Привіт початківці програмісти.
У цій статті зробимо опцію Збільшення картинки при натисканні миші.
Не помилюся, якщо припущу, що це одна з найбільш затребуваних опцій для власників сайтів, і для її реалізації є багато способів.
Для тих хто абсолютно не знайомий з мовами програмування і структурою сайту є з десяток плагінів, але це не наш шлях.
Аксіома - чим менше плагінів, тим краще.
Для тих хто знає, що таке файли шаблону і як в них щось додати, є Скрипт для збільшення зображень адаптований до WordPress.
Початкову розробку можна подивитися тут. а в цій статті додамо оформлення і прив'язку до шаблону.
Отже, у нас є html код картинки, знайомий всім користувачам WordPress, завантаженої загрузчиком зображень CMS.
В цей тег додаємо курсор лупу з плюсом і обробник події onClik з ім'ям функції, яка буде збільшувати і зменшувати зображення.
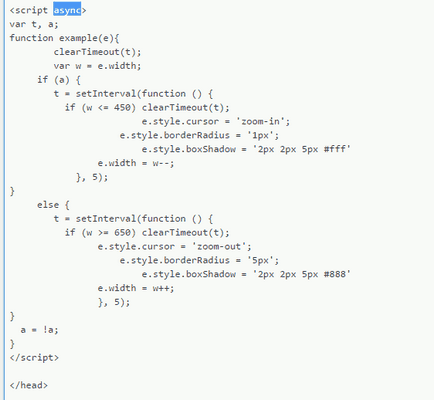
HTML готовий, тепер напишемо скрипт.
Ось така маленька, простенька, але дуже корисна програма.
Тепер подивимося як реалізувати її на WordPress.
В тег script додаємо атрибут async для асинхронної завантаження і вставляємо скрипт в файл header.php, перед закриває тегом

Потім, як я вже говорив вище, в код завантаженої картинки додаємо курсор і подія onclick
Перевіряємо як працює.

Недолік цього скрипта тільки в тому, що що він прив'язаний до ширини картинки.
А значить коректно працювати він буде з зображеннями мають однакову ширину, тобто настройки в змінної w можна зробити тільки прив'язаними до певного розміру + - 20px.
Наприклад до всіх картинок мають ширину 200px можна прив'язати налаштування на збільшення до 400px.
Для картинок з шириною відрізняється більш ніж на 20-30px, доведеться змінювати налаштування або додавати ще один скрипт з іншим ім'ям функції.
Бажаю творчих успіхів.
А ну-ка, що там ще цікавого