Спливаюче вікно з формою зворотного зв'язку бітрікс
Давайте зробимо спливаюче вікно з формою зворотного зв'язку. Взагалі можна зробити спливаюче вікно з будь-яким компонентом системи управління, просто вибрав зворотний зв'язок як найбільш простий приклад. Спливаюче вікно будемо робити без скріптов- на чистому CSS3. В

Створення форми зворотного зв'язку
Більш-менш простий спосіб - це створити сторінку з контактною інформацією та вивести на неї компонент "Форма зворотнього зв'язку" як на картинці:

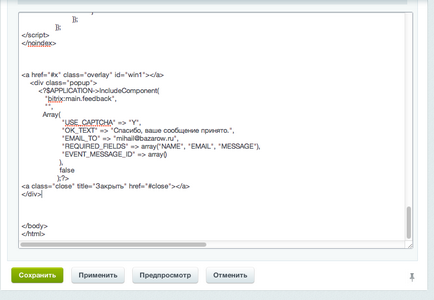
Далі переходимо в режим "Редагування вихідного коду" і обворачіваем висновок компонента в div контейнер як в прикладі (можете просто скопіювати звідси до себе на сторінку):
ВАЖЛИВО! - не забудьте поміняти мою електронну скриньку на свій.
Додаємо в style.css шаблону ось такі стилі:
І переносимо нашу форму в footer.php шаблону сайту, в самий низ до закриття тега body:

Взагалі, можна вставити цей шматок коду в будь-яке місце шаблону, але в футер шаблону буде і правильніше і зрозуміліше. І останній маневр: в будь-якому місці сайту вставляємо посилання Форма зворотного зв'язку .
Невелика фенька
Можна примусово "натискати" на посилання викликає вікно через певний проміжок часу. Для цього досить додати в шаблон сайту ось такий скрипт:
Цифрою 5000 можна виставити час виконання кліка після відкриття сторінки з такої, в мілісекундах.