Урок по роботі з глиттерами для версії Adobe Photoshop CS і вище.
Ви завантажили колекцію з 116 глиттеров на нашому сайті. І тепер задалися питанням: "Як же їх використовувати?"
Ось вам інструкція із застосування глиттеров і створення чудових переливаються зображень і текстів.
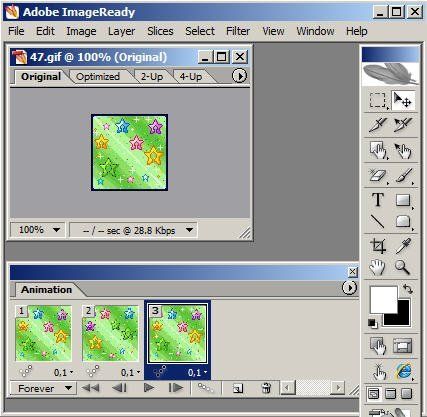
Виберіть будь-який вподобаний вам глиттер і відкрийте його в програмі Adobe Image Ready.
Ваш глиттер автоматично в палітрі Анімація розділиться на 3 кадри:

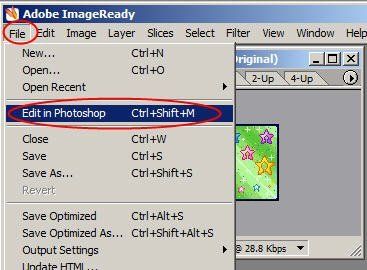
Далі переходимо в меню File - Edit in Photoshop (Файл - Редагувати в Фотошоп)

Ті ж самі вікна (робочий документ з глітером і палітра "анімація") переїхали з Image Ready в Photoshop.
Цю операцію ми провели для того, щоб розділити глиттер на кадри.
Тепер в палітрі Анімація вибираємо перший кадр Гліттера, йдемо Edit - Define Pattern (Редагування - Визначити текстуру). Даємо ім'я.
Тепер виділяємо другий кадр і знову визначаємо його як текстуру, те ж саме робимо з останнім кадром.
Тепер створюємо новий документ невеликих розмірів з прозорим фоном і пишемо на ньому текст або розміщуємо фігуру, яку будемо заповнювати глітером.
Я взяла інструмент (Довільна фігура) і знайшла там форму ялинки. Намалювала її в режимі фігур.

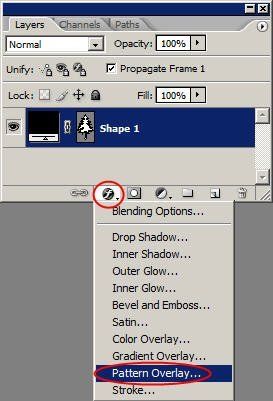
Переходимо в палітру Шари і внизу натискаємо на кнопку з буквою "f", щоб додати стиль шару Pattern Overlay (Накладення візерунка)

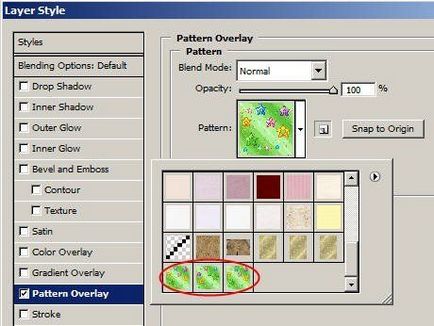
В налаштуваннях вибираємо наші створені текстури (вони будуть в самому низу), виділяємо першу і натискаємо ОК.
* Відразу скажу, що тут же ви можете додати і інші стилі шару, наприклад, обведення. Я застосувала чорну, розміром в 1 px.

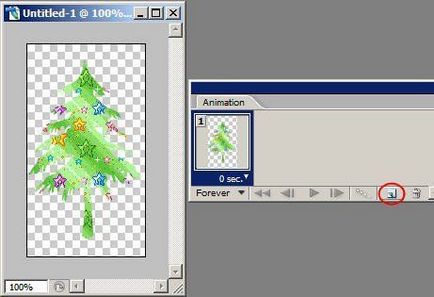
Подивіться в палітру Анімація! У нас ялинка покрилася текстурою.
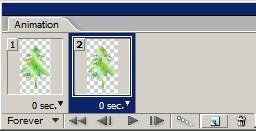
Натисніть на кнопку - дублювати кадр.

Далі знову йдемо в стилі шару - Накладення візерунка. На дубльовану ялинку накладаємо другий кадр Гліттера.

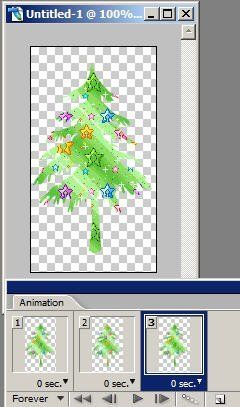
І з третьої ялинкою те ж саме, дублюємо кадр, міняємо Накладення візерунка.

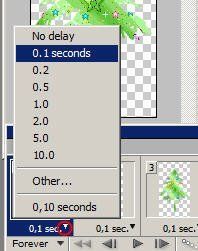
Тепер виставляємо час, з яким у нас буде програватися анімація, виберіть 0,1 сек.

Анімацію потрібно зберегти, для цього File - Save for Web (Файл - Зберегти для Веб), формат GIF. 256 квітів.
А тепер спосіб для тих, у кого версія CS3 і вище!
У рядку "Файл" пишемо вручну назву Гліттера, наприклад, 47.gif (так як, файли GIF НЕ будуть там видно)
Натискаємо "Завантажити"
З'являється ще одне вікно, там ми натискаємо "Так"
І наша анімація розбивається по кадрам. Це можна побачити, як в панелі Шари. так і в панелі Анімація.
Tаким чином, ви можете розбити по кадрам будь-яку анімацію.
доповнень:
23 589
передплатників:
70 000+
Робіт користувачів:
331 606
Інші наші проекти:
Реєстрація
Реєстрація через пошту