Пропонуємо вашій увазі огляд, присвячений каталогу нерухомості, а також покрокову інструкцію по його створенню з нуля, як на демо-сайті.
Чому краще зробити з нуля і самому?
Щоб добре розбиратися в чомусь, потрібно розуміти базові моменти. Теж і зі створенням веб-сайтів. Знаючи, як працює сайт, ви самі зможете змінювати в ньому все, що вам захочеться. Чим краще ви будете розбиратися, що звідки береться, тим більше зможете впливати на бажаний результат.
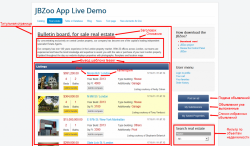
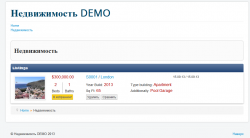
Короткий огляд demo-каталогу нерухомості


Способи перенесення каталогу. Їх плюси і мінуси
Існує кілька варіантів створення клону з нуля. Ми розглянемо два основних:
- Шляхом доповнення і створення необхідних елементів після установки дистрибутива JBZoo.
Плюси: повне усвідомлення того що і звідки береться.
Мінус: довга настройка.
Плюс: швидкість отримання клону демо-сайту нерухомості.
Мінус: не помічено.
Розібравшись з перенесенням демо-даних на чистий JBZoo, ви будете розуміти, що звідки береться і зможете самостійно в подальших версіях експериментувати.
1 спосіб. Створення необхідних елементів вручну
1. Встановіть чисту версію Joomla 3.х.
3. Через менеджер розширень завантажити та встановити файл дистрибутива JBZoo. який ви можете завантажити з особистого кабінету в розділі завантаження.

Увага! Не забувайте зберігати налаштування після їх зміни.
6. Перейдіть в налаштування JBZoo App та створіть новий тип Квартира.
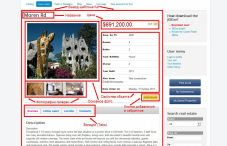
full.php - шаблон виводу детальної сторінки нерухомості (сторінки певного об'єкта). Тут виводяться, позиції в потрібному вигляді. У шаблоні легко розібратися.
Замінюємо весь вміст на:
metadata.xml - якщо в цьому файлі між тегами
positions.xml - прописуються позиції в шаблоні. Наприклад, є шаблон full (сторінки об'єкта нерухомості), який содержет в собі позиції title (заголовок), gallery (Галерею) і т.д. Тут ви можете змінити назви позицій всередині тегів
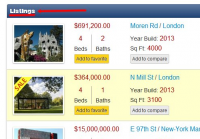
ПРИМІТКА! Мовні змінні у файлі teaser.php відповідають таким значенням в англійській локалізації - як на демо-сайті:
Ці змінні зберігаються в мовних файлах і відповідають за відповідну локалізацію в папці media / zoo / applications / jbuniversal / language /
favorite.php - шаблон списку обраних об'єктів. Якщо цього файлу немає, то необхідно його створити. Його вміст повинен бути наступним:
8. Через файлову систему зайдіть за наступним шляхом media / zoo / applications / jbuniversal / templates / catalog / renderer / item_columns / і, якщо там відсутня файл flat.php. то створюємо його і всередині розміщуємо код:

ПРИМІТКА! Значення «JBZOO_TMPL_FLAT_LISTINGS» відповідає за назву таблиці Listings в англійській локалізації, в яку групуються всі елементи програми Нерухомість.
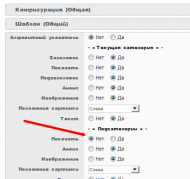
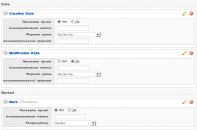
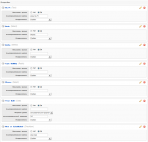
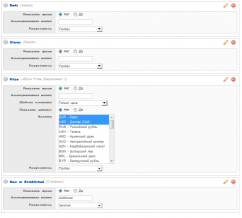
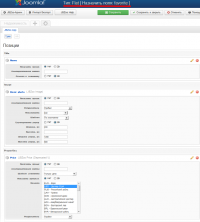
9. Далі створіть поля для типу Flat згідно скриншотам:




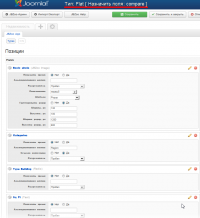
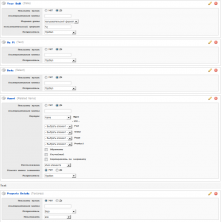
10. Призначте поля в шаблоні teaser типу Flat згідно скриншотам:




11. Призначте поля в шаблоні full типу Flat згідно скриншотам:




12. Призначте поля в шаблоні compare типу Flat згідно скриншотам:


13. Призначте поля в шаблоні favorite типу Flat згідно скриншотам:


14. Підправте таблиці стилів у файлі /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css
У цей файл вставте наступний код:

Повторіть перші 6 кроків з способу 1. Далі розпаковуємо архів копії демо-сайту, який Ви можете завантажити зі свого кабінету, і копіюємо наступні файли і каталоги з демо-пака у відповідні папки свого сайту:
- Шаблони виведення елементів (повністю всю директорію)
/ Media / zoo / applications / jbuniversal / templates / catalog / renderer / item / flat / - Шапка для таблиці
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item_columns/flat.php - Таблиця стилів CSS, відповідає за виведення елементів з типу flat
/media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css - Додасть все поля для типу flat
/media/zoo/applications/jbuniversal/types/flat.config - Розставить все поля по потрібним позиціях
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item/positions.config
ПРИМІТКА! Можна не копіювати весь файл, а тільки частина стосується flat.
При бажанні ви можете зробити імпорт демо-контенту (самих об'єктів нерухомості і зображень).
Після цього продовжуємо, починаючи з пункту 15 способу 1.
кастомізація виведення
Після того як створений каталог нерухомості, як на демо-сайті, можна вже налаштовувати кольори і будь-які інші параметри зовнішнього вигляду через таблицю стилів в файлі /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css.
Поміняти значення слів в тізері можна через файл /media/zoo/applications/jbuniversal/templates/catalog/renderer/item/flat/teaser.php.