icon-sort-alpha-asc Вибір шрифту
1Правільно вибирайте шрифт. Спочатку своєї роботи дуже багато вебмастера припускаються великої помилки. Вони вибирають для свого дизайну сайту зовсім невідповідні шрифти. Наприклад, ми робимо якийсь бізнес сайт. Звичайно ж, в ньому має бути все чітко, конкретно і структуровано. А ми, побачивши якийсь новий красивий шрифт з різними завитками або ще чимось схожим, тут же намагаємося застосувати його на своєму сайті або блозі. Ми забуваємо про те, яка мета у сайту. Після цього гармонійність і єдність стилю відразу ж губляться. У підсумку, виходить незрозуміло що.
Однак якщо ви будете використовувати подібні шрифти на якихось промо-сайтах або на сайтах-візитках, де пара сторінок і трохи тексту, то такі шрифти можуть підійти. Їх цілком можна там використовувати. Загалом, звертайте увагу до підбору шрифту для свого сайту.
2Шріфт не повинен бути великим або маленьким. У створенні дизайну сайту кожен може робити все, що хоче. Але так виходить, що багато веб-дизайнери або веб-майстри думають тільки про себе. І це дуже даремно. Адже відвідувачів набагато більше і вони набагато критичніше ставляться до кожного елементу на сайті і блозі, ніж ви самі.
Рекомендую вам використовувати шрифт 12 або 14 кеглів. На інформаційних порталах не раджу ставити більше 12, тому що там багато тексту. А ось якщо є якісь промо-сайти або сайти-візитки можете поставити і 14 кеглів. Звичайно ж, заголовки не варто робити такого розміру. Їх потрібно робити набагато більше. Однак тут варто орієнтуватися по самому дизайну. Ну, щоб заголовок вписувався в загальну картину. Більшість веб-майстрів ставлять заголовки в 18 - 72 кеглів. Загалом, завжди враховуйте розмір тексту на своєму сайті, щоб він був оптимальним для читання, не дуже маленьким (щоб очі не втомлювалися) і не дуже великим (щоб не напружувало).
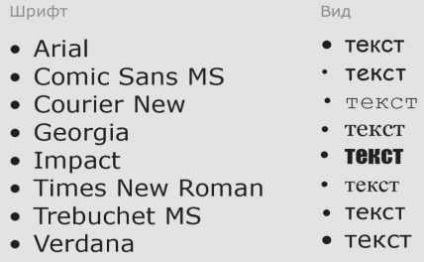
3Вибірайте шрифт, який 100% є на комп'ютерах усіх користувачів. Тобто, ви бачите картинку, яка за замовчуванням є в операційній системі Windows - це кілька шрифтів, які точно будуть відображатися на кожному комп'ютері. Шрифти з завитками та іншими оригінальними властивостями не встановлені на більшості персональних комп'ютерах. Швидше за все, вони не будуть відображатися, і дизайн сайту або блогу може від цього сильно зіпсуватися. Тому раджу використовувати саме стандартні шрифти, які є на всіх комп'ютерах і поменше звертатися до всяких оригінальним.

Так, зараз є технологія CSS, що дозволяє довантажувати шрифт з сервера, не встановлюючи його на комп'ютер. Однак знову ж таки, тут вам потрібно знати CSS стилі. а це для новачків додатковий головний біль. Тут ви можете або вивчити таблицю стилів, або просто використовувати безпечні шрифти, які зображені у мене на малюнку. Другий варіант кращий, так як ви повинні робити дизайн сайту для всіх користувачів, щоб всім було зручно, а не тільки деяким людям. Можна використовувати шрифт Verdana для тексту, а шрифт Impact для заголовка (він виділений жирним і буде непогано залучати до себе увагу).
icon-align-left Вирівнювання тексту
icon-h-square Заголовки і підзаголовки
Сьогодні у людей дуже мало часу і якщо вони за пару секунд не знайдуть на вашому сайті те, що шукали, то вони не замислюючись підуть. Люди заходять на сайти також як і ви, щоб отримати якусь інформацію. Однак, на жаль, найкрасивіший дизайн сайту не здатний довго утримувати відвідувача. Тому знаючи, що людина хоче отримати потрібну йому інформацію, ми повинні привернути увагу цієї людини (щоб він зацікавився). Тільки після цього потрібно написати в статті то, що ми знаємо.

