Установка VirtueMart 2 для створення інтернет-магазину на Joomla
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні я хочу продовжити тему створення інтернет-магазинів.
Незважаючи на те, що створюються вони для того, щоб заробляти на цьому гроші, не дуже багато власників готові платити за сам движок магазину. Власне, цього «неправильного» бажанням потурають розробники безкоштовних движків і, зокрема, розробники безкоштовних e-Commerce розширення для Joomla.

Сьогодні ми перерахуємо основних гравців, що дозволяють реалізувати інтернет-магазин без зайвих витрат на такому чудовому движку, як Joomla. А також в деталях розглянемо установку самого популярного з них (ну, або одного з найпопулярніших) - VirtueMart 2. Кілька років тому я написав серію статей про роботу з першою версією цього розширення, але час тече і прийшла пора оновити свої знання.
Вибір розширення для створення інтернет-магазину на Joomla
Отже, щоб подивитися на те, що нам пропонують розробники Joomla-розширень для створення інтернет-магазину на базі цього движка, досить буде на офіційному сайті joomla.org зайти в розділ розширень і перейти в розділ e-Commerce. Від великої кількості можливих варіантів просто очі розбігаються.
Однак, при виборі розширення, що реалізує функціонал интерне-магазину, слід керуватися не тільки його рейтингом в наведеному списку, але і адаптованість для роботи в рунеті. Але для початку давайте розглянемо кілька найбільш ймовірних варіантів, які досить часто вибирають для побудови свого онлайн-бізнесу.
- VirtueMart 2 - даний компонент і супутні йому модулі та плагіни користуються високою популярність при створенні онлайн-магазинів в рунеті. Чому?

У тій же самій статті я в подробицях описував процес установки Joomla 2.5 і 3.3 на локальний сервер (установка на реальний хостинг практично ідентична). До речі, там я використовував Денвер, але трохи пізніше вирішив, що OpenServer все ж трохи зручніше буде. Хоча, вирішувати, звичайно ж, вам.
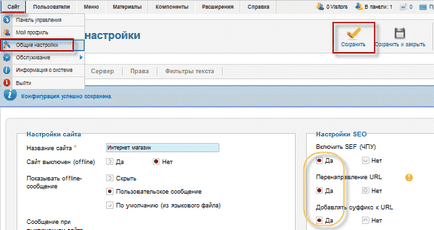
Так ще. Якщо ви джумла тільки що поставили, то має сенс включити в ній формування так званих человекопонятний урлов (SEF посилань). Для цього в кореневій папці вашого сайту перейменуйте наявний там файлик htaccess.txt в .htaccess (саме з точкою на початку). Заодно можете і файл robots.txt.dist перейменувати в robots.txt (почитати про його призначення можна тут).
Потім перейдіть в адмінки на вкладку «Сайт» - «Загальні настройки» і в області «Налаштування SEO» поставте галочки в перших трьох полях у позицію «Так» (четверте поле зробить урли російськими, що, на мій погляд, не айс) і натисніть на розташовану зверху кнопку «Зберегти».

Завантажити та встановити всі розширення VirtueMart 2 російською
Отже, для початку переходите на офіційний сайт найпопулярнішого розширення для реалізації інтернет-магазину на базі Joomla - VirtueMart.net. Завантажити останню актуальну версію можна, натиснувши на зелену кнопку «FREE DOWNLOAD», або з верхнього меню вибрати «Community» - "Download VirtueMart". Перша кнопка на сторінці дозволить завантажити тільки сам компонент, а друга дозволить завантажити і встановити весь дистрибутив Joomla разом з VirtueMart 2 (зручно, якщо движок сайту ви ще не ставили).

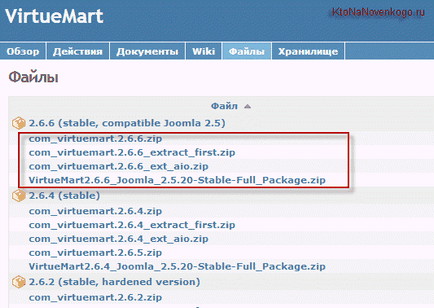
Що примітно, на сторінці ви не тільки зможете скачати останню актуальну версію цього розширення, а й отримаєте доступ до попередніх його версій, перейшовши за посиланням «Download older versions of VirtueMart» (якщо, наприклад, виникнуть проблеми з установкою на реальний або локальний хостинг ).

