Таблиця із закругленими кутами
Коли мене питали, чи можна закруглити зовнішні кути в таблиці, я завжди відповідав: - ні, не можна, кути в таблиці завжди прямі і немає ніякої стандартної функції їх заокруглення. Але ви можете намалювати прямокутник із закругленими кутами і накласти його на таблицю, попередньо видаливши її зовнішню обведення. А щоб при переміщеннях тексту прямокутник із закругленими кутами залишався над таблицею, його треба прив'язати до тексту. Треба сказати що ця рутинна операція займає багато часу і не несе в собі ніякого творчого начала. Тому був розроблений скрипт для автоматизації цих дій.
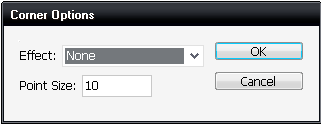
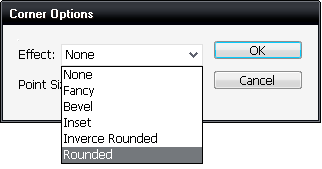
Перед запуском скрипта виділіть оброблювану таблицю. У діалоговому вікні виберіть зі списку тип кутів і розмір заокруглення в пунктах.


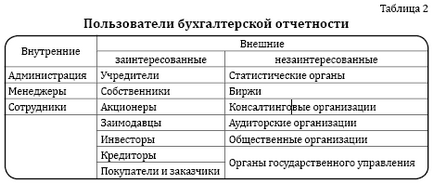
Після виконання скрипта таблиця буде такою:

Тобто кути у таблиці звичайно залишилися, але вони зроблені невидимими, а зверху накладено прив'язаний округлений прямокутник.
1. Скрипт призначений для роботи з невеликими таблицями, які цілком містяться в фреймі. До довгим таблицями, що перетікає зі сторінки на сторінку, скрипт застосовувати не варто.
2. Перед таблицею бажано мати хоча б один абзац тексту.
Як завжди ми раді вашим зауважень і пропозицій по роботі цієї тестової версії скрипта.
Завантажити скрипт TableCorners.jsx