ДАЛІ 1. Створимо новий файл ActionScript 3 і перший шар перейменуємо в анімація. Далі на сцені створюємо анімацію руху об'єкта з однієї точки в іншу. Для цього імпортуємо картинку в Бібліотеку або відразу в робочу область.
Коротко про те, як створити анімацію руху:
• Виділимо 30 кадр (наприклад) шару анімація.
• Натиснемо F6 - створення ключового кадру
• Пересунемо об'єкт на сцені в інше місце
• Правою клавішею клацнемо по сірій смужці між першим і тридцятим кадрами і виберемо Створити класичну анімацію руху
2. Створимо другий шар і перейменуємо його у кнопки. Далі на сцені, створюємо два об'єкти - прямокутник і трикутник - це майбутні кнопки пуск і стоп.
По кожному з створених об'єктів щелкнем ПКМ і виберемо Перетворити в символ (F8). зробивши обидва символи кнопками.
На сцені виділи трикутник і в панелі Властивості в поле Призначити ім'я екземпляра пишемо ім'я кнопки - пуск. Це робиться для того, щоб в подальшому була можливість в скрипті посилатися на цю кнопку.
Анологічние дії зробимо для прямокутника, тільки ім'я екземпляра - пишемо стоп.
3. Створимо третій шар і назвемо його дії. У першому кадрі цього шару щелкнем ПКМ і в меню виберемо Дії (F9).
І в вікні пишемо наступний код:
Дана команда зупиняє анімацію на самому початку ролика. Тепер потрібно зробити так, щоб кнопка старт змогла запустити анімацію. І тут доведеться згадати, що така подія. Адже натискання на кнопку - це і є подія.
/ * Створюємо слухача подій для кнопки старт. Подія MouseEvent.CLICK - тобто користувач робить клацання на кнопці старт * /
пуск. addEventListener (MouseEvent. CLICK. playF);
/ * Створюємо функцію, яка і буде виконуватися запуск анімації при натисканні мишею на кнопці * /
function playF (Event. MouseEvent): void play ();
>
Весь код буде виглядати так:
stop ();
пуск. addEventListener (MouseEvent. CLICK. playF);
function playF (Event. MouseEvent): void play ();
>
Якщо ти зараз протестірровать ролик, то працювати буде поки тільки кнопка пуск.
Тепер потрібно зробити так, щоб кнопка стоп змогла зупиняти анімацію. І знову нам потрібно подія. Далі представлений повний код:
пуск. addEventListener (MouseEvent. CLICK. playF);
стоп. addEventListener (MouseEvent. CLICK. stopF);
function playF (Event. MouseEvent): void play ();
>
function stopF (Event. MouseEvent): void stop ();
>
Вся анімація знаходиться всередині фрагмента ролика
ДАЛІ 1. Створіть новий проект ActionScript 3.
4. Як символ виберіть фрагмента ролика.
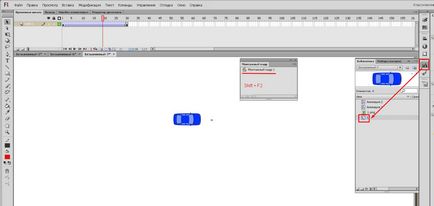
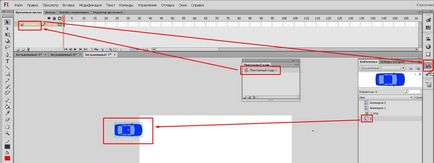
5. Усередині символу створіть анімацію руху об'єкта як в попередньому прикладі. Щоб повернутися на сцену, натисніть на Shift + F2 і у вікні виберіть назву сцени. Для повернення до символу - Бібліотека і вибираємо створений символ:

6. Виділивши шар анімація. з бібліотеки символів переміщаємо на сцену свій символ.

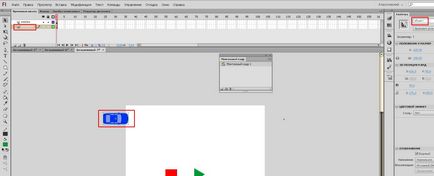
7. Як і в першому прикладі створюємо другий шар для кнопок і всі наступні дії, описані в пункті 2 (до додавання коду).
8. Щоб зупинити анімація яка знаходиться всередині символу, необхідно посилатися на цей символ. Тому давайте зараз назвемо наш символ - об'єкт
• Поверніться на сцену
• Виділіть символ
• У панелі властивості Призначити ім'я екземпляра - об'єкт

9. створю третій шар назвавши його дії. І в першому кадрі шару напишемо скрипт:
об'єкт. stop (); // посилаємося на той символ, анімацію якого хочемо зупинити
пуск. addEventListener (MouseEvent. CLICK. playF);
стоп. addEventListener (MouseEvent. CLICK. stopF);
function playF (Event. MouseEvent): void об'єкт. play ();
>
function stopF (Event. MouseEvent): void об'єкт. stop ();
>
i love you mxIni Mysql