
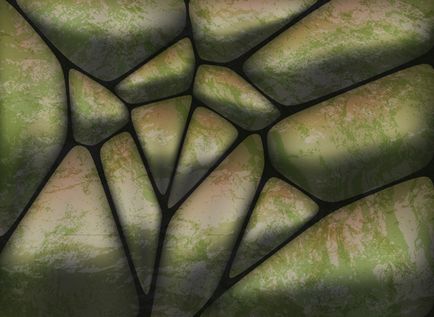
У цьому уроці ми навчимося дуже швидко створювати кам'яний фон, використовуючи два безкоштовних плагіна і безкоштовний скрипт для Adobe Illustrator. Розширте свої можливості, прочитавши цей невеличкий урок по роботі в ілюстратора.
Необхідні програмні продукти
У цьому уроці ми будемо використовувати тільки безкоштовні плагіни. Так що їх використання не повинно вас збентежити. Навпаки, вони розширять ваші можливості при створенні векторних робіт. Отже, нам буде потрібно плагін Scriptographer, який ви зможете скачати тут. Ви також можете ознайомитися з інструкцією по установці цього плагіна. Нам також потрібно скрипт Voronoi Tool. який слід скопіювати в папку Tools Scriptographer після його установки.
Для швидкого розфарбовування векторного каменю нам буде потрібно безкоштовний плагін Mesh Tormentor. Завантажити цей плагін і вивчити керівництво з його встановлення і застосування Ви можете тут.
Створення форми векторних каменів в Illustrator.
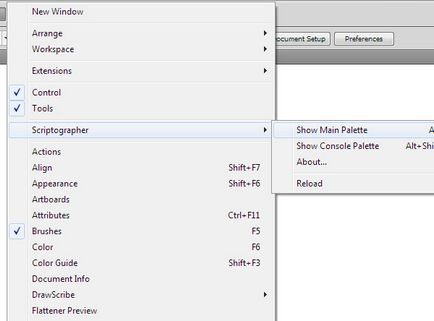
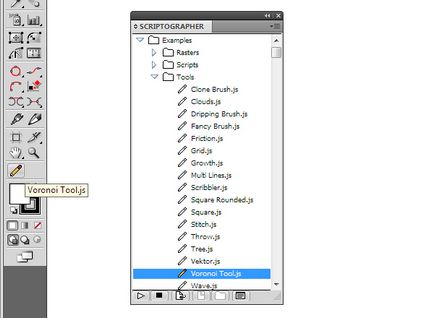
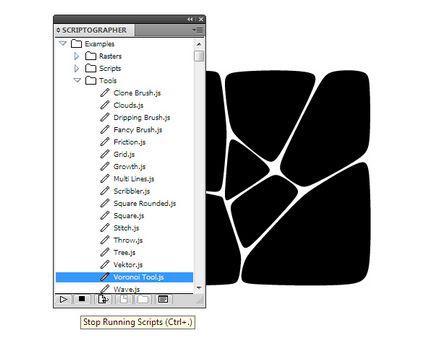
Після встановлення плагіну Scriptographer в меню Window з'явиться пункт з його назвою. Переходимо Window> Scriptographer> Show Main Palette.

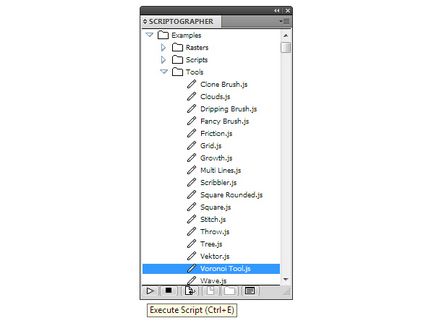
Відкриваємо папку Tools і запускаємо скрипт Voronoi Tool.

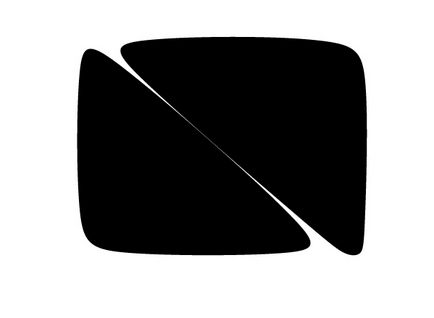
Цей чудовий скрипт дозволяє нам генерувати різні види діаграм Вороного, названі так по імені українського математика Георгія Вороного.

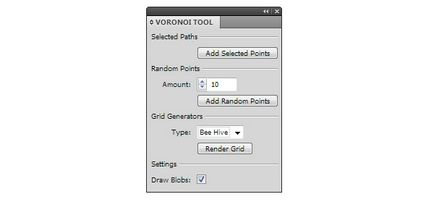
Чи не правда, діаграма Вороного дуже схожа на кам'яну кладку? У нас є можливість самим генерувати діаграми за допомогою Voronoi Tool, який стане активним після запуску скрипта.

Беремо цей інструмент і натискаємо на порожньому місці поточного документа.

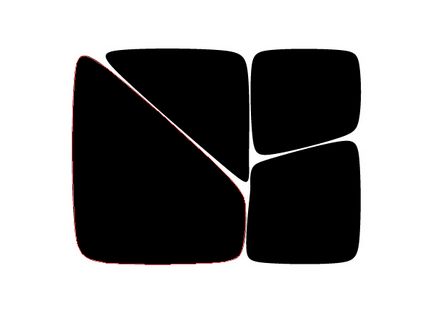
Подальші кліки приведуть до дроблення отриманих векторних об'єктів.

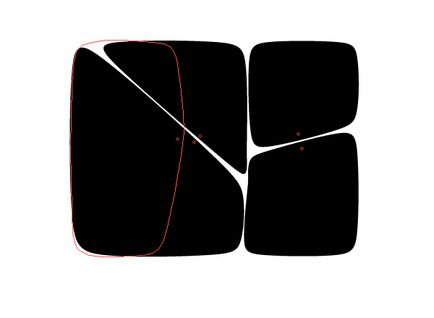
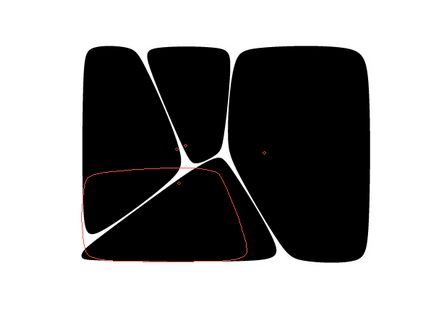
Ви також можете управляти формою створюваних об'єктів, поки не відпустите кнопку мишки після кліка.

І змінювати форму існуючих об'єктів, утримуючи клавішу Shift.

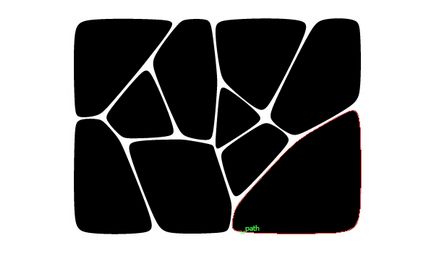
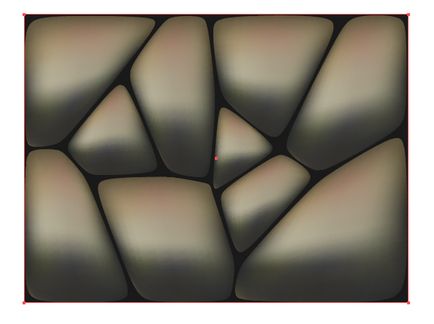
Отже, створимо діаграму, об'єкти якої будуть схожі на камені.

Якщо вас влаштовує отриманий результат, натисніть на Stop в палітрі Scriptographer.

Розфарбування векторних каменів
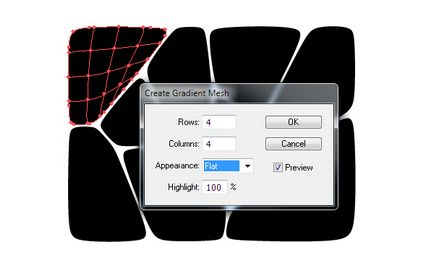
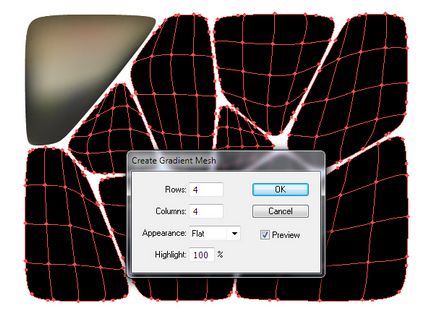
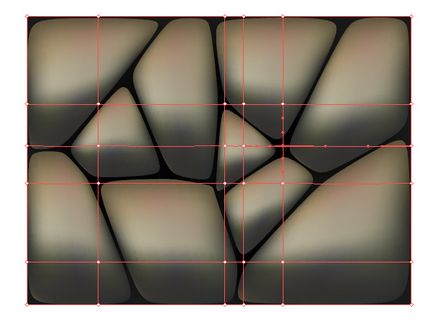
Двічі разгруппіровиваем форми векторних каменів (Shift + Command / Ctrl + G два рази). Тепер виділяємо один з об'єктів і переходимо Object> Create Gradient Mesh ..., встановлюємо кількість рядків і стовпців в діалоговому вікні.

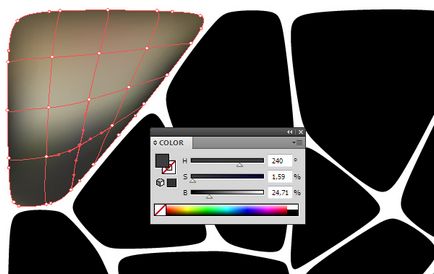
Розфарбовуємо вузли градиентной сітки так, щоб об'єкт став схожим на камінь (ви можете знайти фотографію каменю і взяти її за основу при фарбуванні точок сітки)

Виділяємо інші камені, потім переходимо Object> Create Gradient Mesh ..., кількість рядків і стовпців має бути таке ж, як і для першого каменю.

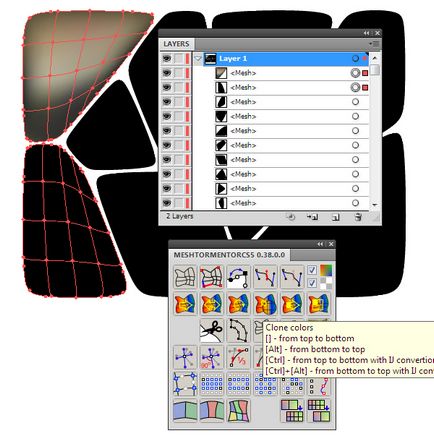
Для швидкого фарбування цих каменів ми скористаємося безкоштовним плагіном для Adobe Illustrator - Mesh Tormentor (Window> Mesh Tormentor). Помістимо пофарбований камінь вище всіх об'єктів в панелі Layers. Виділяємо його і будь-який інший, потім натискаємо на кнопку Clone Colors в панелі Mesh Tormentor.

Чорний камінь негайно убрався в необхідні кольори.

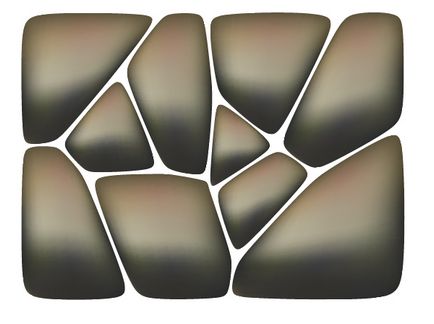
Використовуючи цю техніку, забарвимо інші камені нашого векторного кам'яного фону.

Беремо Rectangle Tool (M) і створюємо прямокутник із заливкою темно-сірого кольору. Помістимо цей прямокутник нижче всіх існуючих об'єктів.

Ви можете зробити колір швів між каменями неоднорідним. Для цього створимо просту градиентную сітку за допомогою Mesh Tool (U) і забарвимо деякі з її вузлів чорним кольором.

