Добрий день, шановні Новомосковсктелі! Створюючи свій проект часто доводиться міняти, при можливості, ті чи інші картинки в шаблоні - хедер, кнопки, значки rss, twitter. Або ж ви самостійно робите шаблон в Artisteer і вам потрібна оригінальна шапка сайту. І ось для вирішення цього питання можна скористатися програмою фотошоп і створити хедер.
Варіантів створення шапки сайту є кілька:
- ви шукайте відповідну картинку і використовуєте її в якості хедера
- ви шукайте кілька цікавих зображень і за допомогою фотошоп їх обробляєте
- ви використовуєте в хедері як оброблену картинку так і кисті
- ви використовуєте для створення шапки сайту тільки кисті
Я пропоную для початку попробавать створити хедер за допомогою кистей. Для цього необхідно до стандартного набору додати кілька десятків додаткових варіантів кінчика пензля. В інтернеті є можливість скачати безкоштовно масу різних пензликів.
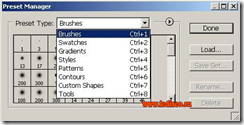
Завантаживши сподобався набір, ви отримуєте архів. І для того щоб встановити слід його розпакувати. Потім запускаємо програму фотошоп і заходимо у вкладку Edit (Редагування) і вибираємо пункт Preset Manager (Управління бібліотекою)

Відкривається вікно, за допомогою якого так само можна завантажувати - інструменти, текстури, стилі, фігури. Для цього просто потрібно виділити необхідний параметр. В даному випадку необхідно завантажити кисті і тому вибираємо Brusher

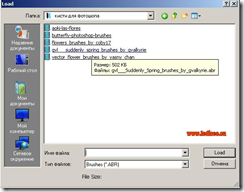
і натискаємо на Loader (Завантажити).
У вікні вибираємо папку де у нас знаходяться скачані пензлика

і знову натискаємо Load.
Все тепер заходимо в панель інструментів в Пензлі й завантажені кисті відіб'ються в наборі.
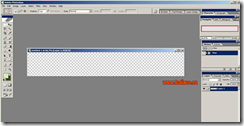
Після того як необхідні кисті були встановлені можна приступити до створення хедера. Єдино, що ви повинні визначитися з розміру майбутньої шапки. Я ж буду використовувати розмір 1240х187 рх. Створюємо новий файл з такими розмірами

І виходить ось такий файл

Вибираємо основний і фоновий кольори. Тут все вже буде залежати від вашого бажання, я ж застосую світлий фон і темний малюнок.
Потім вибираємо інструмент Заливка

Для продовження роботи створюємо кілька додаткових слів. І перейменовуємо їх. Для це клацаємо правою кнопкою миші двічі по назві слова і потім в активному вікні прописуємо ім'я даного шару.

В наступному кроці необхідно поміняти місцями фоновий колір з основним. Для цього просто натискаємо стрілочку.
Потім вибираємо необхідну кисть і задаємо її розмір. Активуємо шар «Кисть справа», просто клацаємо по ньому в палітрі Шари і встановивши кисть в потрібному нам місці. кілька разів клацаємо лівою клавішею миші.
Це можна зробити і один раз, все залежить від того яку інтенсивність візерунка ви хочете отримати. Я використовувала три клацання.
Тепер створюємо дзеркальне відображення цієї кисті по горизонталі. Для цього активуємо шар «Кисть зліва» і знову застосовуємо цю ж кисть стільки ж раз, але в іншому місці.
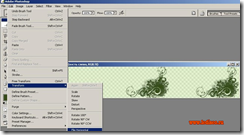
Потім до неї пріміняется функцію Трансформування Edit -Transform- Flip Horizontal.

Трансформувавши шар застосовуємо інструмент Переміщення. За допомогою його ставимо візерунок в необхідне нам місце.
Потім при бажання можна застосувати ще інші відповідні кисті, при цьому не забувати для кожного візерунка створювати додатковий шар.
У підсумку додавши ще дві кисті і застосувавши трансформування можна отримати оригінальний хедер.
Можна скористатися інструментом Текст і прописати назву сайту. І застосувавши до шару з текстом різні стилі отримаємо гарну шапку. Але це все вже буде залежати від вашої фантазії.
Для збереження картинки вибираємо File - Save As ... називаємо наш файл, вибираємо де зберегти. вибираємо формат .jpg
Якщо ви хочете отриманим файлом замінити шапку в готовому скачані шаблоні, то для цього використовуйте точні розміри вихідного зображення і точно таке ж ім'я.