Файл com_virtuemart.2.6.6.zip дозволить вам встановити сам компонент VirtueMart, а файл com_virtuemart.2.6.6_ext_aio.zip включає в себе набір модулів і плагінів, які допоможуть зробити ваш інтернет-магазин більш функціональним і зручним.
Порядок установки VirtueMart такий:
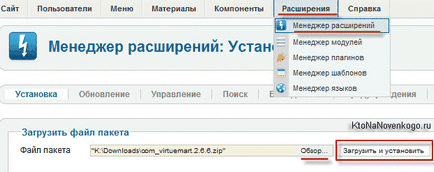
- Заходьте в адмінку Joomla 2.5 і на вкладці «Розширення» - «Менеджер розширень» вибираєте архів з компонентом (com_virtuemart.2.6.6.zip) за допомогою кнопки «Огляд»:

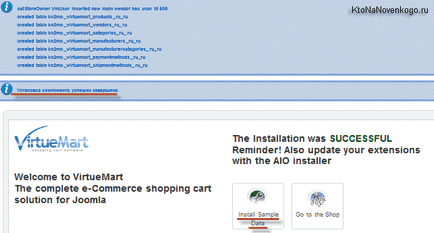
Ну, а потім тиснете на кнопку «Завантажити та встановити». Компонент великий і тому ставитися буде досить довго (май терпіння). Потім ви побачите повідомлення про успішне закінчення установки, де вам також буде запропоновано встановити демо дані, щоб подивитися роботу інтернет-магазин відразу з товарами.

Проблема в тому, що їх потім доведеться видаляти, а це зайвий клопіт. Тому я утримуюся від натискання на показану на скріншоті кнопочку.
Якщо установка компоненту не була успішно завершена і при цьому ви побачили повідомлення про брак часу, то можете спробувати додати в файлик .htaccess (трохи вище ми про нього говорили) таку ось рядок:
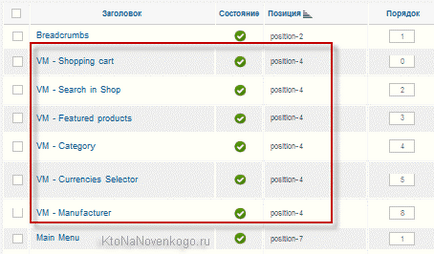
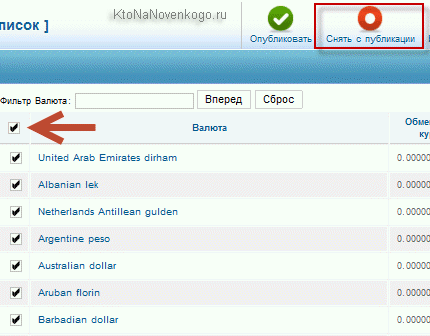
Крім самого компонента (як-то я писав про відміну компонентів, модулів і плагінів) в меню «Розширення» - «Менеджер модулів» ви виявите, що з'явилося безліч модулів зі складу VirtueMart 2:

За умовчанням вони активні (стоять зелені галочки і вказана позиція в шаблоні) і відразу ж буде видно на всіх сторінках розробляється вами сайту інтернет-магазину на основі Joomla.

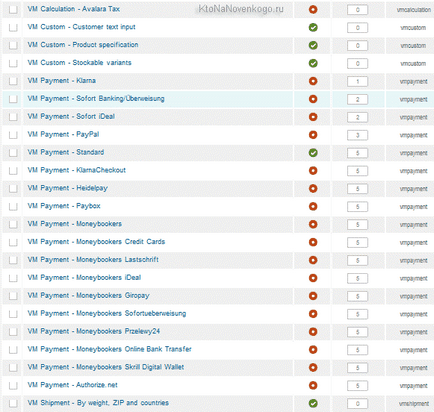
А ось плагін VirtueMart Product. який реалізує пошук по товарах, думаю, що варто активувати, клікнувши по червоному кружку в його рядку з метою поміняти на зелений кружок з галочкою, що означає активний стан.
Налаштування VirtueMart 2 і вирішення виникаючих проблем
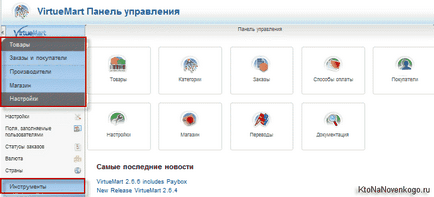
Адаменко VirtueMart 2 ( «Компоненти» - «VM») дещо відрізняється від першої версії, про яку я писав раніше. У лівому меню зосереджені всі основні можливості (меню, що випадає, а точніше - виїжджає за типом «акордеон»).

Давайте почнемо з вивчення меню «Налаштування».



