Але оскільки я обіцяла собі бути послідовною (хто пробував, той знає, як це складно!), То сьогоднішній пост присвячу, як і обіцяла минулого разу, створення записів і сторінок на блозі WordPress.
Сторінки і записи WordPress: чим вони відрізняються один від одного?

До речі, користуючись нагодою, покаюсь: ідею поцупив у Петра Александрова і ні крапельки не соромлюся (як каже моя дитина у відповідь на мої заклики до його совісті - так, я безсовісний і так, мені не соромно! Я навіть гублюся, коли це чую ... ). Втім, я не збираюся перетворювати свій блог в кальку або наслідування цього або іншим успішним блогерам. А гарну ідею - ну чому ж і не запозичити?
Як створити запис і сторінку WordPress
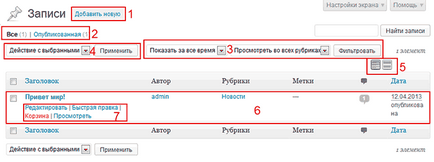
Управління всіма записами блога здійснюється через пункт меню «Записи»:


Так докладно описую лише за звичкою - тут все настільки інтуїтивно зрозуміло, що питань не повинно виникати взагалі.
Абсолютно так само виглядає вікно з усіма сторінками WordPress. Показувати скрін? Думаю, не варто.
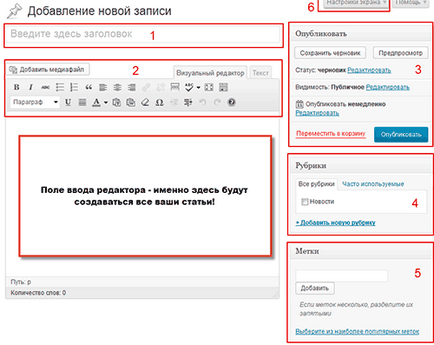
Тепер подивимося на вікно створення нового запису:

Вікно створення сторінки відрізняється тим, що в ньому немає можливості вибору рубрик та міток для сторінки, зате ви можете вибрати її стиль оформлення, якщо, звичайно, в ваш шаблон ці найрізноманітніші стилі закладені.
Тепер від оглядової екскурсії перейдемо до конкретики, і в першу чергу розглянемо детальніше
Але натиснувши на зазначену чарівну кнопку, ми отримуємо два ряди кнопок форматування. Давайте коротко пройдемося по ним і подивимося, за що відповідає кожна:
«З коробки» панель CKEditor виглядає так:
Отже, ми в своє розпорядження і користування отримали кілька нових функцій:
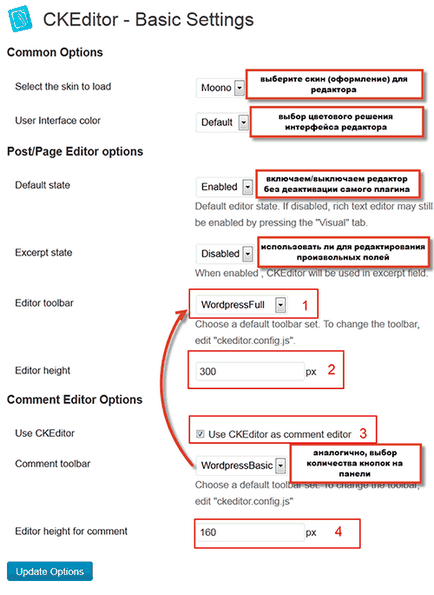
І якщо вкладка «Обзор» нас цікавити зараз не буде, оскільки на ній зібрані загальні відомості про плагіні і корисні посилання, то в «Basic Settings» заглянемо обов'язково, бо основні настройки плагіна зберігаються саме там:

Крім загальних налаштувань, які на у мене на скрині підписані, зробити ми тут можемо ось що:
TinyMCE Advanced
Завантажити можна або через адмінку, або тут. встановити - звичайним способом: залити файли плагіна в папку з плагінами блогу.
В принципі, цей плагін дублює можливості попереднього розглянутого, так що докладно зупинятися на них немає сенсу.
Ultimate TinyMCE
Встановлюємо плагін через адмін-панель або ж викачуємо у мене і заливаємо в папку з плагінами блогу.
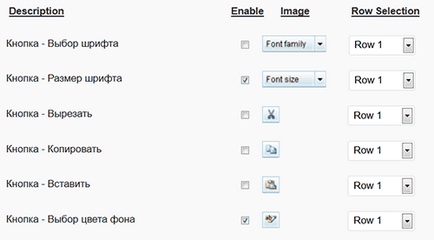
Основна принадність Ultimate TinyMCE в його зручність і гнучкості: ви можете розташувати на панелі інструментів тільки ті кнопки, які вам потрібні, і при цьому для кожної вказати, в якому з чотирьох рядів кнопок вона буде розташована:

Крім власне кнопок форматування тексту, тут можна налаштувати масу корисних речей: наприклад, висновок ID записів і сторінок в адмінки (часто буває потрібно їх дізнатися); цей плагін дозволяє додати віджет для PHP-коду (за замовчуванням в WP можна в текстові віджети вставляти тільки HTML-код) і дещо ще ...
Налаштувань насправді дуже багато, але з освоєнням плагіна проблем не буде - він практично повністю перекладений українською, причому грамотно і зрозуміло, а не корявим автоперекладачем.
З усіх цих трьох полігонів мені найбільш симпатичний останній - Ultimate TinyMCE. Як на мене, він найзручніший і потужний. Але трохи поміркувавши, я все ж повністю відмовилася від використання цих плагінів.
Поясню, чому. Я, в цілому, не прихильник яскравого і барвистого форматування текстів, та й моя тематика якось не розташовує до прикрашення текстів і складного його форматування. Та й зайвий необов'язковий в общем-то плагін на блозі ні до чого.
Мені вистачало і можливостей штатного TinyMCE, за винятком однієї дрібниці: за замовчуванням немає кнопки для вставки якорів, а руками прописувати в коді кожен раз незручно.
Власне, все зводиться до додавання в файл functions.php наступного фрагмента коду:
Відбувається це приблизно так:
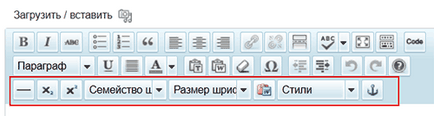
Якщо операція пройшла успішно, і пацієнт (блог) залишився живий, то у вікні створення нового запису ми спостерігаємо таку красу:

Додався третій ряд кнопок:
- горизонтальна лінія;
- верхній і нижній індекси;
- сімейство і розмір шрифтів;
- вибір стилів для виділеного фрагмента з доступних стилів шаблону;
- і бажаний мною якір!
І на цьому я з вами сьогодні прощаюся! Нагадую, в наступний раз мова піде про виключення сторінок з навігації за допомогою плагіна і без нього. Цікаво? Підписуйтесь на оновлення. у мене на блозі все цікавіше з кожним днем!
З повагою, завжди ваша Web-Кішка!

Оксана, вибачте, що не відразу відповідаю, але все одно, на жаль, не можу допомогти - мого поверхневого знайомства з BuddyPress явно недостатньо для вирішення проблеми.
Дякую за представлений урок. TinyMCE Advanced працює, і вставлений код працює, а ось CKEditor у мене не працював, а плагін Ultimate TinyMCE платний.
Валентина, все колись були чайниками, і цей стан не має ніякого відношення до віку, чесне слово)
З приводу питання: я подивилася зараз блог з профілю, не побачила проблеми - начебто все нормально, нічого не наповзає. А взагалі це залежить від шаблону, тобто від того, які відстань вказані для міжрядкового інтервалу, відступів від картинок і т.д. CSS, в загальному. Якщо з'являться конкретні питання, задавайте, я подивлюся.