
Отже, розмова піде про безкоштовне, дуже популярному, досить добре і зрозуміло настроюється плагін для ефектного виведення зображень на сторінках вашого сайту. Плагін використовує jQuery і не вимагає вставки ніяких додаткових кодів, а починає працювати автоматично відразу після активації. Тобто вам буде достатньо клікнути на будь-яке зображення вставлене вами на сторінці і побачити як плагін тут же ефектно його збільшить і відкриє в новому вікні. Поточна версія плагіна на момент огляду - 3.0.2.
Установка і активація нічим не відрізняються від більшості інших плагінів завантажуються wordpress.org. Після активації плагіна шукаємо в адмінці - Параметри - Fancybox for WordPress. Потрапляємо на сторінку налаштувань, що має десять вкладок у верхній частині першої сторінки. Не лякайтеся їх кількості. Важливих для вас - всього три.
налаштування плагіна
Для більшості налаштувань передбачені стандартні чекбокси типу default: on / off. У деяких випадках вони за умовчанням включені або виключені.

Інформація про розробників і загальні рекомендації по плагіну Fancybox for WordPress.
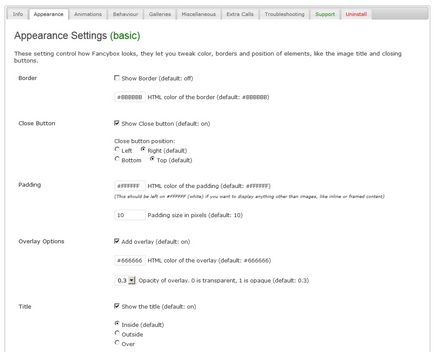
Appearance
Border - настройка кольору та включення (за замовчуванням вимкнена) рамки виведених зображень. Close Button - настройка кнопки закривання вікна з зображенням. її положення (верху, внизу, ліворуч, праворуч) і колір для внутрішнього відступу. Overlay Options - настройка (колір і прозорість) затемнює, заднього фону під час виведення зображення. Title - заголовок і настройка його кольору і місця висновку щодо картинки. Navigation Arrows - показ стрілок навігації (перегортання).
Zoom Options - настройка швидкості анімації і прозорості виведених картинок. Transition Type - тип (загасання або розтягування) використовуваних ефектів при закритті і відкритті зображення. Easing - докладний вибір одного з безлічі типів шаблонів для ефектів.
Auto Resize to Fit - автоматично розтягувати зображення під розмір екрану. Center on Scroll - центрувати картинку в центрі екрану. Close on Content Click - закриття картинки кліком в будь-якому місці на ній. Close on Overlay Click - закриття картинки кліком по фону. Close with «Esc» - закривати картинку натисканням відповідної клавіші на клавіатурі. Cyclic Galleries - зациклити показ картинок по колу в рамках однієї галереї. Mouse Wheel Navigation - гортати картинки в галереї коліщатком миші.
Miscellaneuos
Extra Calls
Тут ви можете додати виклики FancyBox, з додатковими настройками. Для отримання інформації використовуйте API FancyBox.
Troubleshooting
[Wp-pic type = »plugin» slug = »fancybox-for-wordpress» align = "right"]
Для повного видалення всіх слідів плагіна з таблиць даних WordPress використовуйте чекбокс на цій сторінці.
Рекомендую так само ознайомиться з оновленою статтею - Lightbox Plus ColorBox - виводимо зображення
У зв'язку з цим питання, якщо я поставлю Fancybox чи не буде він конфліктувати з NextGENGalery? І чи може один плагін працювати для одних статей, а інший, для інших?
У зв'язку з цим питання, якщо
Добрий день. Поставив такий висновок зображень.
А ось як відключити базовий просмоторщик? Клікуша на зображення, і воно відкривається в обох просмоторщік. Базовий просмоторщик я так розумію вбудований в тему.
Добрий день. Спробуйте в налаштуваннях плагіна, в розділі Gallery переставити на Do not group images in gallery automatically ...
Перевірте в плагіні в настройках - Apperance - Title наявність галки в чекбоксі. Ну і в самій зображенні звичайно повинен бути прописаний заголовок. Більше тут ніяких секретів не повинно бути.
Що то у мене не працює цей плагін. Які можуть бути проблеми?