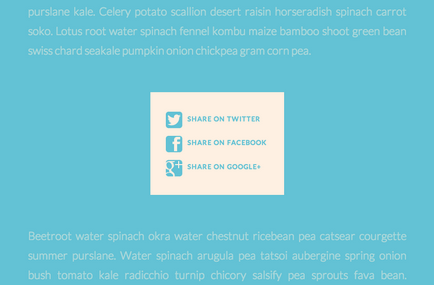
Сьогодні ми хочемо поділитися натхненням. Ви вже напевно стикалися з цією концепцією: ідея полягає в тому, щоб використовувати активний елемент, такий, як кнопка, який буде перетворюватися в щось після натискання. Простіше кажучи, активний елемент візуально повторно використовується, відкриваючи інший контент. Це може бути повноекранний оверлей, модальне вікно, розширюється кнопка «поділитися», і так далі.
Використовуйте цей матеріал тільки для натхнення! Велика частина контенту і функціональності складається з макетів, і ми підтримуємо тільки сучасні браузери.





В останньому прикладі, виникла невелика проблема з FF: перехід до змісту чомусь обривається.
Перетворення активного елементу в фактичний компонент, який дозволить виконати дію, є цікавою концепцією і, безумовно, надає різні варіанти використання. В цьому є щось привабливе, але зауважте, що активний елемент «зникає» з потоку. При роботі з оверлеями, це швидше за все не виявиться проблемою, але в деяких випадках наявність активного елементу в UI принесе більше користі. Що ви думаєте про це? Чи вважаєте ви це цікавим прикладом взаємодії?