Сьогодні геолокація і геотаргетинг стали невід'ємною частиною федеральних інтернет-магазинів і сайтів, що просувають свої послуги в регіони. Але багато новачків інтернет-торгівлі не замислюються про те, які підводні камені таїть в собі використання геотаргетинга, і яким чином уникнути помилок. Далі в статті я розповім чого варто боятися, і як з цим справляються найбільші інтернет-магазини.
Геотаргетинг і підводні камені
На сьогоднішній день технології геолокації не дозволяють визначити зі 100% точністю розташування відвідувача сайту. У різних випадках може невірно визначитися місто або навіть країна, і основна мета геотаргетинга дасть збій - користувач не побачить підготовлений для нього контент, і цілком можливо покине сайт. А цього ми не можемо допустити 🙂 Будь-який відвідувач повинен знайти те, що шукав і піти задоволеним - ось до чого ми прагнемо. Таким чином під час налаштування геотаргетинга важливо передбачити подібні ситуації і довести до відвідувача інформацію про наявність на сайті підтримки і його регіону в тому числі.
Шаблони інтерфейсу для геотаргетинга
При проектуванні інтерфейсу я в першу чергу відштовхуюсь від досвіду взаємодії користувача з подібним функціоналом. Цілком логічно для цього вивчити найбільші інтернет-магазини, для визначення найбільш звичних реалізацій призначеного для користувача інтерфейсу. Говорячи простою мовою - треба зробити інтерфейс найбільш зручним і звичним для користувача сайту.
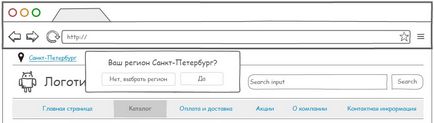
Всі вищеназвані інтернет-магазини мають у своєму розпорядженні назву регіон відвідувача в шапці (header) сайту, таким чином відвідувач завжди бачить сайт якого регіону він переглядає і в разі необхідності може самостійно вибрати своє місто. Цікаво те, що не на одному сайті немає окремої кнопки для зміни або вибору регіону, хоча її розміщення поруч з регіоном цілком логічно. Припускаю що в гонитві за полегшенням інтерфейсу розробники прийшли до висновку що відвідувачі і так здогадаються що при натисканні на назву регіону його можна змінити. У підвалі сайту (footer) назва регіону не розташовується не у кого.

Майже на всіх сайтах при першому відвідуванні з'являється невелике спливаюче вікно, як правило розташоване поруч з регіоном, з питанням, яке уточнює виявлений регіон відвідувача. Даний хід цілком логічний - не кожен відвідувач побачить в шапці автоматично обраний регіон, таким чином поставити пряме запитання краще рішення. Головне зробити це ненав'язливо, але в той же час помітно.
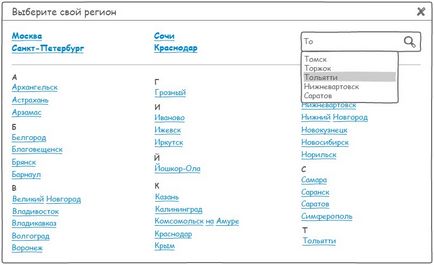
Ще одним важливим завданням інтерфейсу є вибір регіону відвідувачем сайту. Зазвичай вибір відбувається у спливаючому модальном вікні, що з'являється при натисканні на назву регіону в шапці. Виняток становить сайт "Озон", на ньому немає вікна вибору регіону - це завдання вирішує поле пошуку, що з'являється в шапці сайту на місці назви регіону.
Вікно вибору регіону не настільки однотипно, і на різних сайтах його структура змінюється. Можна виділити наступні елементи:

Таким чином вивчивши призначений для користувача досвід я зробив шаблони елементів сайту для взаємодії і уточнення регіону користувача. Хоста буде знати що на сайті підтримуються різні регіони і в разі потреби сам зробить вибір потрібного йому міста.
Налаштування геотаргетинга
Не рідкісні випадки коли для кожного регіону створюється доменне ім'я третього рівня. Такий підхід дозволяє регіональному сайту привласнити в сервісі "Яндекс Вебмайстер" свій регіон, таким чином покращивши позиції в пошуковій видачі регіонів.
Дякуємо за увагу
Для настройки геолокації і геотаргетинга на сторінках вашого сайту ви можете звернутися до нас - ми зробимо все на вищому рівні 🙂
Якщо ваш сайт зроблений на базі CMS WordPress, зверніть увагу на наш плагін "WT GeoTargeting".