Привертає увагу найкраще заголовок, а підзаголовок зв'яже добре сам заголовок з текстом. Завжди використовуйте таку зв'язку заголовка, підзаголовка і тексту, щоб веб-типографіка була на хорошому рівні. Таким чином, людям буде дуже просто знаходити інформацію на вашому сайті. Також якщо у вас довгий текст, то ви можете розбити його на абзаци і до кожного 1-5 абзаців дати свій підзаголовок. Тепер людина, що зайшов на ваш сайт, не витрачатиме свій час на читання всього тексту. Він уже за пару секунд знайде те, що йому потрібно.
icon-outdent Поділ тексту абзацами
icon-list-ol Побудова списків
icon-bold Оптимальна кількість шрифтів
Не використовуйте на сторінці більше трьох шрифтів. Якщо використовувати більше трьох різних шрифтів, то єдність стилю буде губитися, і інформаційний дизайн перестане бути гармонійним. Краще взяти три шрифту і міняти у них розмір, колір, нахил, жирність і підкреслення, ніж, якщо взяти 5 - 7 різних шрифтів і з ними нічого не робити. Для більшості сайтів 2 - 3 шрифту цілком вистачає. Перевантажувати сайт масою різних шрифтів - це знову ж таки, знущання над своїми читачами.
Людина так влаштована, що всю інформацію він систематизує. При вигляді якихось однакових блоків з текстом і заголовків на різних сторінках, відвідувач буде вже автоматично швидко шукати інформацію на вашому сайті. Він буде вже знати структуру сайту і внаслідок цього, йому буде легше орієнтуватися.
А ось якщо людина щоразу бачитиме різні шрифти, то він буде постійно збиватися з пантелику, а також витрачати більше часу на пошук потрібної інформації. Внаслідок усього цього, читач довго не затримається на такому сайті. Тому врахуйте це правило і надалі не використовуйте більше трьох шрифтів.
icon-adjust Вибір відповідних кольорів
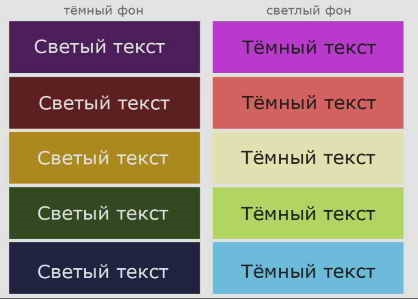
Хороша типографіка - це ще і правильний вибір відповідних кольорів. Можливо, це одна з поширених помилок всіх початківців веб-майстрів, блогерів і веб-дизайнерів. Дуже часто можна побачити червоний текст на отруйно-зеленому тлі. Це виглядає просто жахливо. Загалом, для тексту намагайтеся використовувати якомога спокійні кольори, які не дратують очі і не заважають читання. Найоптимальніший варіант вже давно придуманий - це чорний текст на білому тлі. Також непогано поєднуються темно-коричневі і темно-сірі тексти. Яскраві кольори використовуйте тільки в заголовках для залучення уваги. Для підбору кольору в заголовках, враховуйте загальну гамму сайту.

І ще один невеликий секрет, як зробити так, щоб текст завжди виглядав виразно, не залежно, який під ним фон. Мається на увазі, щоб текст був читабельним, щоб він не був тьмяним. Все, що для цього вам потрібно - це просто визначити, який у вас фон. Якщо фон темний, то текст потрібно робити світлим. Якщо фон світлий, то текст робимо темним.
icon-text-width Регулювання відстані між буквами
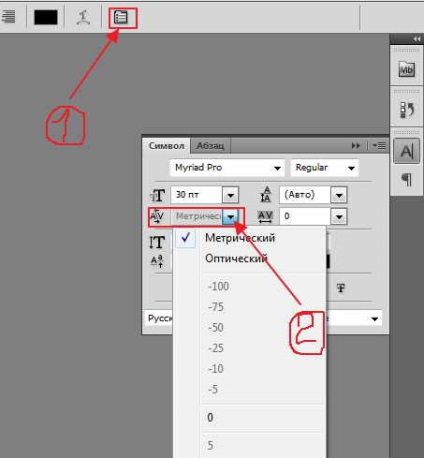
Потрібно регулювати відстань між буквами, тобто регулювати керлінг. Бувають такі шрифти, в яких відстань між буквами може бути різний. Регулюється керлінг в фотошопі. Вгорі програми знайдете кнопку (1). потім відкриється меню і тисніть на кнопку (2). Ви побачите шкалу регулювання відстані. Можете робити більше або менше відстань між буквами. Враховуйте це при розробці логотипів. У веб-дизайні - це не дуже критично. У ньому відстань може не збігатися тільки в самих заголовках, або в якихось графічних шапках сайту з використанням великих шрифтів. Сам же текст я не раджу вам редагувати, так як це дуже клопітно заняття.

Отже, це були всі дуже важливі моменти, які допоможуть зробити ваш веб-проект більш якісним і приємним для багатьох людей. Завжди дотримуйтесь ці корисні правила для створення правильної типографіки і якісного оформлення тексту на своїх сайтах. Запам'ятайте ці основні правила, щоб в майбутньому не створювати проблем ні собі, ні тим більше своїм читачам. Загалом, вивчайте і впроваджуйте.
Натискаючи на кнопку, ви погоджуєтеся з нашою політикою конфіденційності і призначеним для користувача угодою.
Так, помилки тут є. Просто, коли я створив цей блог, то перші статті у мене йшли не найкращої сорти. Всі ми вчимося і не у всіх все відразу виходить! Зараз я потихеньку редагую старі записи. У мене їх багато і на це теж потрібно чималу кількість часу.
На рахунок розуміння. Що тут незрозумілого? Я все розписав, все розклав по поличках. Не розумію, що тут складного?
І перш ніж критикувати мене за помилки, для початку могли б виявити їх у себе в повідомленні. Їх у вас не так вже й мало.
Сергій, спасибі вам за те, що ділитеся своїм досвідом! Не звертайте уваги на людей, яким дай тільки по-критикувати. Я початківець веб-дизайнер, мені дуже цінна ваша інформація.