Створення веб-сторінок за допомогою Nvu
Також, з'являється віконце з Радами.

Кнопки на панелі інструментів дозволяють додавати списки, таблиці, зображення, посилання на інші сторінки, кольори і стилі для шрифтів. Ви можете відразу в процесі створення бачити, як буде виглядати ваш документ в мережі, і можете легко використовувати ваш документ разом з іншими користувачами, незалежно від того який браузер або поштову програму, здатну розуміти HTML, вони використовують.




Початок роботи над новою сторінкою
Створення нової сторінки
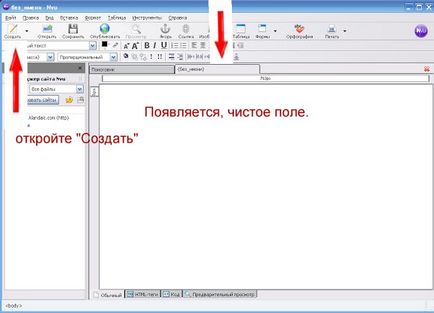
Щоб створити нову сторінку в Nvu.
Натисніть кнопку "Створити" на панелі інструментів Nvu. З'являється нова сторінка.


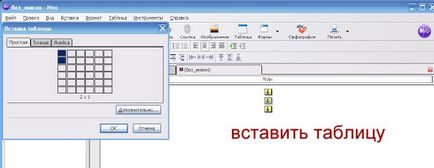
Потрібно поставити курсор або виділити синім кольором. У верхній панелі натиснути «Вставка» і вибрати таблицю.

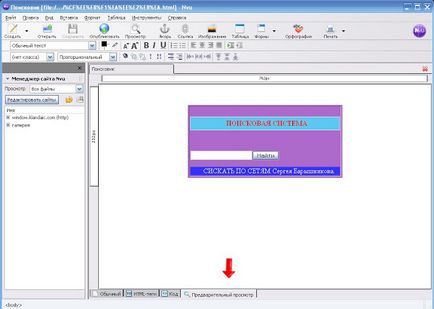
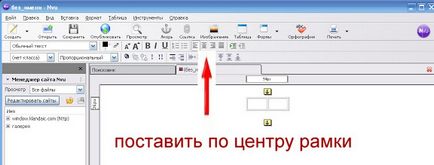
У віконці, що з'явилося вибираємо. яку рамку вам потрібно. У що з'явилася таблицю (рамку) потрібно поставити в центрі або де вам потрібно. Для цього, натисніть правою кнопкою мишки, «виділити таблицю» і у верхній панелі, виберете, де вона повинна стояти (наприклад: в центрі)

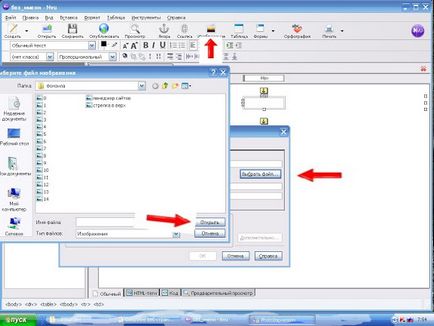
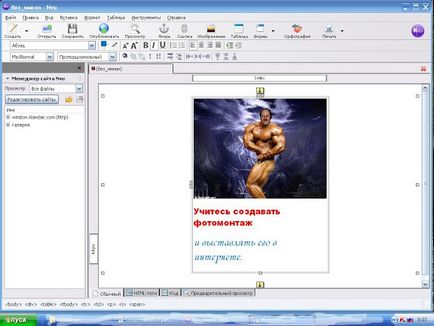
Далі, наприклад, ви хочете поставити фотографію в цю рамку і написати текст. У верхній панелі знаходимо «Зображення» з'являється віконце, де ви хочете взяти зображення, відкриваємо «Вибрати файл», з'являється вікно із зображенням ваших фотографій в комп'ютері. Виділяєте мишкою потрібне вам зображення і натискаєте «Відкрити».


Текст дуже добре передається з програми Word. Можна його редагувати у верхній панелі.

