Крім цього плагіна, ефект Lightbox додають і інші плагіни: Mavik Thumbnail. FboxBot і JoomThumbnail (тільки для Joomla 1.5). Плагін RokBox відрізняється тим, що він не працює з усіма зображеннями автоматично, а в тому місці, яке позначене спеціальними тегами. Однак серед його плюсів є докладна настройка ефекту спливаючого вікна.
Принципи роботи плагіна
Для того, щоб зображення відкрилося у спливаючому вікні, потрібно до заслання на картинку додати спеціальні теги плагіна, при цьому міні-ескіз буде створений автоматично:
Щоб зробити альбом з декількох доданих зображень, потрібно дописувати синтаксис album:
Можна зробити так, щоб зображення відкривалося при кліці на текст, для цього:
Установка і настройка плагіна RokBox
Плагін встановлюється з Менеджера розширень, після чого в Менеджері плагінів за умовчанням будуть активовані Content - RokBox і System- RokBox.
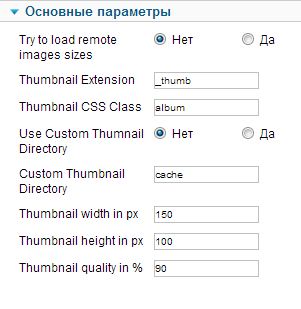
Налаштування Content - RokBox
- Try to load remote images sizes - створювати чи ні міні-ескізи для змінених розмірів зображення

- Thumbnail Extension - додається суфікс до міні-ескізами (за замовчуванням _thumb)
- Thumbnail CSS Class - клас за замовчуванням
- Use Custom Thumnail Directory - використовувати чи ні окрему папку для міні-ескізів
- Custom Thumbnail Directory - якщо так, то вказати назву папки (за замовчуванням cache)
- Thumbnail width in px - вказати ширину міні-ескізу
- Thumbnail height in px - висота міні-зображення
- Thumbnail quality in% - якість міні-ескізу (чим менше%, тим менше займає місце, але гірше якість)
Налаштування System - RokBox
Основні параметри
- Preset Themes - вибір стилю спливаючого вікна (Clean, Light, Dark, Mynxx і Custom)
- Custom Theme - при виборі стилю Custom вказати тут назва стилю
- Use Legacy Parameters - використовувати чи ні Legacy -параметри