Перше, що нам необхідно знати і розуміти - це програмне забезпечення, яке нам знадобитися. Всі приклади і зображення бралися з Adobe Flash CS4, яке є в даний час найпопулярнішим засобом для створення flash анімації. Якщо ж ви будите використовувати більш старі версії, наприклад Adobe Flash CS3, немає нічого страшного, просто деякі моменти можуть трохи відрізнятися в версіях, але сподіваюся з цим особливих проблем не буде.
Після запуску самої програми, Adobe Flash нам запропонує вибрати версію мови ActionScript, з якої ми хотіли б працювати. Якщо ви вже знайомі з будь-якої версією мови, слід вибрати її, ми ж спробуємо створити flash банер на платформі мови ActionScript2, тому як сам код кліка по банеру буде набагато простіше і зрозуміліше.
Всі приклади будуть вказані на англійській версії Flash CS4 тому, що саме вона найбільше поширена в даний час і велика частина уроків в мережі написана спеціально для англійської версії. Незважаючи на це, думаю, що навіть в російській версії особливих проблем виникнути не повинно.

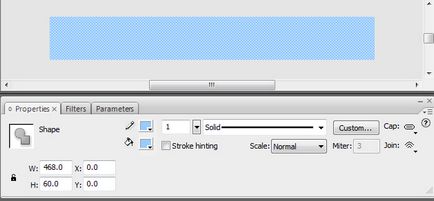
Для початку варто виставити ті розміри банера, які нам необхідні.

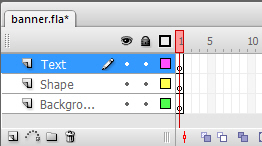
Для того, що б розмістити на кожному шарі своє зображення, ми просто виділяємо необхідний шар і переносимо наш .jpg файл на нього. Все просто. Вирівнюємо зображення так, що б воно знаходилося чітко по центру і робимо те ж саме з рештою двома шарами. Таким чином, ми отримуємо три шари з трьома унікальними зображеннями на кожному, які будуть змінювати один одного і таким чином ми отримаємо професійний flash банер.

Для того, що б створити можливість кликати, необхідно створити новий шар, який буде знаходитися поверх всіх інших. Після чого ми просто поміщаємо на нього трикутник, який за формою повністю відповідає всій ширині і довжині банера і зробити його прозорим, що б він не закрив всі нижчестоящі верстви.
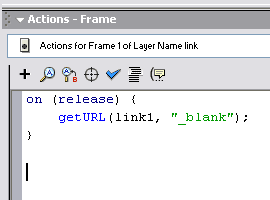
Після чого натискаємо по самому прямокутнику, що дуже важливо, правою кнопкою миші і вибираємо пункт Actions. Після чого нам відкривається вікно для введення ActionScript коду. Довго думати і пояснювати в даному випадку немає сенсу, ми просто поміщаємо туди ось цей код:
Виглядає це приблизно так:

Тепер необхідно перевірити працездатність коду, за що відповідає невелика блакитна галочка трохи вище панелі введення коду. Якщо вилазить позитивне повідомлення про вірність коду, сміливо закриваємо вікно.
Наступним кроком стане компіляція нашого коду, для чого необхідно відкрити пункт «Control -> Test Movie», після чого перед нами з'явиться вікно з програємо нашого flash банера. Тепер при натисканні на сам банер, нас перекине на необхідну сторінку.
Тепер просто зберігаємо наш файл у форматі .swf, що як раз і є «флешкою» і отримуємо готовий банер, який вже можна розміщувати на сторінці. Як бачите, немає нічого складного.
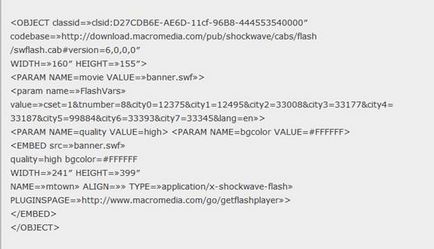
Тепер кожен з вас, хто не мав справу з flash банерами, задумається над питанням як же розмістити його на самій сторінці. Наприклад, вставити в той же шаблон WordPress. Для цього існує спеціальний код, який нам і допоможе.