Встановлюємо fancybox на WordPress без допомоги плагіна.

Я довгий час користувався плагіном "fancybox for WordPress", поки його не зламали і мій блог Гугл кинув в НС. На даний момент з плагіном все нормально, він також популярний, але я його навряд чи ще раз встановлю до себе на сайт.
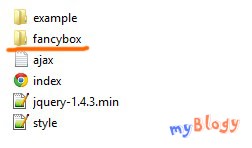
Мені на блозі галерея по суті не потрібна, просто необхідно, щоб картинки високої розподільчої здатності відкривалися в модальному вікні. І в цьому мені допоміг fancybox v1.3.4. Для початку завантажуємо архів jquery.fancybox-1.3.4.zip. розпаковуємо його. Всередині основної папки є папка "fancybox":

Тепер підключаємо наші файли, для цього в всередину тега
вписуємо код:Цей код можна вставити куди завгодно, але зазвичай ставлять також в
:Тепер наші посилання на картинки форматів jpg і png будуть відкриватися в модальному вікні. Ось до приклади:


Можна також змінити кілька параметрів fancybox для зручності:
'HideOnContentClick': true - закриття модальное вікна при натисканні на картинку
'TitleFromAlt': true - заголовок картинки з параметра alt.
'TitlePosition': 'inside' - розташування title картинки (outside, over, inside).
З усіма параметрами fancybox ви можете ознайомитись на офіційному сайті: fancybox.net.
P.S. Є більш нова версія - fancybox v2. Я поставив, але виникла маленька проблема - при кліці на картинку, викидала скролінг на топ.