Текстовий опис уроку
Крок 1. Встановлення RokBox
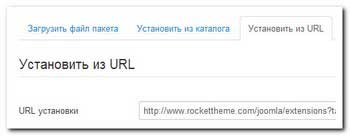
Переходимо в Розширення => Менеджер розширень і на вкладці Установити з URL вставляємо наступне посилання:

Також, можна завантажити інсталяційний пакет і встановити його на вкладці Завантажити файл пакета.
Крок 2. Включення розширення
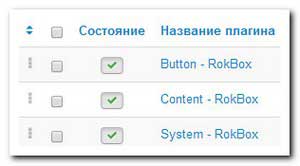
Для включення плагінів, перед їх назвами, натисніть на кнопки з червоними значками.

Крок 3. Вставка контенту
Для роботи плагіна використовуються спеціальні теги, які вставляються в статті.
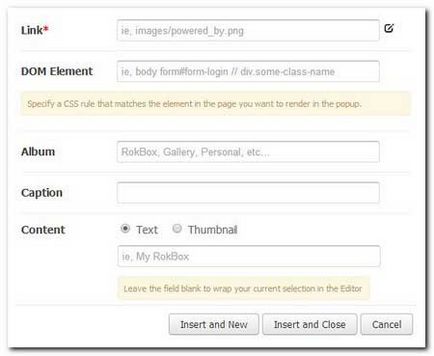
При натисканні на кнопку з'являється наступне вікно:

- Link - Вставка посилання
- DOM Element - Об'єктна модель, використовувана для XML / HTML-документів
- Album - Назва альбому
- Caption - Тема
- Content - Вставка тексту або мініатюри
Розглянемо створення спливаючих вікон за допомогою синтаксисів. Отже, створюємо посилання на картинку з тексту:
Попередньо, або після вставки синтаксису, завантажте картинку з вказаною назвою в кореневу папку сайту images. в якій також можна створити інші папки.
Відкриваємо сайт і бачимо посилання з текстом.
Після кліка по тексту, вікно браузера затемнений і в центрі спливає картинка.

Крок 5. Мініатюра
Для виведення зображення після кліка по його мініатюрі, буде потрібно наступний запис:
Таким чином, ми спочатку вказали шлях до зображення, а потім посилання на його мініатюру.
Приклад по вставці музичної збірки:
Створювати спливаюче вікна можна і для карт Google: