UI-kit - це набір елементів інтерфейсу або навіть типових екранів, з який збирається сам інтерфейс. Іноді в нього включаються не тільки кнопки, іконки, чекбокси, а й елементи типографіки: вид заголовків, підзаголовків, основного тексту, цитат, списків та інше.
Ми в студії намагалися починати розробку інтерфейсу зі створення такого UI-kit, але найчастіше все закінчувалося тим, що цей набір елементів доводилося модифікувати по ходу опрацювання кожного екрану.
Незабаром ми перестали цим займатися, і в підсумку UI-kit став з'являтися не до етапу оформлення прототипів, а під час. На цьому етапі - етапі відтворення, хочеш не хочеш, а з'являються загальні елементи. З них і виходить стійкий UI-kit, так як ці елементи інтерфейсу вже перевірені і прекрасно вписуються в загальний вигляд сайту.
З елементами розібралися, але існує область куди важливіше, ніж елементи інтерфейсу, - це типографіка.
типографіка
Однією з основних цілей більшості сайтів є донесення інформації до кінцевого користувача. Доносять, звичайно ж, текстом. Вид заголовків, шрифт, кегль, межстрочное відстань, відступи між абзацами - ці параметри впливають на легкість сприйняття інформації. Якщо сайт з великою кількістю тексту, то кегль в ньому варто використовувати побільше. Якщо це не простий сайт, а складна CRM система з великою кількістю графіків, то можна кегль поменше, але відразу потрібно приділяти більше уваги ліва сторона символу, так як при використанні деяких шрифтів і невеликого кегля букви зливаються один з одним, що призводить до складнощів читання.
Компанія Apple розробила прекрасний шрифт SanFrancisco: при використанні цього шрифту при невеликому кеглі межстрочное відстань збільшується автоматично.
Ці три файли містять як мінімум наступні елементи:
У файлі це виглядає як абстрактний текст з використанням перерахованих вище способів оформлення.

У підсумку виходить струнка типографіка сайту, представлена в трьох файлах: paragraph-desktop, paragraph-tablet і paragraph-phone.

Вона практично не зазнає ніяких змін по ходу оформлення прототипів сайту. Через цю стабільності файли можна передати іншим дизайнерам і не боятися, що щось піде не так. Так само їх можна передати розробникам, щоб прискорити розробку сайту. Ця типографіка далі лягає в основу оформлення елементів інтерфейсу.
Бонус для тих, хто дочитав до кінця
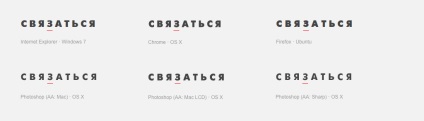
Рендер шрифтів в операційних системах відрізняється. Так один і той же шрифт виглядає по різному в Windows і OS X. Ще більше він відрізняється в Photoshop.

Вірний спосіб правильно підібрати шрифти - перевірити на ділі. Для цього треба зверстати цю сторінку з текстом і дивитися вже в браузері.
Цей спосіб підійде не для всіх дизайнерів, так як багато хто з них не знайомі з основами HTML. Але ось тут я рекомендую з цими основами познайомитися. Не можна ж малювати те, що не знаєш, як буде реалізовано.