Щоб почати редагувати файл у форматі HTML, збережений на локальному диску:
- Відкрийте Nvu.
- У меню Файл виберіть пункт Відкрити файл. Ви побачите діалогове вікно "Відкрити HTML-файл"
- На жорсткому диску виберіть файл, який ви хочете редагувати.
- Натисніть кнопку "Відкрити", щоб відкрити файл для редагування в Nvu.
Щоб почати редагувати довільну веб-сторінку:
Nvu так само дозволяє створювати документи в XHTML форматі. Для цього відзначте опцію "Створити XHTML документ" в діалоговому вікні Новий документ.
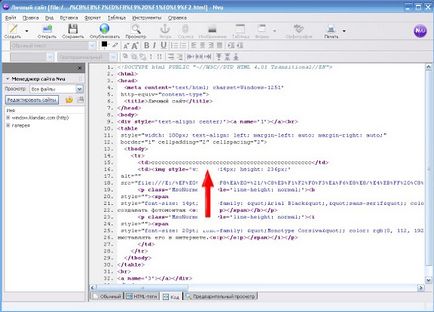
Щоб легше дізнатися, де потрібно редагувати в потрібному вам місці. Сергій Баришніков пропонує поставити довгу мітку зі звичайною боку, наприклад, «ссссссссссс» багато букв, щоб її можна було знайти з боку HTML коду.

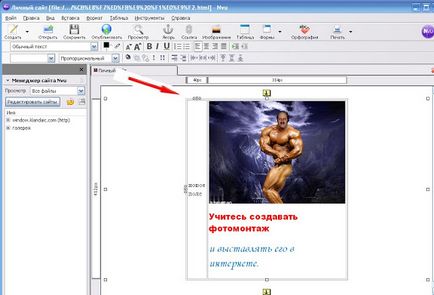
У нижній панелі, натиснути «код» та ви легко знайдете місце, де має бути картинка або якийсь код. Прибираєте мітку «ссссссссссссссссс» і вставляєте в це місце ваш код.

Натиснути «Звичайний». На іншій стороні з'являється ваша картинка.

Можна міняти фон, таблиць, колір листа. У верхній панелі є квадратики. Верхній квадратик змінює колір тексту, нижній квадратик змінює колір фону сайту, стовпчика, клітинки. У самому з'являється віконці можна відрегулювати колір за допомогою цифр і зробити його більш тонким і ніжним. Або, просто, натиснути будь-який з квадратиків. Вибравши колір, натиснути ОК.

Nvu дозволяє легко відкрити сторінку, над якою ви нещодавно працювали. Для цього відкрийте меню "Файл" і виберіть пункт "Останні відкриті сторінки". У підменю виберіть потрібний файл.
Виберіть - Редагування декількох документів
Nvu дозволяє редагувати одночасно кілька документів. Замість перемикання між відкритими вікнами для редагування декількох документів, Nvu використовує вкладки. Кілька документів можуть бути відкриті одночасно в одному вікні Nvu, але в різних вкладках.
Виберіть можна відкрити, використовуючи клавіатурне скорочення Ctrl + T або вибравши Відкрити в: У новій вкладці в діалоговому вікні створення нового файлу. Навіть при відкритті декількох вкладок, кожна обробляється незалежно від інших. На вкладках можна побачити статус кожного документа, наприклад, якщо документ змінено і потребує збереження, то на відповідній вкладці відображається спеціальний значок.
Nvu може зберігати документи в форматі HTML, а також в текстовому форматі. Розмітка HTML дозволяє зберегти форматування документа, наприклад текстові виділення (напівжирний або курсив), таблиці, посилання, інформацію про зображення. При збереженні документа в текстовому форматі розмітка видаляється і зберігається лише текст сторінки.

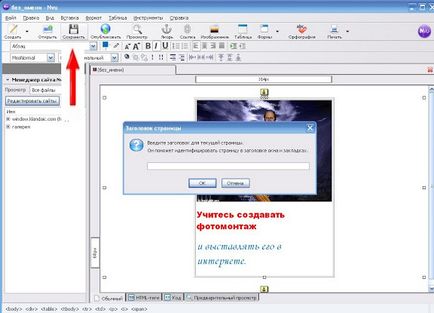
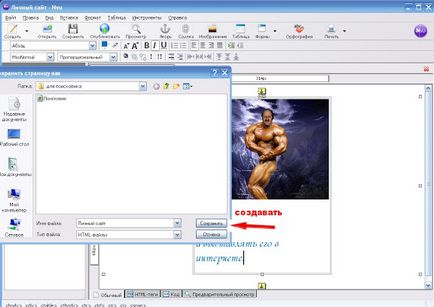
Натиснути на «ОК», з'являється віконце, в якій папці ви хочете розмістити свій файл в своєму комп'ютері. Виберете папку. Натиснути «зберегти».

Nvu запропонує ввести ім'я файлу сторінки та вказати каталог для його збереження. Переконайтеся, що ви не забули вказати в імені файлу розширення * .html. При збереженні або редагуванні XHTML документа, файл повинен мати розширення * .xhtml. Файли з розширенням * .html. але містять XHTML DOCTYPE не зважають xhtml документами.
Щоб зберегти існуючий HTML-файл під іншим ім'ям або в іншому каталозі:
З меню "Файл" виберіть пункт "Зберегти як". У діалоговому вікні введіть нове ім'я для файлу або виберіть інший каталог для його збереження
Коли ви зберігаєте сторінку в Nvu, то всі елементи сторінки (HTML, зображення, і інші файли, такі як звук і таблиці стилів) зберігаються локально на вашому жорсткому диску (в комп'ютері). Якщо ви хочете зберегти тільки HTML-код сторінки ви повинні змінити налаштування Nvu для збереження сторінок. Для отримання додаткових відомостей про налаштування збереження сторінок в Nvu дивіться Налаштування Nvu.
Щоб зберегти документ в текстовому форматі. В меню "Файл" виберіть пункт "Експорт в текстовий формат"
- У діалоговому вікні введіть ім'я файлу і виберіть каталог для його збереження. Натисніть кнопку "Зберегти"
Підказка. У процесі редагування документа ви можете повернутися до останньої збереженої версії файлу, вибравши з меню "Файл" пункт "Повернутися до останнього збереження". При цьому всі зміни в документі, зроблені після останнього збереження, будуть втрачені.
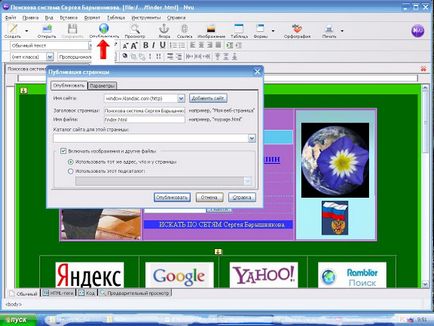
Публікація сторінки - Параметри

Якщо вкладка "Параметри» не знаходиться зараз у вас перед очима, виконайте наступні дії:
Натисніть на вкладку "Параметри".
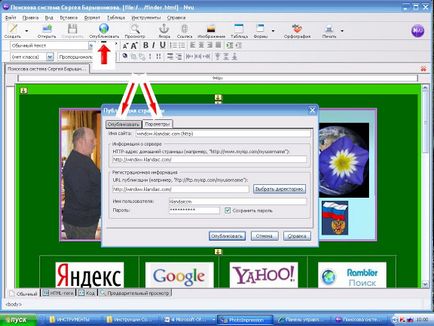
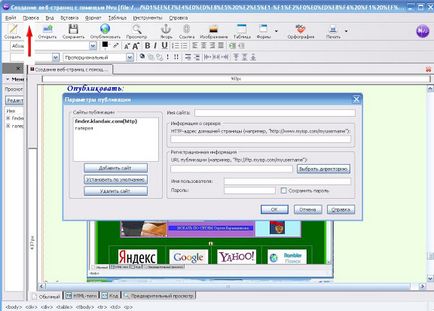
· Інформація про сервер визначає шлях, по якому публікуються (завантажуються) файли на цьому сайті. Якщо ви не впевнені, що саме слід ввести, запитайте вашого Інтернет-провайдера або системного адміністратора.
Ім'я користувача. Визначає ім'я користувача, яке ви використовуєте, щоб з'єднатися з вашим Інтернет-провайдером або мережею.
Пароль. Задає пароль для вашого імені користувача.
Зберегти пароль. Відзначте, щоб безпечно приховати і зберегти ваш пароль, використовуючи менеджер паролів, так, що вам не доведеться вводити його кожного разу, коли ви публікуєте сторінку на цьому сайті.


Перевірка імен ваших файлів
Піддайте перевірці імена файлів, публікація яких зірвалася. Переконайтеся, що імена файлів:
Коли ви публікуєте файли на веб-сервері, їх імена стають чутливими до регістру. Можливо вам буде важко запам'ятати в іменах яких файлів використовувалися тільки букви верхнього, а будь - обох регістрів.
Не використовуйте знаки пунктуації або прогалини. Підкреслення (_) і дефіси (-) допустимі. Імена файлів в Nvu закінчуйте * .html або * .htm.
Використовуйте не більше ніж 32 знака.