Як створити анімований банер з допомогою онлайн-сервісів?
Створення статичного зображення
Створити найпростіший банер можна як, наприклад, в фотошопі, так і скориставшись одним з численних онлайн-сервісів - наприклад, Banner Fans. Головними перевагами даного ресурсу є повна підтримка кирилиці і висока швидкість роботи.
Для того щоб розуміти принцип роботи даного сервісу, розглянемо створення простого банера на практичному прикладі.
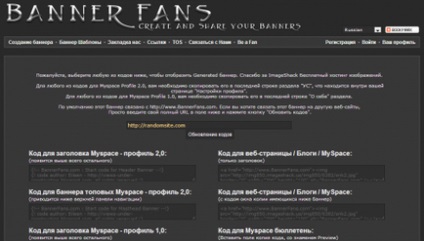
Перейдіть на головну сторінку сервісу Banner Fans і пройдіть реєстрацію, яка дозволить зберігати створені файли не тільки на комп'ютері, але і в самому сервісі.
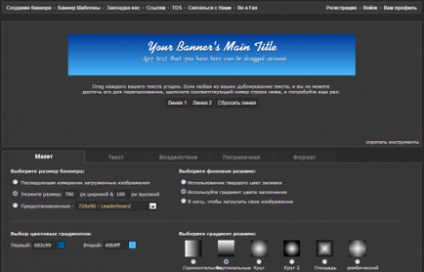
У правому верхньому куті встановіть російську мову, переклад на який, хоч і трохи кривувато, але все ж зрозумілий. Верхня частина робочої області містить вікно макета банера, а нижня - панель інструментів.
- макет:
- Розмір банера: 700 px - 100 px;
- Фоновий режим: градієнт кольору;
- Колір градієнта: перший 003c99, другий 49b9ff.
Натисніть кнопку «Змінити банер» в центральній частині панелі і подивіться на результат:

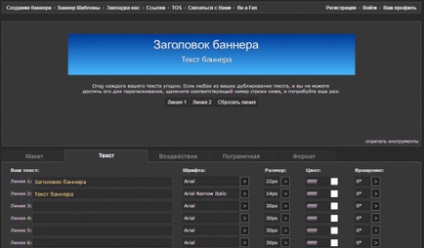
- Ваш текст: Лінія 1: «Тема банера», Лінія 2: «Текст банера»;
- Шрифт. Для того щоб вибрати кирилицю, клацніть на назву поточного шрифту і в правому верхньому куті виберіть будь-який шрифт з Stock;
- Розмір: Лінія 1: 22 пікселя, Лінія 2: 14 пікселів;
- Колір: ffffff;
- Обертання: 0
Натисніть «Змінити банер»:


Рекомендуємо скористатися ще одним безкоштовним онлайн-сервісом minimultik.ru.
Анімація статичного банера
Для того щоб з створеної нами картинки зробити анімовану, необхідно завантажити з сервісу Banner Fans два файли в форматі gif (гіф): один з порожнім зображенням, а інший містить написи. Перейдіть на minimultik.ru.
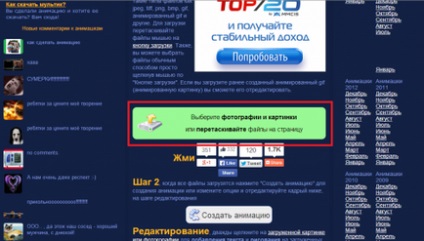
Так само, як і на Banner Fans, реєстрація в даному сервісі не є обов'язковою. Завантажте підготовлені файли:

Наступне, що вам необхідно зробити - виконати настройки майбутньої анімації:

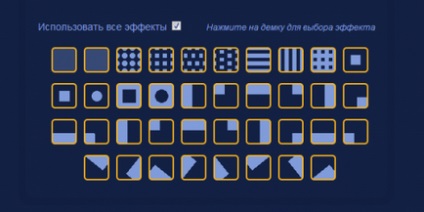
Для того щоб вибрати ефекти, які будуть використовуватися в переходах банера, відзначте помаранчевим кольором ті, які вам сподобалися:

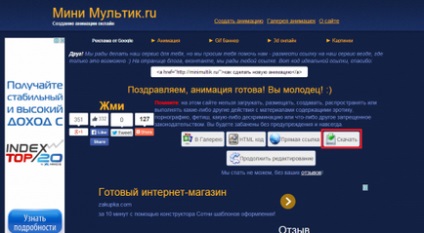
Натисніть «Створити анімацію» і потім «Завантажити»:

В кінцевому підсумку вийшов такий простий банер:
Таким чином, використовуючи два абсолютно безкоштовних сервісу, можна зробити просту анімацію без використання додаткового програмного забезпечення.
Створення анімованого зображення в Adobe Photoshop
Анімація в фотошопі - поза справами великих програмістів або дизайнерів, адже це всього лише безліч картинок, що слідують один за одним у певній послідовності.
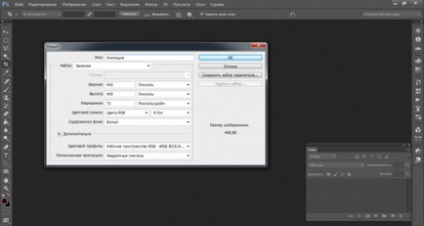
Відкрийте Photoshop і створіть новий файл, попередньо вказавши його розмір:

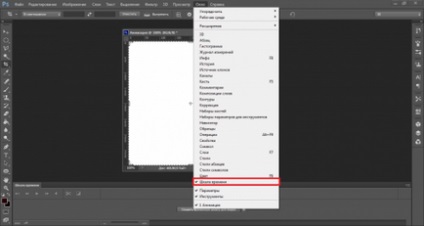
Включіть в вашу робочу область панель анімації ( «Вікно -> Шкала часу»). З'явиться блок з кадрами:

Намалюйте на першому шарі полотна якийсь малюнок і створіть новий кадр. Додайте новий шар:

Намалюйте нову картинку вашої анімації в щойно створеному новому шарі:

Після цього необхідно встановити швидкість, з якою кадри будуть змінюватися. Для цього рухайте нижній повзунок вправо, масштабуючи кадрову рядок до потрібних вам розмірів, і змініть довжину блоків:

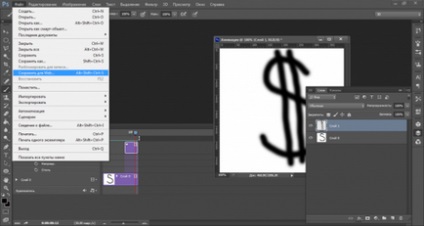
Перевірте поведінку анімації, натиснувши на «Play». Якщо готовий результат вас влаштовує, збережіть роботу, натиснувши «Файл» -> «Зберегти для WEB пристроїв»:

Сподіваємося, що наші уроки корисні для вас. Бажаємо творчих успіхів!