
Cusel відмінний плагін для зміни зовнішнього вигляду форми select. Працює на jQuery. але остання підтримувана версія 1.6.2. Оновлень плагіна поки не виходило.
Можливості такі:
- легкість інтеграції
- кроссбраузерность
- швидка швидкість роботи
- максимальна наближеність до роботи звичайного select:
- на сервер передається значення (value обраного option)
- при натисканні на option випав список ховається
- при натисканні поза select випав список ховається
- в випадаючому списку показ повністю довгих значень option
- облік атрибута disabled
- облік атрибута selected
- якщо явно не вказано selected, select приймає значення першого в списку option
- облік події # 111; nchange
- скролінг списку прокручується колесом миші
- можливість отримання фокусу (update 31.07.10)
- участь в tab обході (update 31.07.10)
- зміна значення select стрілками вгору / вниз (update 31.07.10) - після вибору потрібного значення потрібно натискання enter
- зміна значення select після натискання клавіш букв (update 31.07.10)
- підсвічування select при наведенні і отриманні фокусу (update 31.07.10)
- закриття списку по Esc (update 3.08.10)
- при відключеному j # 097; vascript залишаються звичайні select
- зручне динамічне оновлення оптіонов
- простота динамічного додавання select
- додаткові приємні можливості:
- підсвічування в випадаючому списку обраного значення
- підсвічування в випадаючому списку значення при наведенні
- можливість ручного управління видом скролінгу списку
- можливість оформлення option за допомогою CSS
- можливість вставки тегів в option
- плавне обрізання невмещающій тексту
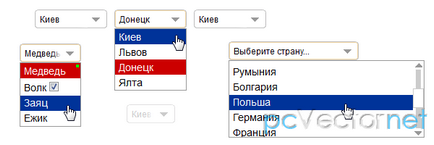
Приклад з Демо з безліччю різних варіантів селектора:
CSS стилі для Демо:
А це стилі самого плагіна cusel:
Підключаємо всі необхідні скрипти: jquery бібліотеку, на даний момент, не старше версії 1.6.2. плагін cusel. плагін jScrollPane. для реалізації прокрутки всередині СЕЛЕКТА, і плагін mousewheel, для можливості прокрутки за допомогою коліщатка миші.
Далі йде ініціалізація плагіна, в даному випадку наведено приклад з Демо:
- cuSel - робить заміну звичайних select на стилізовані. Змінює тільки ті, які вказані в параметрі changedEl.
- cuSelRefresh - виробляє оновлення селекта. Необхідно при зміні кількості option в select і при показі прихованого select. Оновлює СЕЛЕКТА, зазначені в параметрі refreshEl.
- changedEl - вказуємо селектори (за основу взяті базові селектори CSS1). до яких буде застосовано cuSel. Можна вказати елемент (тег), клас, id. Обов'язковий параметр. Використовується тільки в функції cuSel.
- visRows - кількість видимих рядків списку. Якщо в списку елементів буде більше заданого числа, у списку з'явиться вертикальна прокрутка. Якщо число не задано, все значення списку будуть видимі.
- scrollArrows - відображати чи ні стрілочки в блоці з прокруткою. Можливі значення: true / false (за умовчанням false)
- refreshEl - id СЕЛЕКТА через кому, які потрібно оновити. Параметр обов'язковий. Використовується тільки в функції cuSelRefresh.
Більш повний опис плагіна, а також відповіді на найбільш поширені питання можете знайти на сторінці плагіна.
У демо використовується версія Cusel 2.5
СКАЧАТИ Стрибок: +1391
21,45 Kb Хто скачав?