Організація CSS грає важливу роль в діяльності тих, хто постійно працює над своїм проектом або виконує замовлення для інших. В даному уроці представлені 7 простих, але дуже важливих порад щодо організації CSS.
1. Групуйте ваші CSS файли в окремій папці

Крім основного файлу CSS в проекті можуть брати участь ще й стилі для друку або спеціальний CSS файл для IE6. Дуже зручно розміщувати їх разом в одній папці з ім'ям css. що також допоможе поліпшити загальну структуру веб проекту.
2. Використовуйте ефективні селектори

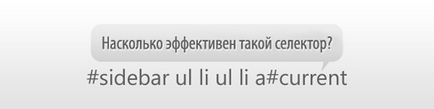
Дуже важливо усвідомлювати те, як браузер сприймає і Новомосковскет ваші селектори. Процес йде справа наліво. Так в селекторі ul li span першим буде інтерпретований span. потім li і останнім ul.
Селeктор по атрибуту id вказує на один єдиний елемент, тому, наприклад, завжди замість селектора div # header слід використовувати селектор #header. Такий підхід зробить ваш CSS файл менш надлишковим і об'ємним. Крім того, використання ефективних селекторів CSS в наші дні стає вимогою.

Якщо розглядати структуру CSS файлу, то в ньому можна виділити стилі для скидання, заголовка, контенту, верхнього і нижнього колонтитулів і інших елементів структури сторінки. Щоб полегшити роботу з CSS правилами слід розділити їх на групи і чітко позначити.
Наприклад, можна використовувати прості і чіткі сепаратори, як в нижче наведеному прикладі:
4. Користуйтеся простими колірні схеми для ваших стилів
5. Використовуйте угоду про імена для ваших селектор
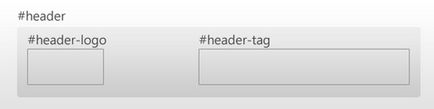
Припустимо, вам потрібно зробити логотип, меню і рядок тегів, які розміщуються в контейнері з id header. Ви збираєтеся і надалі підтримувати і розвивати проект. Найменування якого селектора буде нести більше інформації, якщо взяти до уваги, що раптом доведеться повернутися до редагування стилів через півроку або рік активної роботи над іншим проектом:

6. Зробіть свій власний маленький CSS фреймворк
Такий простий крок дозволить використовувати загальні класи CSS без повторення роботи. наприклад:
7. Чим простіше, тим краще
Не треба ускладнювати прості моменти. Простота завжди зберігає час, сили і волосся на голові;).

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!