Створення текстури на векторних каменях.
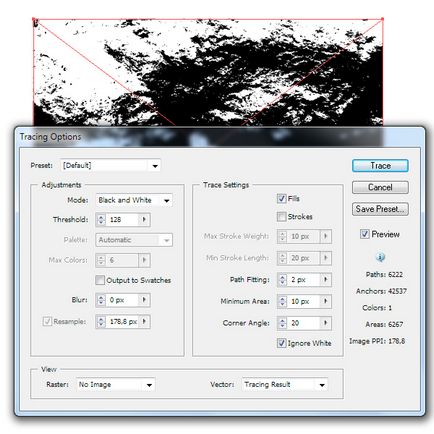
Звичайно, наш векторний фон виглядає поки не природно. Камені не бувають такими гладкими. Давайте створимо векторну текстуру, яка виправить цей недолік. Я знайшов прекрасні зразки кам'яних текстур, які ви зможете скачати тут. Вставимо кам'яну текстуру в поточний документ (File> Place ...). Тепер переходимо Object> Live Trace> Tracing Options ... і встановлюємо параметри, зазначені на малюнку нижче.

Натискаємо на кнопку Trace.
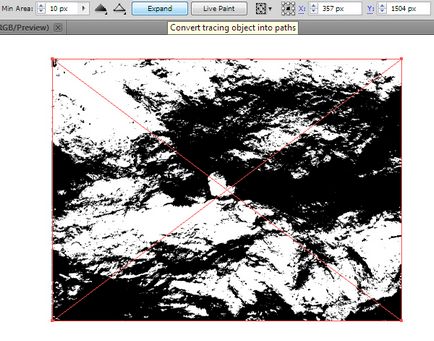
Натискаємо на кнопку Expandв панелі Control.

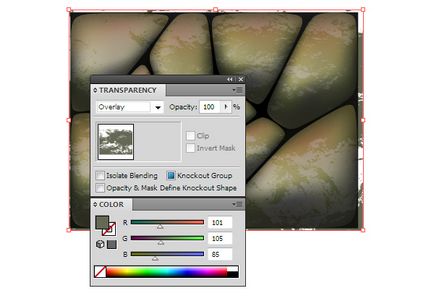
Ми отримали векторну текстуру. Офарблюємо її темно зеленим кольором і застосовуємо до неї режим змішування Overlay.

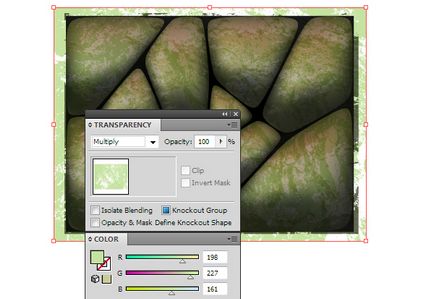
Створимо ще одну подібну текстуру і заллємо її світло-зеленим кольором. Застосуємо до цієї текстурі режим змішування Multiply.

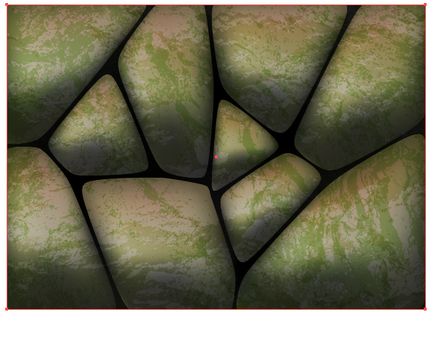
Таким чином, ми створили мох на нашому кам'яному тлі. Нам залишилося заховати зайві елементи фону за допомогою Clipping Mask. Для цього створимо обмежує прямокутник, виділимо всі об'єкти і натиснемо Command / Ctrl + 7

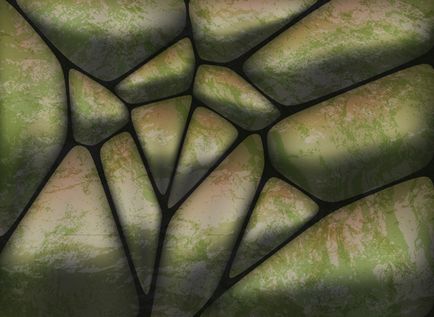
А ось інша варіація на ту ж тему

Звичайно, ви можете приділити більше уваги роботі з кольором і текстурами, моя задача була показати вам техніки і маловідомі функції плагінів, які створені для полегшення вашої праці.
Будьте завжди в курсі свіжих новин про векторної графіки, нових уроків роботи в Adobe Illustrator, статей та інтерв'ю присвячених графічного дизайну. Команда RU.Vectorboom працює для Вас!