Як зробити піддомен
Власне, створення поддомена зводиться всього до трьох основних дій:
1. Створення папки "poddomen" для poddomen.site.ru. Назва папки має збігатися з ім'ям поддомена і перебувати в кореневій папці (часто public_html) основного сайту;
2. Додати в файл ".htaccess" основного сайту відразу після рядка "#RewriteBase /" наступні три рядки:
RewriteCond% ^ (www.)? Poddomen \ .site \ .ru $RewriteCond%! / Poddomen /
RewriteRule ^ (. *) $ / Poddomen / $ 1 [L]
3. Завантаження в цю папку файлів.
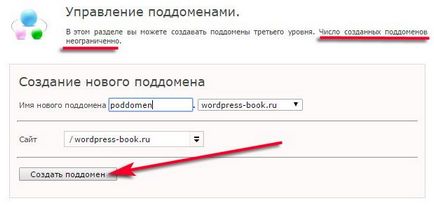
На більшості хостингах повинен бути спеціальний розділ, який називається «Управління піддоменами». Тоді можна зайти в нього, натиснути «Створити піддомен», заповнити запропоновану форму і підтвердити свої наміри. Після чого залишиться тільки завантажити в створену папку файли.

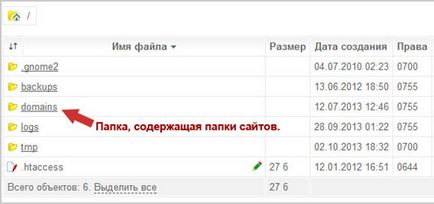
Далі, потрібно зайти в «Файловий менеджер». де знаходиться головна папка, що містить всі папки з вашими сайтами:

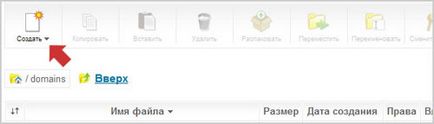
Для додавання чого-небудь в цей розділ потрібно знайти кнопку «Створити».

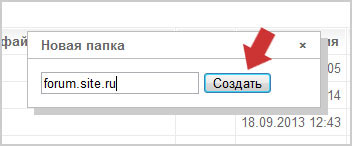
Натиснути на неї і вибрати «Папку».

Після цього папка повинна з'явитися в загальному списку, приблизно як тут:
У сайту на зображенні вище є два поддомена. Один є одностранічнік з формою підписки, на іншому встановлений WordPress.
Установка сайту папку нічим не відрізняється від установки в основну. Для додавання однієї або декількох сторінок можна скористатися формою завантаження файлів хостингу, попередньо відкривши папку поддомена.
Движок сайту доведеться завантажувати або через FTP-клієнт, або через автоматичну установку, яку надають багато хостинги.
Сподіваюся, тепер ви зрозуміли, як зробити піддомен, і зможете створювати їх для своїх сайтів в будь-якій кількості.
Навчальні статті та поради, як правильно зробити сайт і налаштувати сервер