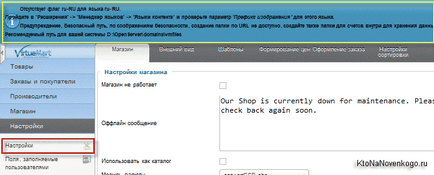
Давайте подивимося глобальні настройки VirtueMart 2 (вкладка «Налаштування»), але не в плані їх детального вивчення (це потім), а в плані виявлення та усунення можливих проблем.

У самому верху сторінки, що відкрилася будуть озвучені виявлені у вас проблеми з працездатністю даного розширення інтернет-магазину. У моєму випадку першою проблемою є:
«Відсутня прапор ru-RU для мови ru-RU"
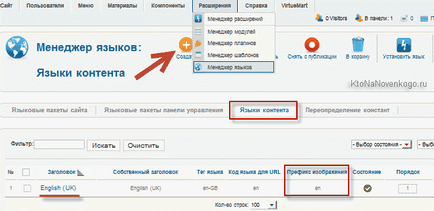
Причому тут же пропонується рішення цієї проблеми - Пройдіть в «Розширення» -> «Менеджер мов» -> «Мови контенту» і перевірте параметр «Префікс зображення» для цієї мови. Власне, ніщо не заважає нам пройти цим шляхом і подивитися, що там не так.

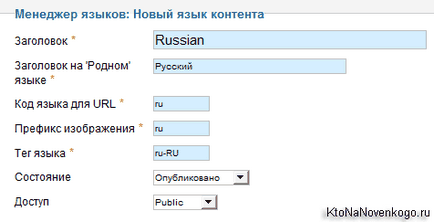
Вирішується проблема досить просто. Нам потрібно буде створити тут російську мову. якого за замовчуванням просто-напросто немає. Для цього можна скористатися кнопкою «Створити» на верхній панелі інструментів і заповнити запропоновані поля форми наступним чином:
- Тема - Russian
- Тема на «Рідному» мовою - Русский
- Код мови для URL - ru
- Префікс зображення - ru
- Тег мови - ru-RU

Не забудьте зберегти внесені дані. Після цього у вас з'явиться ще й рядок з російською мовою, в якій буде вказано необхідний параметр «Префікс зображення» для цієї мови. Оновивши сторінку глобальний налаштувань VirtueMart 2, ви побачите, що дана проблема виявиться знятої.
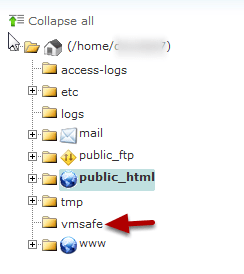
Тобто VirtueMart 2 просить нас «заховати» папку з майбутніми рахунками і файлами на рівень вище кореня сайту (мабуть, щоб складніше до неї було отримати доступ зловмисникам).
Інша справа, коли ви розробляєте інтернет-магазин на реальному хостингу (до речі, при перенесенні з локального, знову ж даний Урл в поле «Безпечний шлях» доведеться замінити). Справа в тому, що не всякий хостинг дасть вам можливість створити папку на рівень вище кореня сайту при доступі по ФТП (потрібно буде, напевно, через адмінпанель хостингу діяти), а коли ж видасть, то не факт, що VirtueMart 2 зможе отримати до неї доступ.

Тут потрібно буде це питання обговорювати саме з хостером. У разі виникнення проблем з цим дійством створіть папки безпосередньо в корені сайту і пропишіть шлях до неї в поле «Безпечний шлях». Так, ще можуть виникнути проблеми з правами доступу до цієї папки (читайте що це таке за посиланням). Можливо, що буде потрібно встановити 777. Зробити це досить просто можна через Файлзілу. як це було описано в наведеній статті.
І ще. В поле «Безпечний шлях» потрібно буде вказувати абсолютний шлях (не в форматі ДНС). Зрозуміло, що VirtueMart 2 в своєму повідомленні про помилку вкаже бажаний шлях (наприклад, / home / username / vmsafe /). Однак, нагадаю, що є спосіб самому дізнатися цей шлях.
Як дізнатися абсолютний шлях до папки або файлу сайту на хостингу
Суть наших подальших дій буде полягати у визначенні абсолютних шляхів до папок і файлів, розміщених на сервері хостингу. Вирішити цю проблему можна, написавши малесенький скрипт на PHP, який дозволить нам не заблукати. Справа в тому, що всі потрібні нам дані вже знаходяться в глобальній змінній під назвою $ _SERVER і нам тільки залишається вивести їх на екран браузера за допомогою наступного коду:
Для мого блогу вийде так:
В результаті, у вікні браузера ви побачите наступне:
Потрібна нам інформація буде знаходитися в першому рядку.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru