Тому я і вирішила поділитися парою інструментів ФШ (якщо конкретніше - Slice Tool і чарівне «Windows-Arrange-New window for ...»), дуже облягаючих і прискорюють мою роботу - раптом для когось це буде корисним :)
Отже, натискаємо по картиночками для залучення уваги і пірнаємо під кат :)

Для початку я хочу розповісти про Slice Tool.
Я дуже довго не могла зрозуміти, навіщо потрібен цей інструмент, а дізнавшись, гідно оцінила його корисність. Слайс тул дозволяє «розкроїти» документ на складові і зберегти їх одним махом в окремі файли. Думаю, перш за все цей інструмент створювався для веб-дизайнерів, що створюють свої макети в ФШ і там же нарізати їх під верстку - тепер можна було забути про втрачені при кроп пікселях, про сотні малесеньких ПСДшніках, не раз створилися для кожної кнопки окремо і про час , іде на збереження і перейменування кожного шматка документа.
(Слайс-тул, повторюся, зберігає всі елементи за один прийом - коли він активний і ви вибираєте пункт «Save for Web ...», то після збереження ви в зазначеній папці знайдете не картинку з цим документом, а підпапку Images, де він вже буде зберігатися, нарізаний на дрібні картинки.)
З тих же причин - швидке збереження великої кількості дрібної графіки, відсутність ризику втратити два-три пікселя в ширині при неакуратному кроп і можливість працювати з усім набором на одному документі - Slice Tool виявився ідеальним інструментом і для іконщіков.

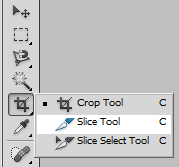
Розташовується він там же, де і кроп.
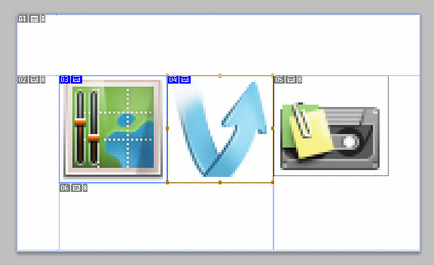
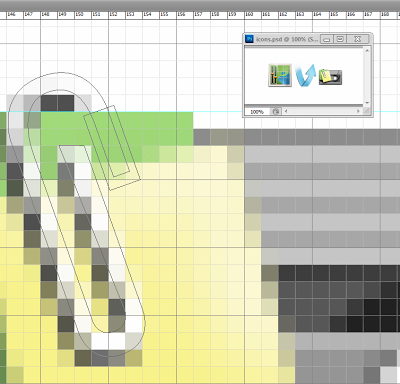
Розібратися з ним виявилося нескладно - потрібно просто виділити цим інструментом ту частину документа, яку потім хочете зберегти як окрему картинку:

Як бачите, тут у мене вже виділені дві іконки і зараз я обвожу третю.
Шматки білого простору навколо іконок розмічаються автоматично і також будуть збережені в папку Images нарівні з іконками. Як на це реагувати, кожен вирішує по-своєму. Одних дратує зайва сміття в папці і на документі, і вони ставлять іконки по суворої сітці, в якій не залишається невикористаного місця.
Іншим важко малювати, не маючи запас білого простору навколо і їм простіше видалити виробничі відходи вручну.
Переходимо до вікна «Save for Web Devices », в центрі якого бачимо мініатюру нашої роботи з розміченими Slice Tool'ом зонами. Тут, затиснувши Shift, лівим кліком миші відзначаємо тільки ті зони, які ми хочемо зберегти окремими файлами. Натискаємо «Save» і бачимо наступне вікно, в якому нам пропонується вибрати місце для збереження. У цьому вікні в випадаючому меню «Slices» вибираємо рядок «Selected Slices». В принципі, в даному випадку цей рядок ставиться автоматично, але якщо немає, то вибираємо її вручну. Все, тиснемо «Зберегти» і отримуємо в папці Images нарізку тільки з того, що ми вибрали. Ніякого зайвого сміття.
А також - як змінити назву папки images.
У вікні вибору місця збереження папки зі слайсами (Save Optimazed As) відкриваємо меню, що випадає «Settings:» і вибираємо в ньому пункт «Other ...». Після вибору цього пункту з'являється додаткове вікно «Output Settings», в якому крім безлічі інших налаштувань є пункт «Put Images in Folder:». У цьому рядку вводимо назву, яке в подальшому буде присвоєно папці з нашими слайсами. Підтверджуємо натисканням кнопки «Ок».
І ще один безперечний плюс слайсів - можливість задавати свою назву кожному шматку документа. При натисканні правою кнопкою на синьому квадратику в кутку клітки з'являється контекстне меню, де серед інших корисних речей є пункт «Edit Slice Options ...» При кліці на нього з'являється наступне віконце:
Додаткове вікно для документа.
Раніше при малюванні іконки самим часто використовуваним інструментом у мене був Zoom. На таких маленьких розмірах малювати доводиться тільки в дуже великому збільшенні, постійно перевіряючи, яке враження дало кожне твоє дію. Адже тут робота досить тонка, і посунути на полпікселя вузол Шейп може як поліпшити іконку, так і іспохабіть її (які пристрасті).
Це тривало довго і клопітно, поки Онін милий юнак з мейкпіздато не поділили зі мною однієї, як з'ясувалося, очевидною річчю.
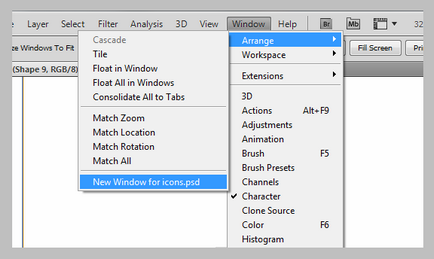
Windows-Arrange-New window for ... - запам'ятайте цей шлях, так можна відкрити додаткове вікно для документа, над яким ви працюєте.

Все, що ви будете змінювати в іконці під величезним зумом, тут же буде відображатися в сусідньому віконці в реальному розмірі.
З додаткового вікна можна прибрати заважає сприйняттю піксельну сітку. кордони слайсів і т.п. - воно буде просто грати роль прев'юшки реальних іконок, а ви зможете, не припиняючи роботу, контролювати, що змінюють ваші дії.

Ці два нескладних прийому, нарівні з піксельної сіткою (про неї я вже писала) дуже економлять мій час і нерви, сподіваюся, сподобаються вони і вам.
Успіху і не забувайте частіше зберігатися!